こんにちは、Nはしです。
元漫画アシスタントでして、創作関連の発信をしています。
↓トーンの貼り方をご紹介しました。まだの方は、こちらを先にご覧ください。
本日は、ちょっと高度なトーンの効果のつくり方を解説します。
まずざっとGIFでどうぞ。
ぼかし(ダイジェストgif)

トーンフラッシュ

この2つの効果は、
原稿の上にある、薄いトーンの表面に印刷されたドットの部分だけを削って消す
という事をやってつくります。
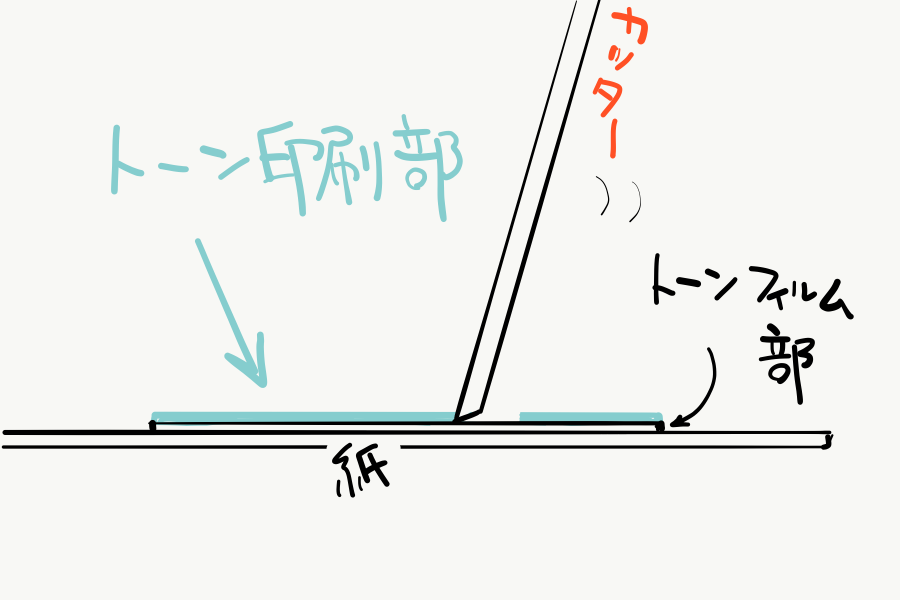
トーンは、透明なフィルムにドットが印刷されています。
フィルムを傷つけないように、ドットだけをカッターで削るのです。

(実際はこんなに厚くないですが、説明のため)
しかも、薄いトーンを削ったあと、表面は綺麗なこと
が理想です。
トーン自体が1mmくらいの薄さなので、
「何言ってるの?」
と思うかもしれませんが、やると出来るんです。
カッターに力を入れず、シャッシャッという音が出る程度に削ります。
本日は、冒頭2つの効果のうち、「ぼかし」の方を解説していきますよ。
[アナログ]トーンの効果・ぼかし

こういうやつです。
パキッと切るのではなく、
削る時は、カケアミの要領で削っていきます。
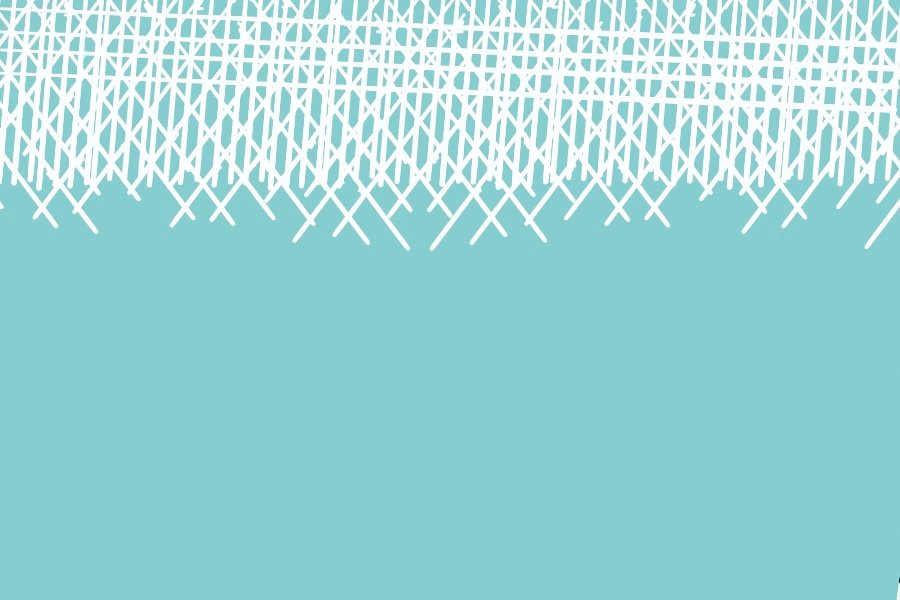
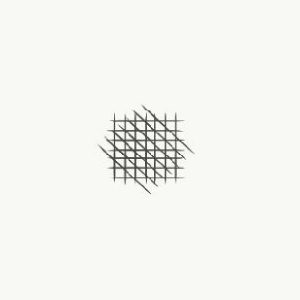
カケアミとは、この効果の事です。

↓こんな感じで、縦線、横線、斜め線を組み合わせていくイメージの効果です。
線を重ねる事でグラデーションを出します。

まずペンで描いて、ある程度理解すると早いかもしれません。
トーンでぼかしをつくる大事なコツ。
カッターでカケアミをつくっていきますが、大事なコツがあるので、ご紹介します。
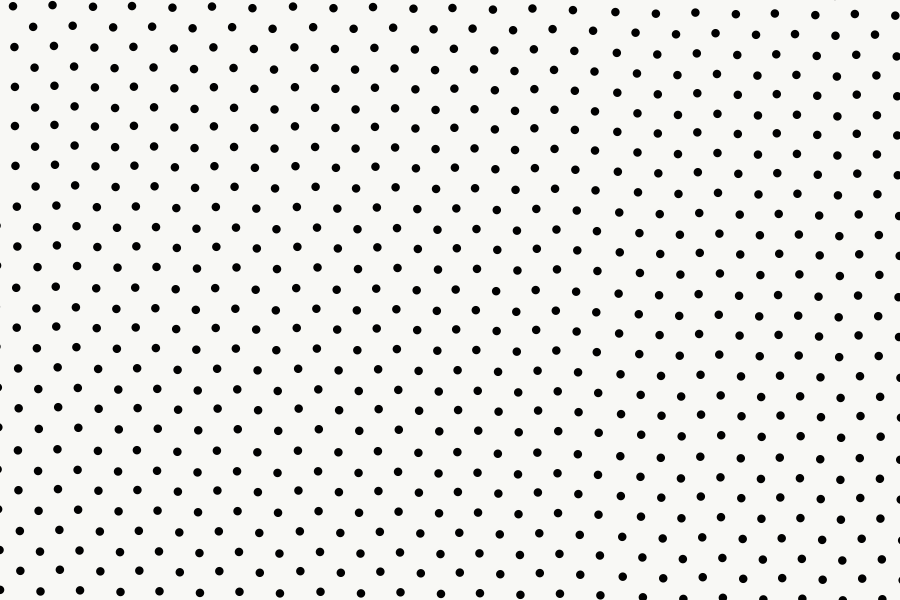
トーンがあります。

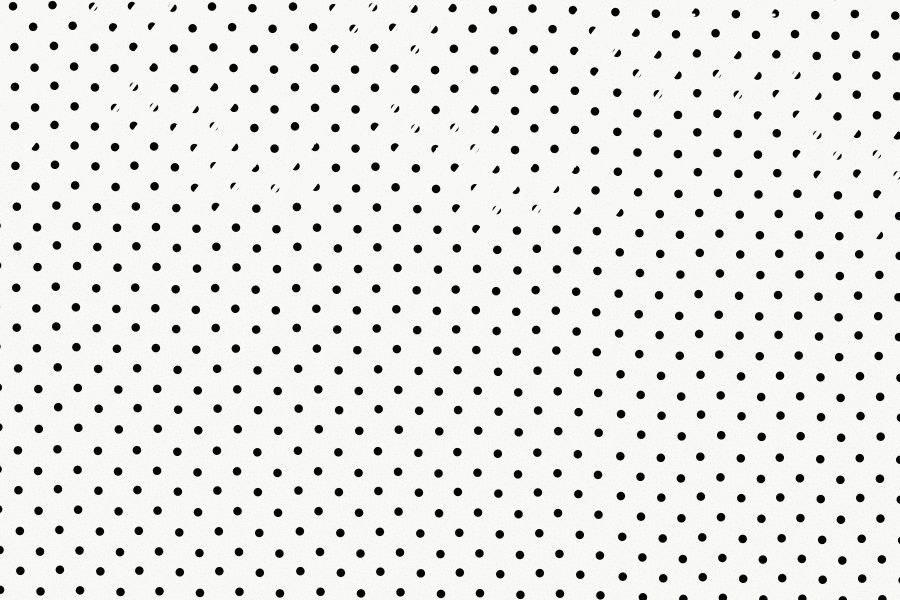
このトーンをよーく見ると、↓のように、ドットが並んでグレーに見えているのがわかります。

(めちゃくちゃ拡大しております)
ぼかしをつくるには、グラデーションをつくる意識でトーンを削る必要があります。
ドットを見てください。
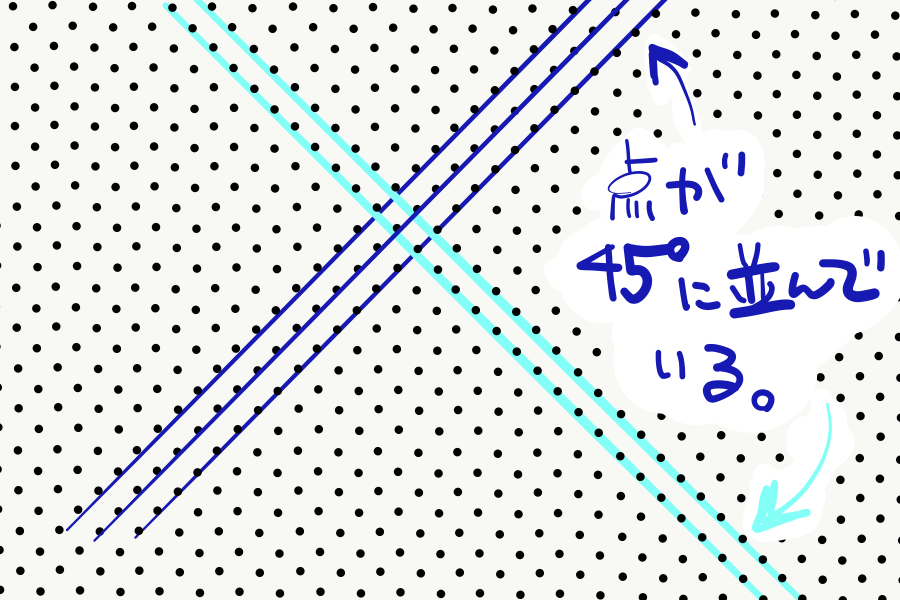
45度に点が並んでいるのがわかりますね。

グラデーションをつくる時は、この45度を避けて削っていくと綺麗にできます。
なぜか。
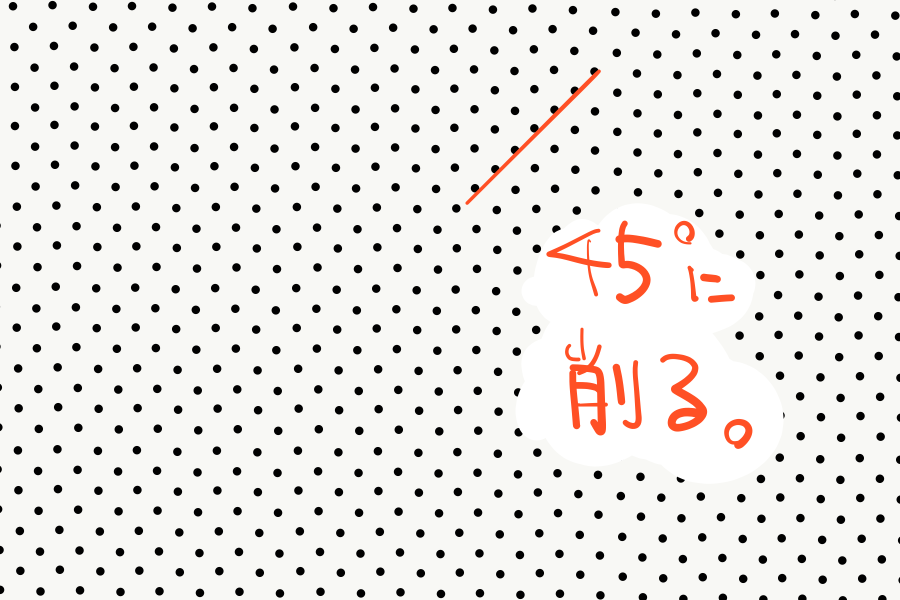
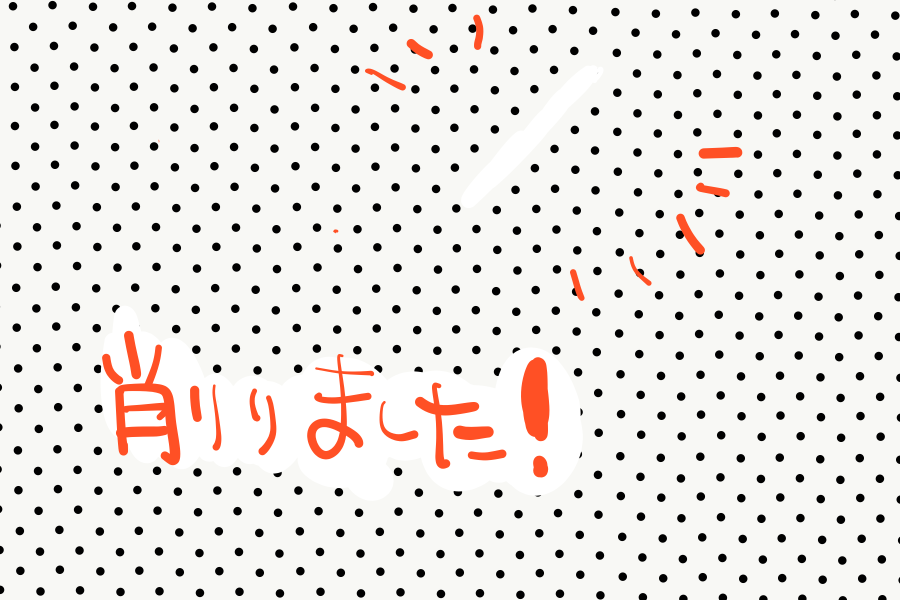
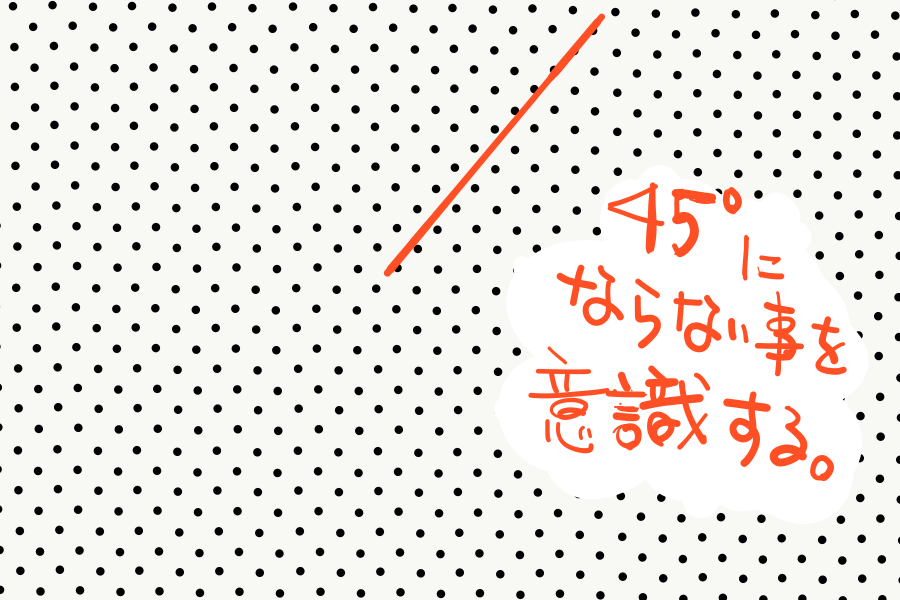
↓では、45度で試しにやってみましょう。


どうでしょうか。
45度で削ると、並んでいる点が一気に消えてしまうのです。
見たときに、「ここ削ったんだな」とひと目で分かってしまい、グラデーションはつくりづらい。
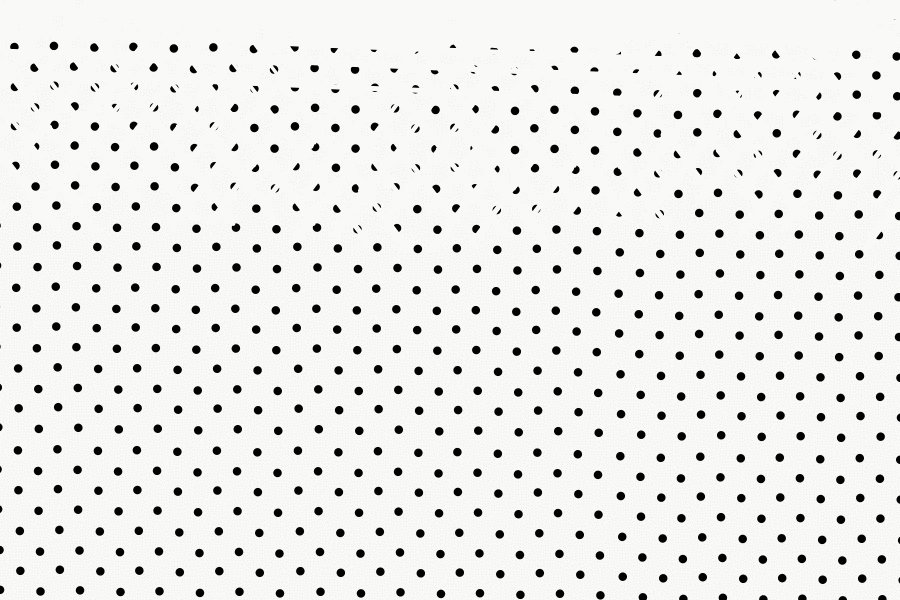
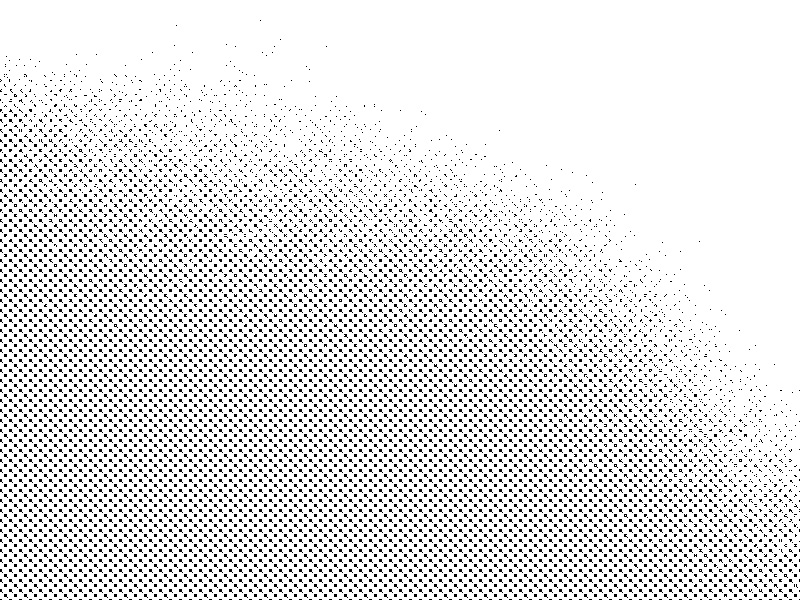
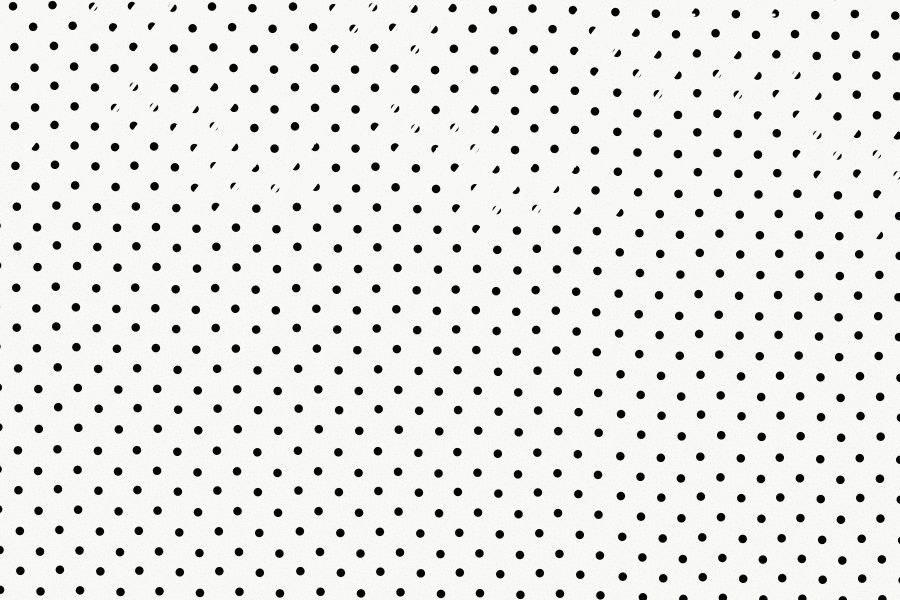
↓微妙すぎる!と感じるかもしれませんが、下の図を見てください。
点が並んでいる45度を避けています。
びみょーに斜めってます。ほら。

こんな感じにずらすと、粒が一気に消えないので、さりげなーくグラデーションをつくる事ができます。
では、実際に上が薄くて下が濃いグラデーションをつくっていきましょう!
トーン ぼかし 実践
では、早速やってみましょう。
ダイジェストgif 再び

ひとつひとつ説明していきます。
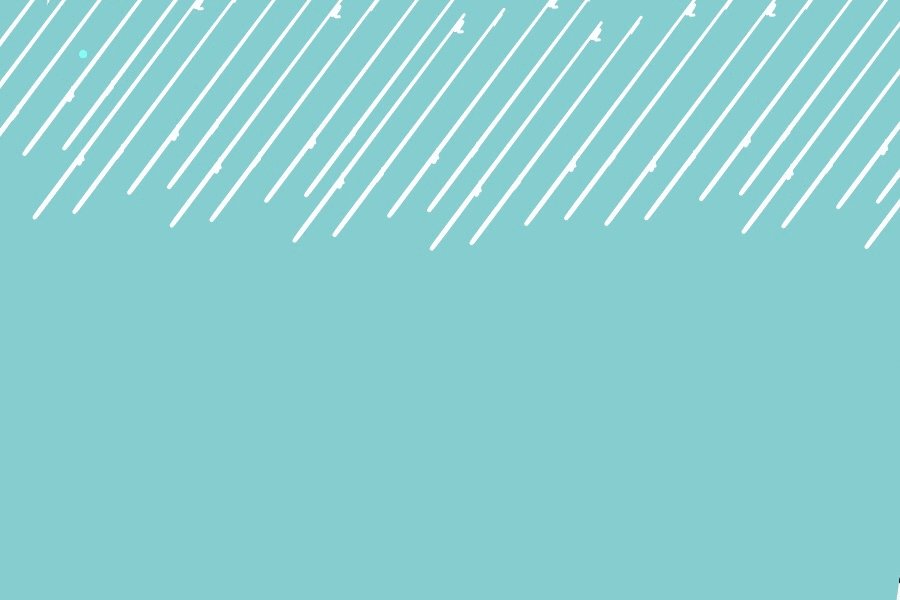
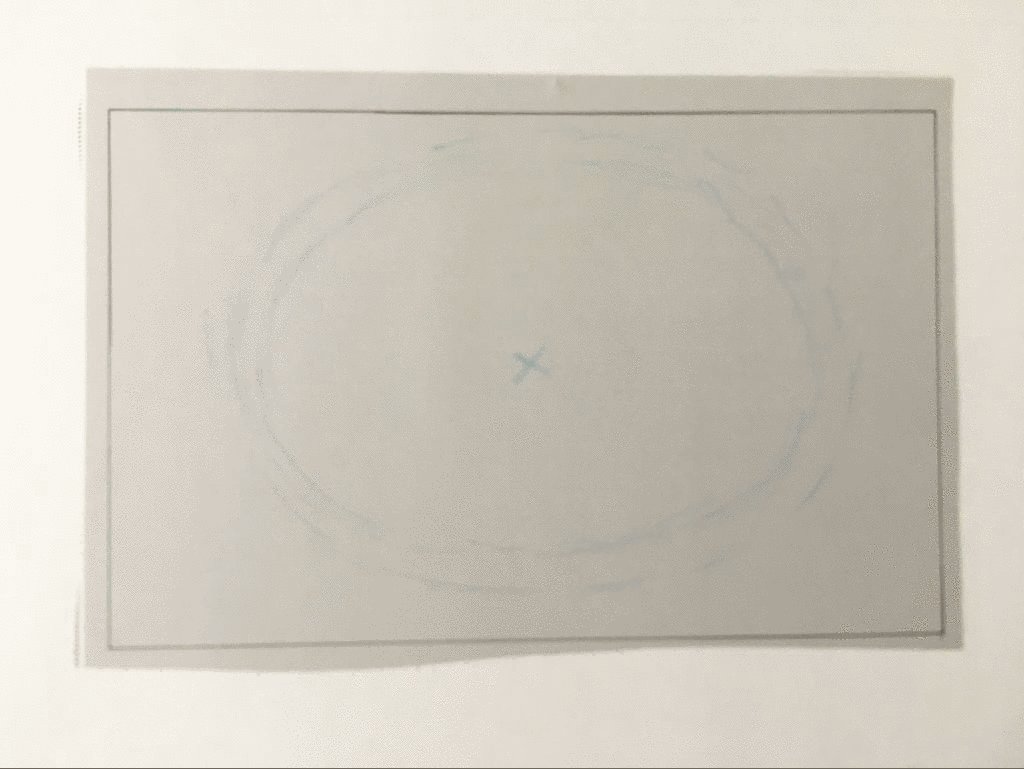
1.上で紹介したように、角度を45度からずらしてカッターで削りました。
粒が一気に消えてないのが分かるでしょうか。

↓見やすくすると削った部分はこの状態

2.逆角度で同じように削ります。
この時点で、遠くから見ると割と「ぼかし」っぽくなっています。

↓見やすいバージョン

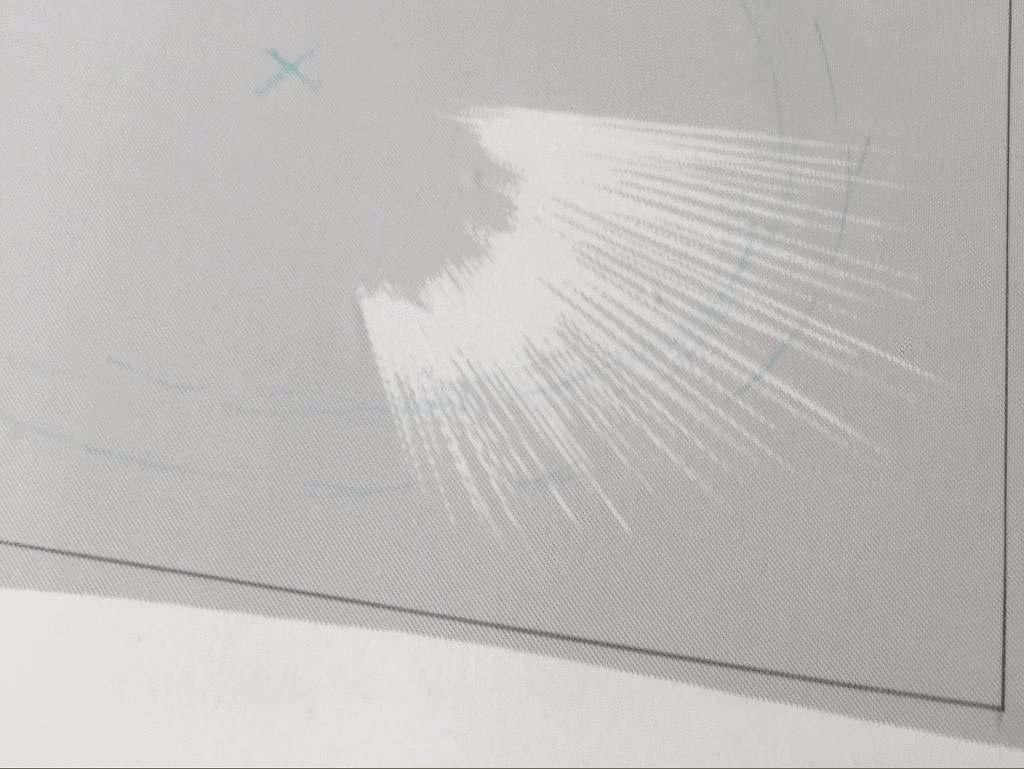
3.更に横。
この横線も点を一気に消さないように角度をずらしていますよ。

↓見やすいver.

4.更に縦線も。(もちろんずらす)

↓見やすい略

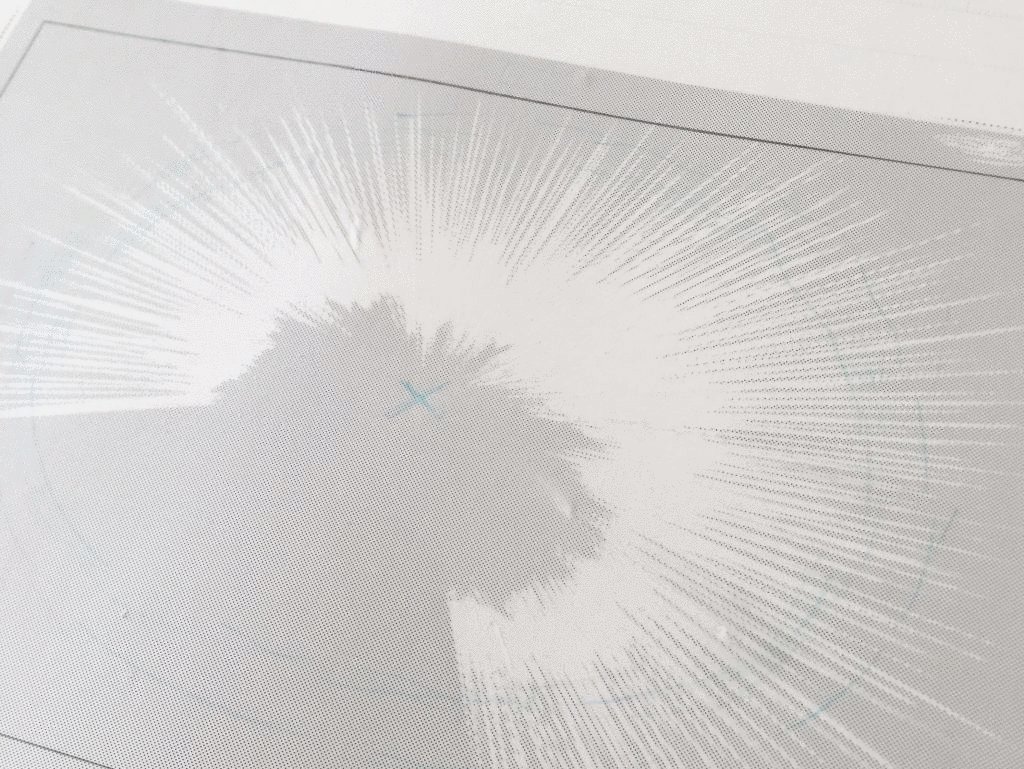
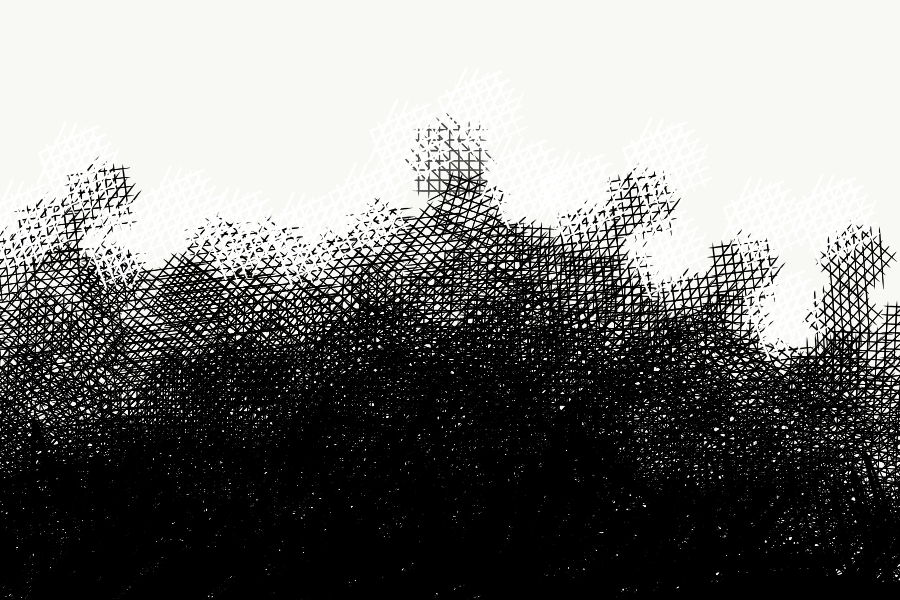
5.最後は明るくなってほしい上の方を自分でいい感じに整えます。
上から下に 粒が小さい→大きい になっていると、綺麗なグラデーションに見えますよ。

↓実はこんなん

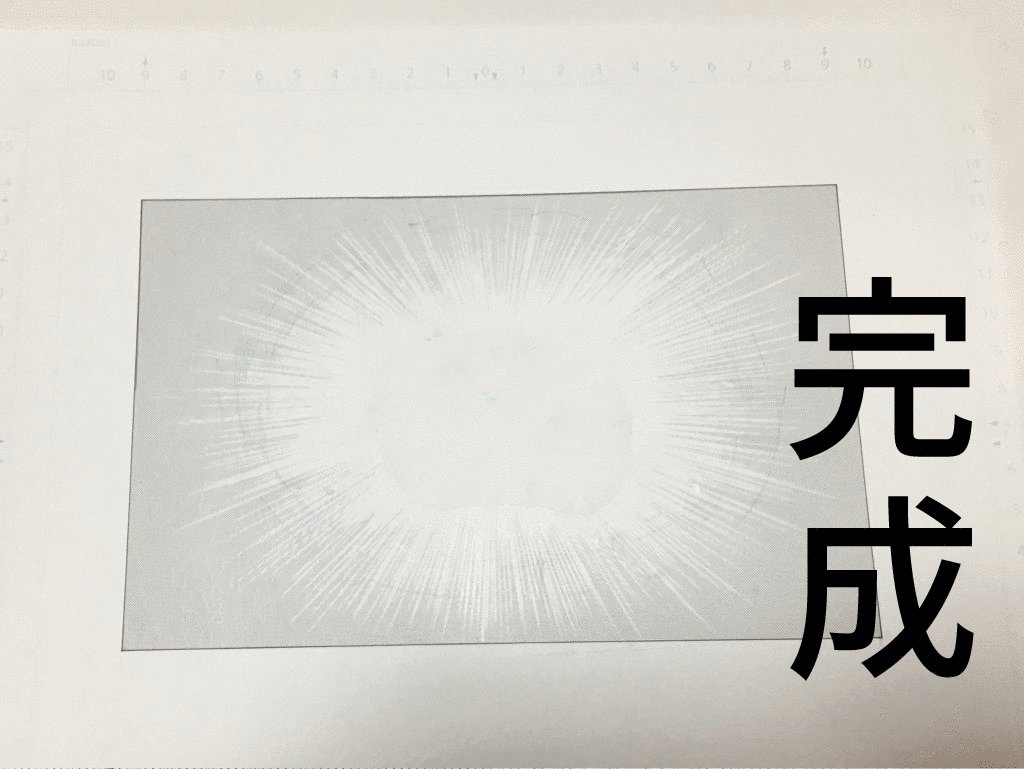
改めて、完成!

上の図だと雑に見えるかもしれませんが、めちゃめちゃ拡大して見ているので、やむなしです。
漫画で読む時は、ドットを意識しないくらいの大きさですので、もう少し自然なグラデーションにみえるはず。
どれだけ細かいところ見て作業をしているのかという感じですが・・・。
アシスタントはこんな日常です。
上手い角度を見つけられると、
ぼかしは結構難しい部類の効果ですが、使いやすいです。
難しい分、出来ると原稿に映えます!
(というかかなり難しい部類なので、たとえ出来なくても自信喪失しないでください。)
次回は、冒頭のGIFで見た、トーンフラッシュ編です。









