
自分だけのアイコンが欲しい。






これならあまり絵を描いた事なくても出来そうだね。
この記事はこんな方におすすめ
- SNSで使う自分だけのシンプルオシャレなアイコンを作りたい!
- あまり絵を描いた事がないけど、オシャレなアイコンを描くコツが知りたい♪
はてな
漫画の背景.xyzは、元漫画アシスタントのNはしが発信・制作に関して発信しているサイトです。
おしゃれに見える写真を元にした線画アイコン
こんにちは、Nhashiです。
この記事では、インスタグラムなどのSNSで使えそうなアイコンの作成方法を紹介します。

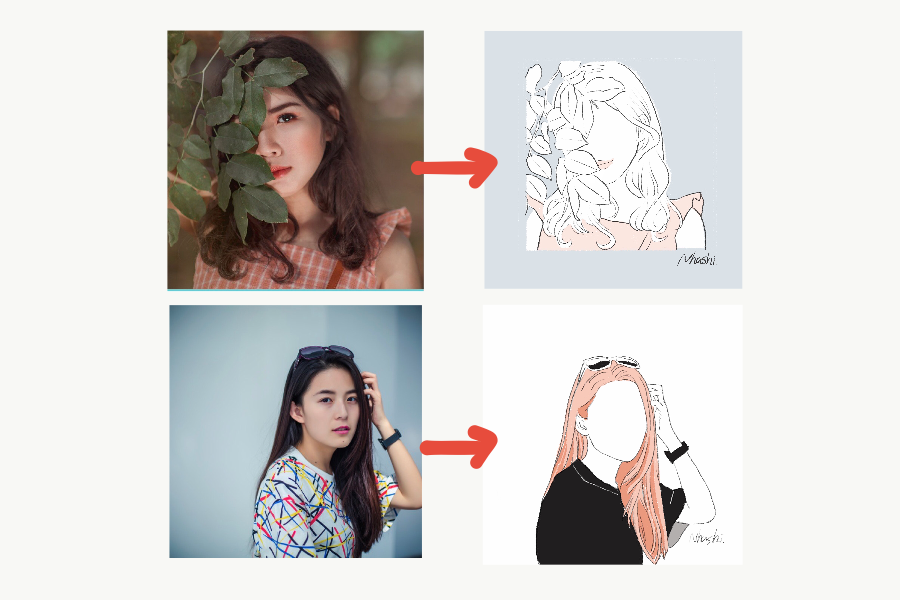
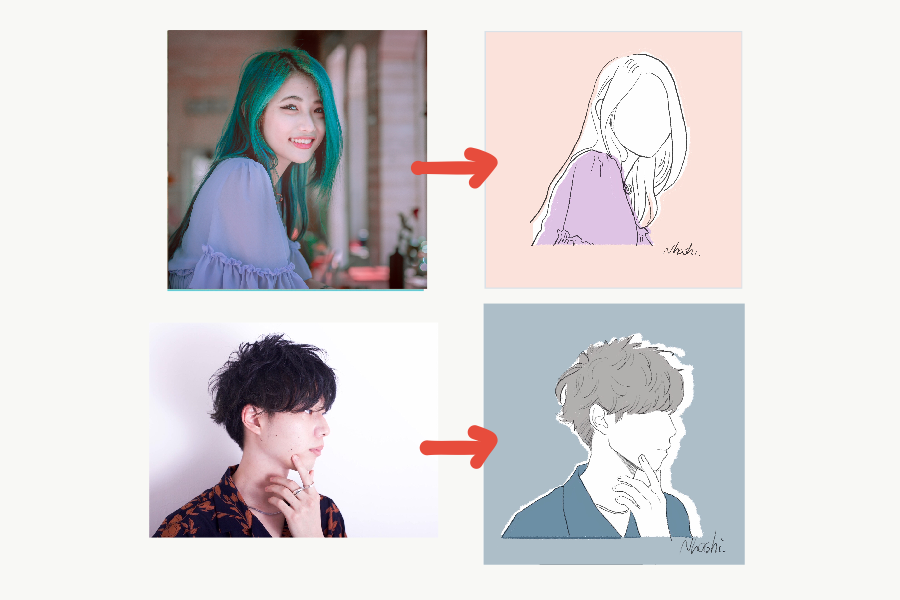
これら4つのアイコンは、写真を元にしたイラストアイコンです。
実は、ただ写真をなぞるだけでは綺麗には見えません。
おしゃれっぽく見せるアイコンを作成するには、いくつかポイントがあります。
オシャレアイコンを作るポイント
- アイコンサイズいっぱいに描かない
- ポーズ、髪型、服装など、"描きどころ"をつくる
- 形を書き込みすぎず、"大体"でとる。線と線を全部結ばない。
- 顔も描かなくてOK
- 色は1,2種類にとどめる
- 書き味がオシャレなドローイングソフト、プロクリエイトがおすすめ
オシャレアイコンの作り方と合わせて、解説していきます。
1.オシャレな写真を用意する

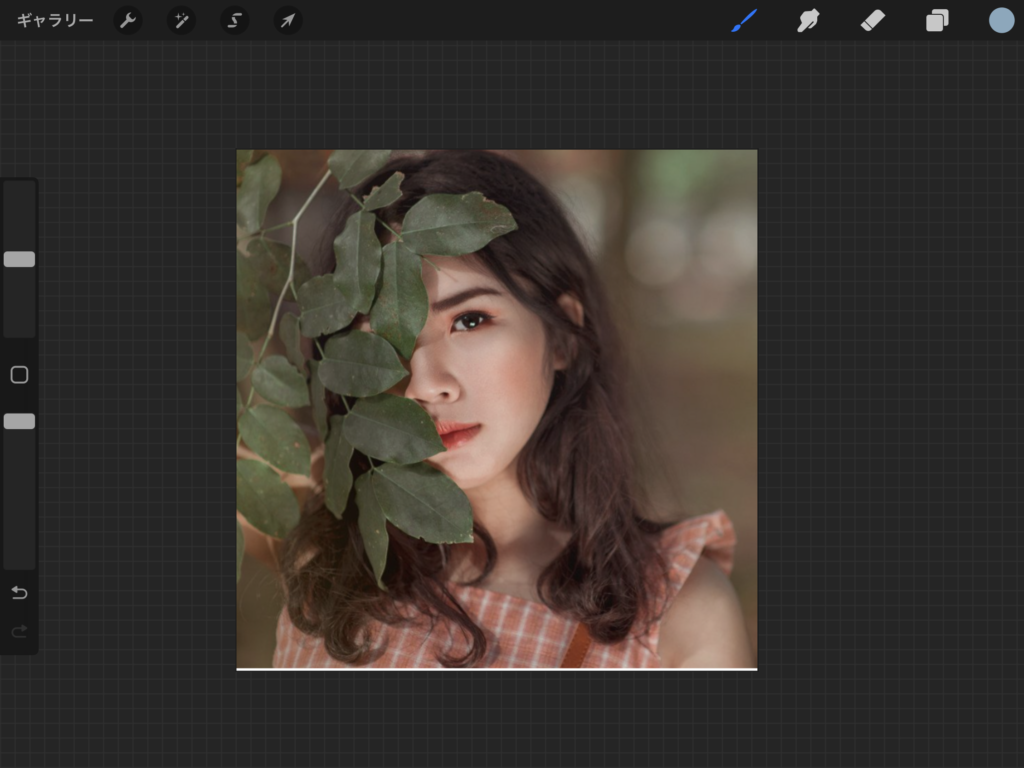
アイコン作成には写真が必要になります。自分で上手く撮れたオシャレ写真を用意しましょう。
写真が用意出来れば、後は線でなぞるだけなのですが、オシャレに見えやすい写真と、そう見えづらい写真があります。
ポイントを押さえた写真を用意しましょう。
写真の時点で、ポーズ、髪型、服装などの”描きどころ”をつくる
アイコンなど、絵を描く時には「ここが良いんだよね!ここを綺麗に見せるぞ」というポイントを決めてから仕上げていきます。
それが”描きどころ”です。
写真ごとに解説します。

葉っぱの形と、髪の流れ、フェミニンなワンピースの形を綺麗に見せるつもりで描きたい

腕の形、サングラス、時計などの小物を綺麗に形をとるだけでそれっぽさが出るのでしっかり描きたい

髪の毛の流れと、ふんわりした服のフォルムを綺麗に描きたい

横顔のフォルムと髪のハネ方を綺麗に描きたい
ただまんべんと写真をなぞるだけでなく、自分で絵の良さのポイントを決めると、絵を決めやすくなります。
ポイントになりやすいのは以下の3つです。
・ポーズ、フォルム(形)、服装
・髪の流れ
・小物
この辺りを写真の段階で意識して用意してみましょう!
線でなぞるだけでオシャレな感じに仕上げる事が出来ますよ。
オシャレアイコン作成にはプロクリエイトがおすすめ
今回は、iPadとApple Pencilを使用した方法を紹介します。
今回作成するようなイラストレーションにオススメなのが、ドローイングソフトのプロクリエイトです。

ipadのドローイングソフトの中でも、かすれたような表現のブラシの種類が豊富で、ササっと描いただけでオシャレ感があるソフトです。

プロクリエイトは有料ソフトで、油絵風など、本格的なイラストまで描けますよ。
基本的な使い方はこちらの記事へ
-

-
多彩なブラシが魅力! Procreateの使い方を解説【初心者向け】
GG(眼鏡)iPadを手に入れたし、ペイントツールのPro Createを使いたいな! 初心者だから、ちょっと不安だ。 Tiki(帽子)この記事では、初心者にも分かりやすいように、ProCreateで ...
続きを見る
キャンバス作成

最初に、アイコンのキャンバスを作成します。
ほとんどのSNSのアイコンは正方形サイズで300-400pixelで準備すれば問題ありません。
最初からそのサイズで作成しても良いのですが、そうすると表示画像が少し粗めに見える事があるので
大きいサイズで作成→300-400pixelに後で変更する
という順序で進めてきます。
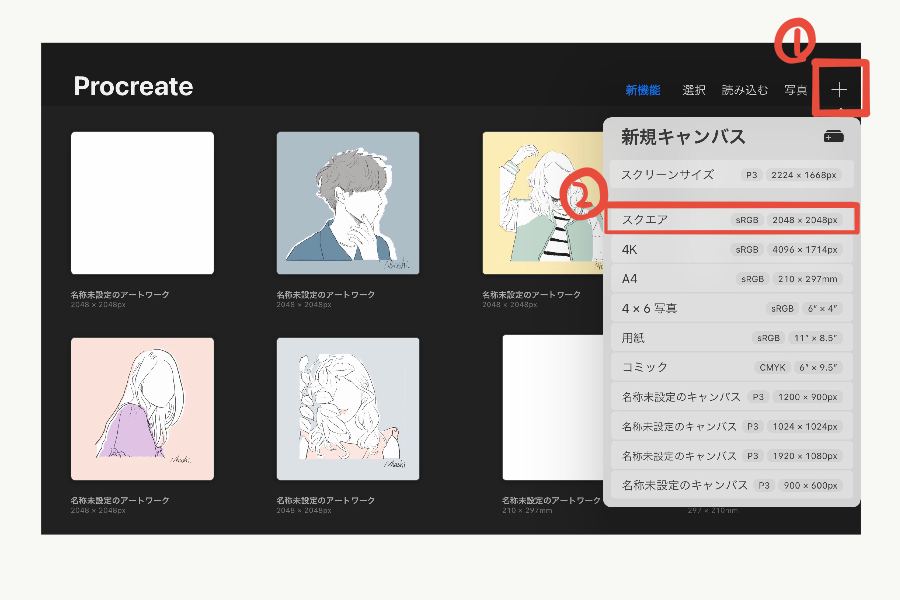
プロクリエイトの元から用意されたキャンバスサイズに2048×2048pixelがあるので、これで作成します。
このあたりはwebに画像をアップロードする時の基礎知識でで、サイトやドローイングソフト全て共通のものです。
詳しく知りたい方は、下の記事で確認ください。
イラスト系の記事ですが、サイズや重さ、解像度は写真とイラスト共通のものになります。
webに画像をアップロードする際の基礎知識の記事
-

-
【Pixiv投稿はこのサイズでOK!】画像サイズ早見表【初心者向け】
GG(眼鏡)pixivとか、イラストSNSに僕も絵をアップしてみたい! アップする時に、画像サイズとか、決まりはあるのかな? Tiki(帽子)SNSなどのwebページに絵をアップロードする時は、web ...
続きを見る
アプリに写真を取り込む
キャンバスが準備できたら、なぞるためにそのキャンバスの上に写真を設置します。
もちろん、プロクリエイト以外のほとんどのドローイングソフトでもキャンバスの上に写真の設置が出来ます。

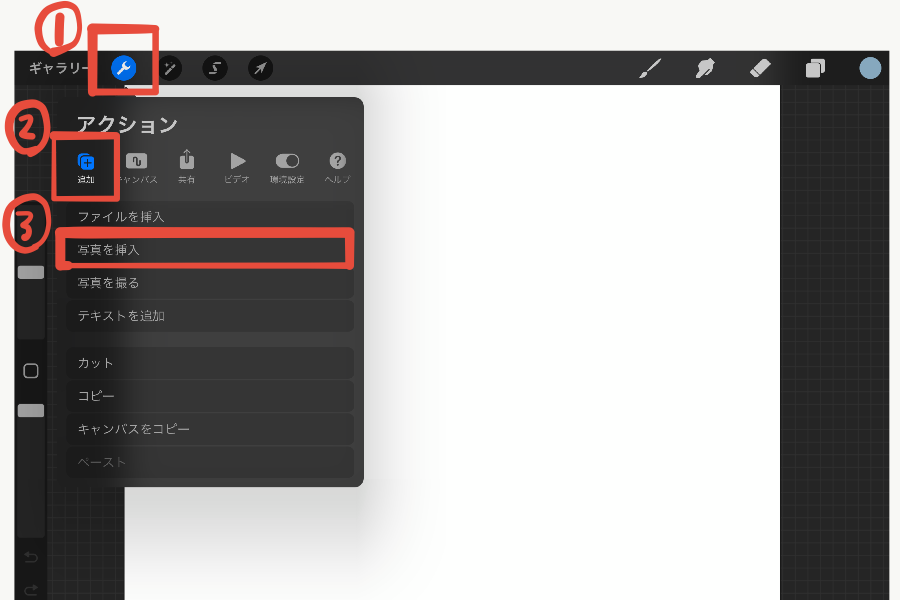
①左上の工具のマークタップ
②出てきたメニューの「追加」をタップ
③「写真を挿入」をタップ。ipadのフォトライブラリを選択出来るので、設置したい写真を選ぶ
④選んだ写真の大きさや場所をキャンバスの上に綺麗に設置
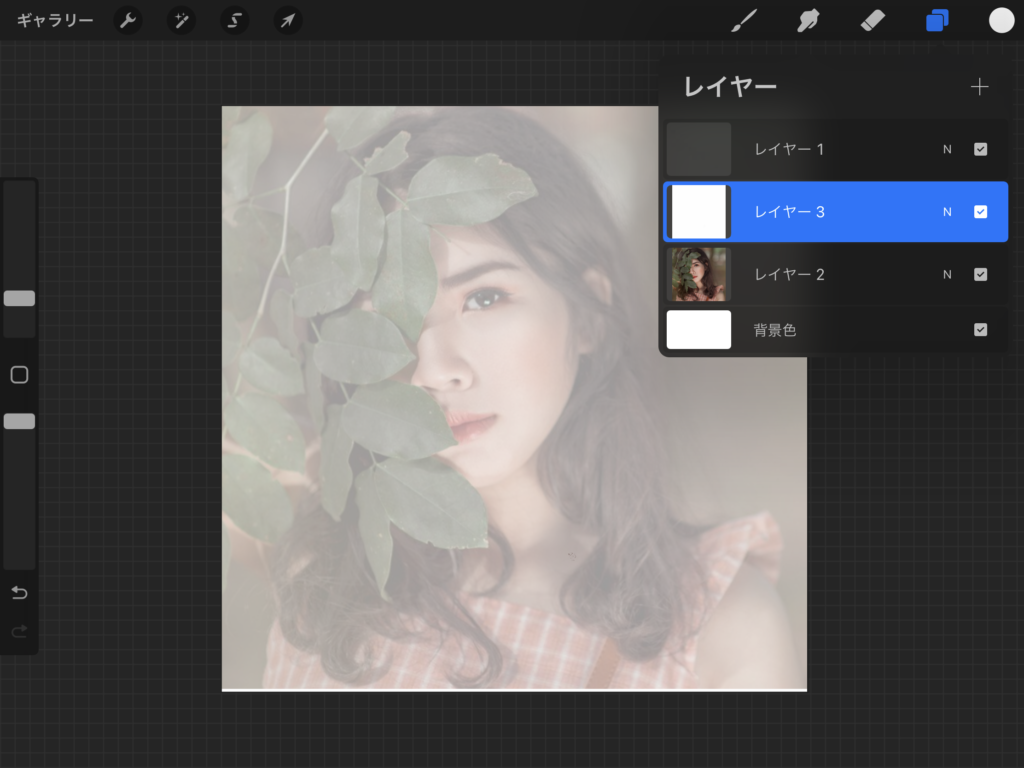
レイヤーについて
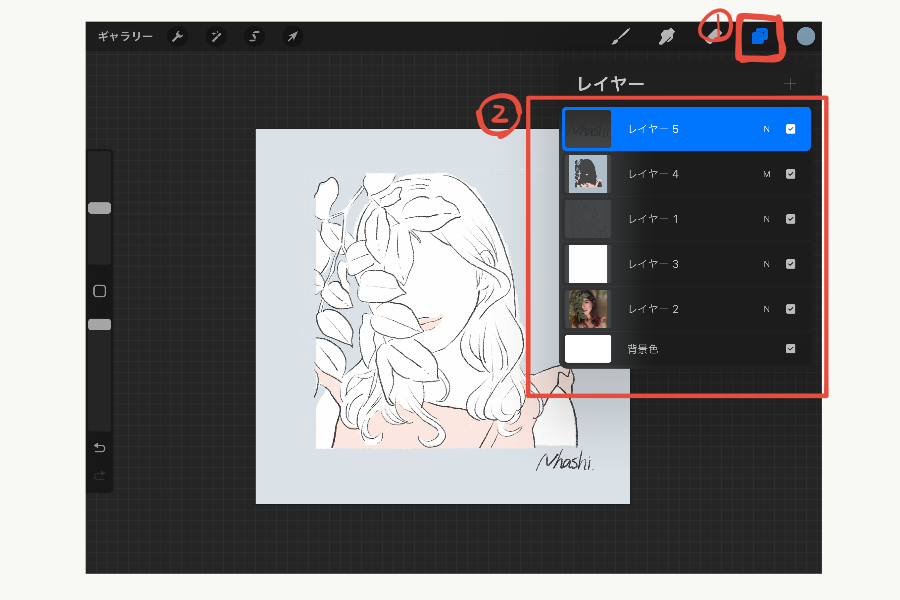
写真の設置が出来ると、こんな形になります。

写真をいきなり線画でなぞる前に、このイラストの完成形を説明します。
今回のアイコンなど、デジタルのドローイングソフトでは、レイヤーというものを使ってイラストを作成していきます。

この、右上にある四角2つのマークがレイヤーです。
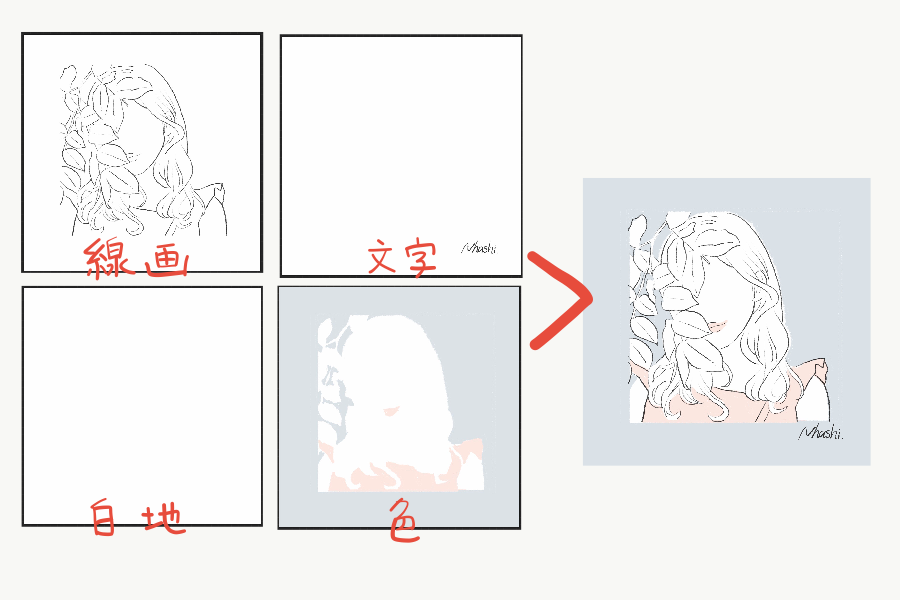
今回のイラストは、複数枚のレイヤーに分けて作成しています。

このように、イラストはいくつかを重ねて最終的に一枚になっています。
順番としては上から
①色レイヤー(乗算)
②線画レイヤー
③白地レイヤー
④なぞる用の写真
になります。
白地レイヤー作成
線画を描くために、設置した写真の上に白地のレイヤーを作成します。
このレイヤーは線画の下の白地になる部分で、このレイヤーに線などは入れません。
新規レイヤーを作成したら、白で塗りつぶしをします。

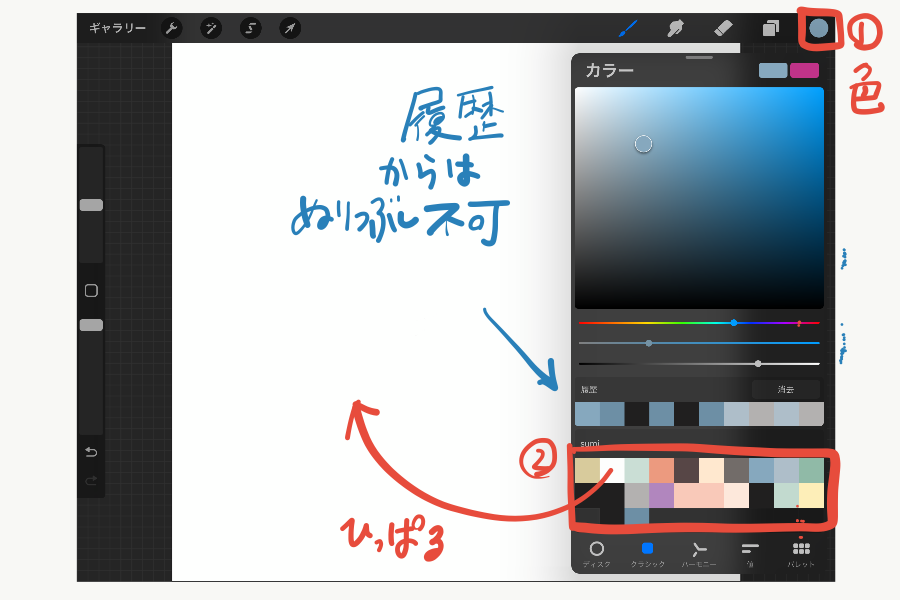
プロクリエイトの塗りつぶしはカラーツールの下の方にある、登録したカラーをドラッグ&ドロップでキャンバスに引っ張ります。
履歴の方からは引っ張っても塗りつぶし出来ないので注意しましょう。
最初に塗りつぶしの範囲を囲んでから引っ張るとその部分だけが塗りつぶされますが、今回はレイヤー全体を白で塗りたいので、そのまま引っ張ります。
白地レイヤーを薄くする
このままだとなぞるために参考にしたい写真が全く見えないので、次に白地レイヤーの不透明度を下げていきます。
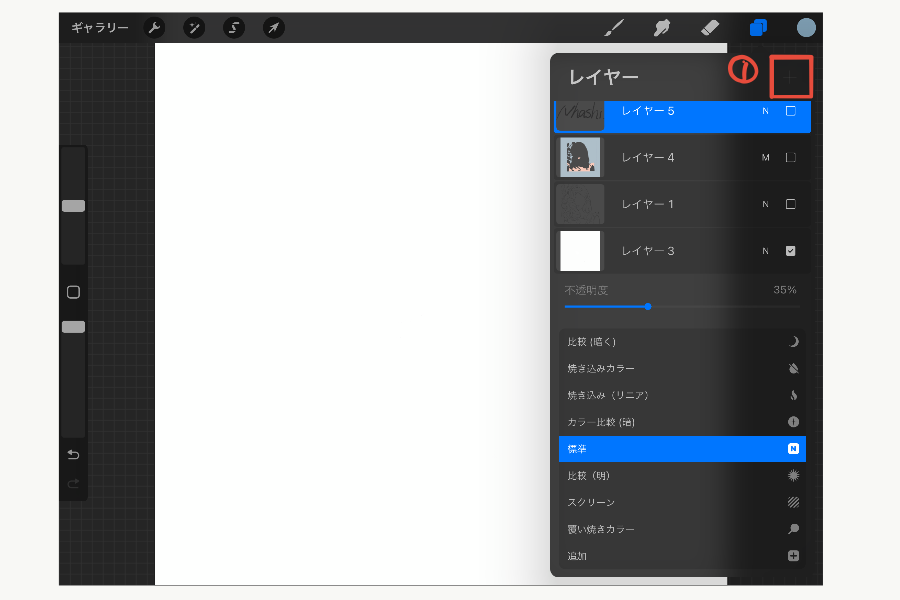
レイヤー右側に表示がある「N」のマークを押すと、レイヤーの細かい設定変更が可能です。
すぐ下に「不透明度」があるので、このパーセンテージバーを下げましょう。
そうすると、なぞりやすそうな感じに薄く見えるようになります。

レイヤー追加してペンでなぞる

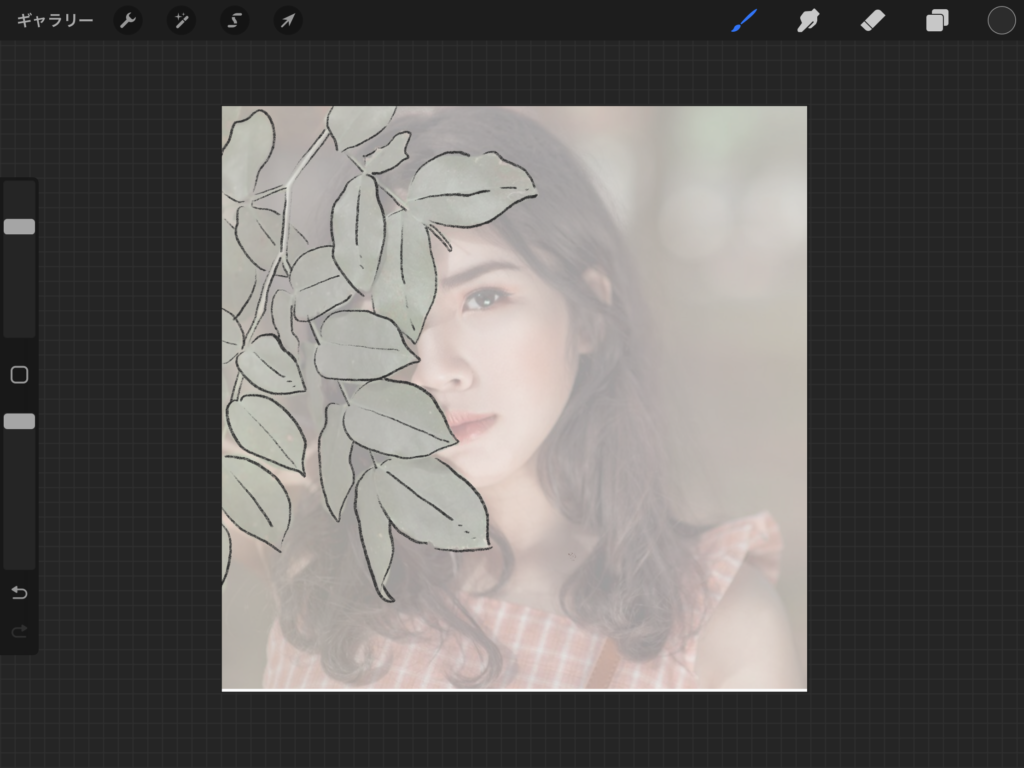
白地レイヤーを薄くして下の写真が見えるようになったら、やっとペンでなぞっていく作業に入ります。
線画のためのレイヤーを作成して、写真の線をなぞっていきます。
今回の利用ブラシ
・線:スケッチ 鉛筆(HB)
プロクリエイトはブラシの質感が非常に良いです。
今回はアナログ感のある鉛筆(HB)ブラシで線画を描きました。
デジタル作画でも、柔らかい雰囲気の線画を作成出来ます。
写真をなぞる時は、線をとぎれとぎれにさせて、全てを線でつながないようにします。

どこをとぎれさせれば良いか分からない場合は、線が集まっているところを抜きましょう。
この写真だと、ひとつの枝から葉っぱが2つずつ出ています。
この葉っぱの付け根部分は線が集まってゴチャっと見えやすいので、あえてそこの線を空けるようにすると、線の密集度が高まらずにゆったりとした印象の絵になります。
オシャレ感に重要なのは「間」なので、線が多すぎたりするのはNGです。
線画を縮小する
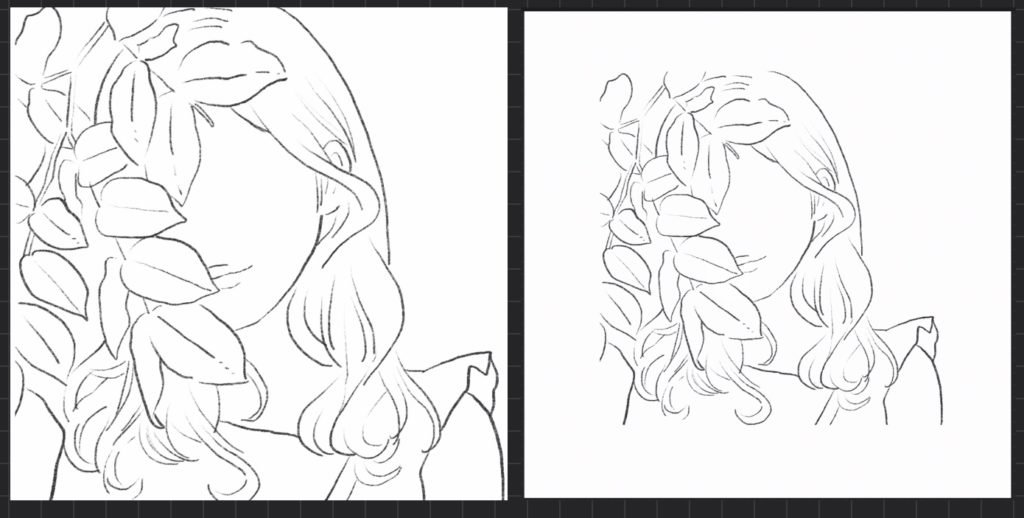
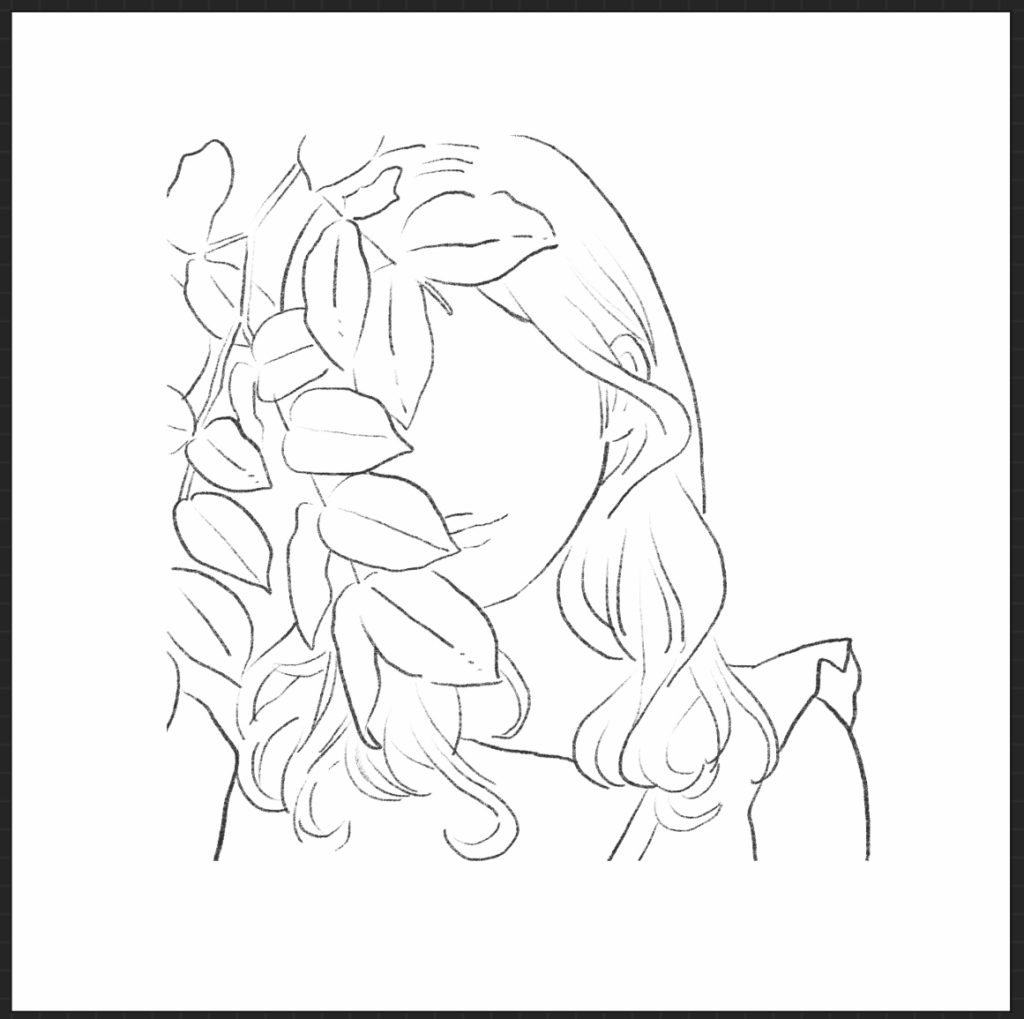
線画が終わったら、今回は四角いっぱいに絵を描いたので、色を塗る前に線画を縮小します。
このままでも悪くはないのですが、アイコンとしてみた時に、どちらが余裕を感じるでしょうか。
間を持たせるとオシャレな感じが出やすいので、右側のような比率になるように調整をしていきます。

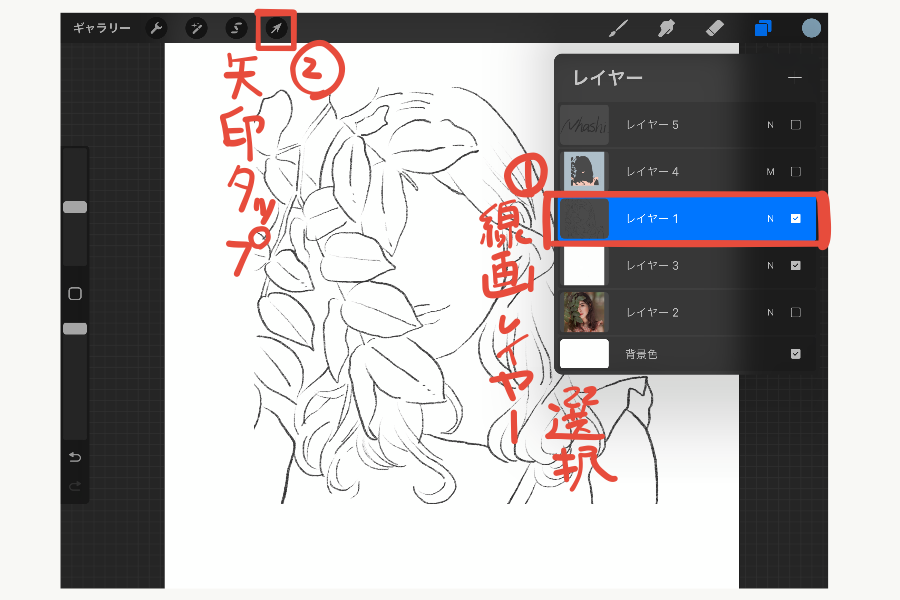
レイヤーツールで線画のレイヤーを選択して、左上の矢印マークを押すと、線画の周りに丸が出て、拡大縮小が可能になります。

線画を縮小して真ん中に設置出来ました。

色を塗る
線画が完成したら、色を塗っていきます。
線画レイヤーの上に色専用レイヤーを追加します。
アイコンは、SNSで表示する時に大変小さくなるものなので、色味が多すぎると伝わりづらくなってしまいます。
色味は多くても3種類までがオススメです。
利用ブラシ
・インキング 滲んだインク
色塗りの際は、「滲んだインク」ブラシを使用しました。
ブラシの質感がぼやけた感じで、こちらも柔らかい質感になります。

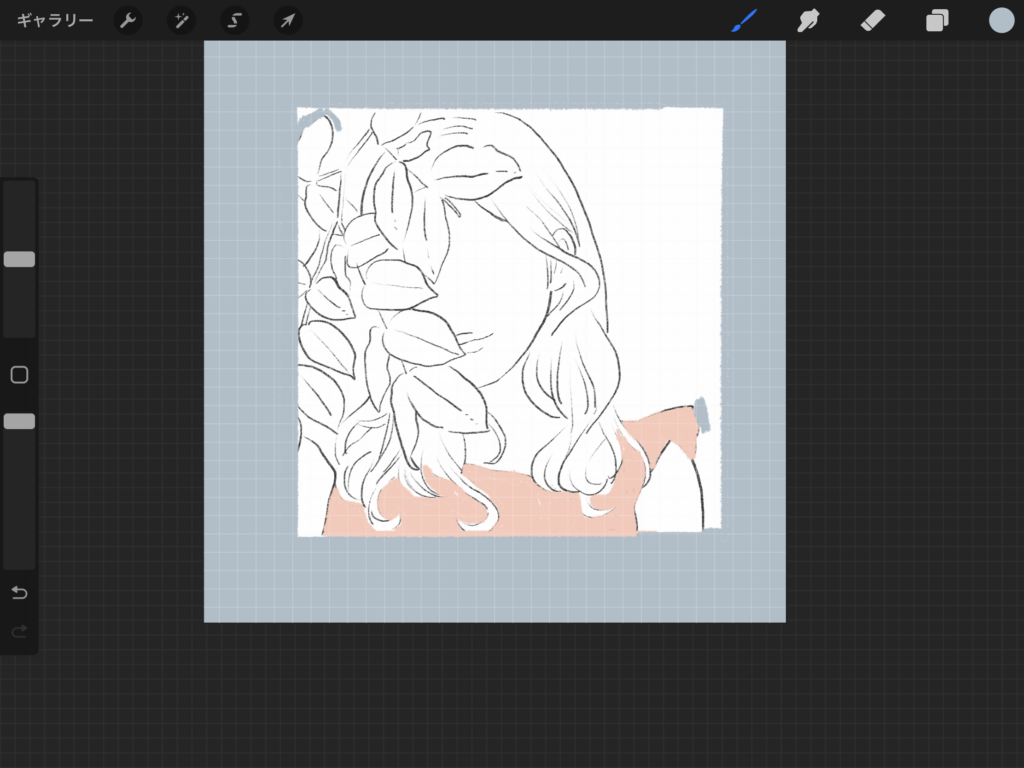
線画が小さくなっているので、左側は中途半端ですが、線で区切って塗ってしまいます。

真ん中に、線画に合わせた小さい四角があるイメージで区切って色を塗ります。
オシャレ感という点でみると、色味が薄めがオススメです。
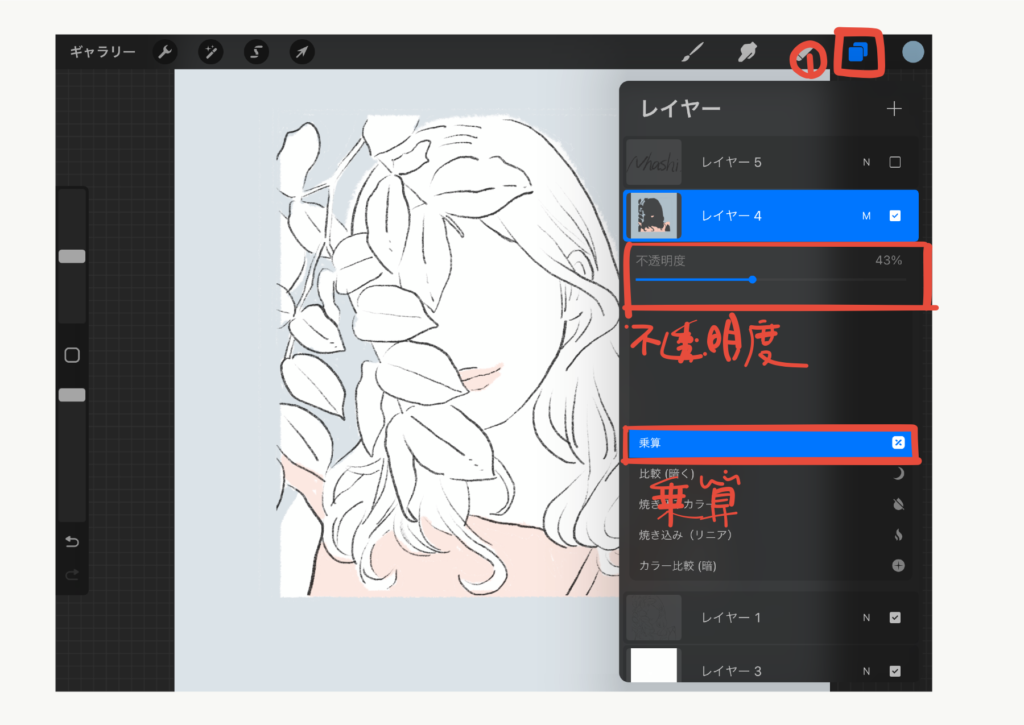
今回の色レイヤーでは
・不透明度を低くする
・乗算
を使う事で、線画に馴染ませつつ自然な色味にしています。
私は色を濃いめで置いてしまいがちなので、不透明度を下げる事で後から調節しています。
乗算というのはレイヤーのモードの一つです。
イメージ
通常:アクリル絵の具
乗算:半透明のカラーフィルム
になるようなイメージで、乗算モードにすると、下に色がある場合は下の色味に馴染んだりします。
通常モードで線画レイヤーの上に色レイヤーがある場合、色が線画を潰してしまいますが、乗算モードにすると、色レイヤーが上にあっても線画が見えるようになります。

好みで色味を調整しましょう。
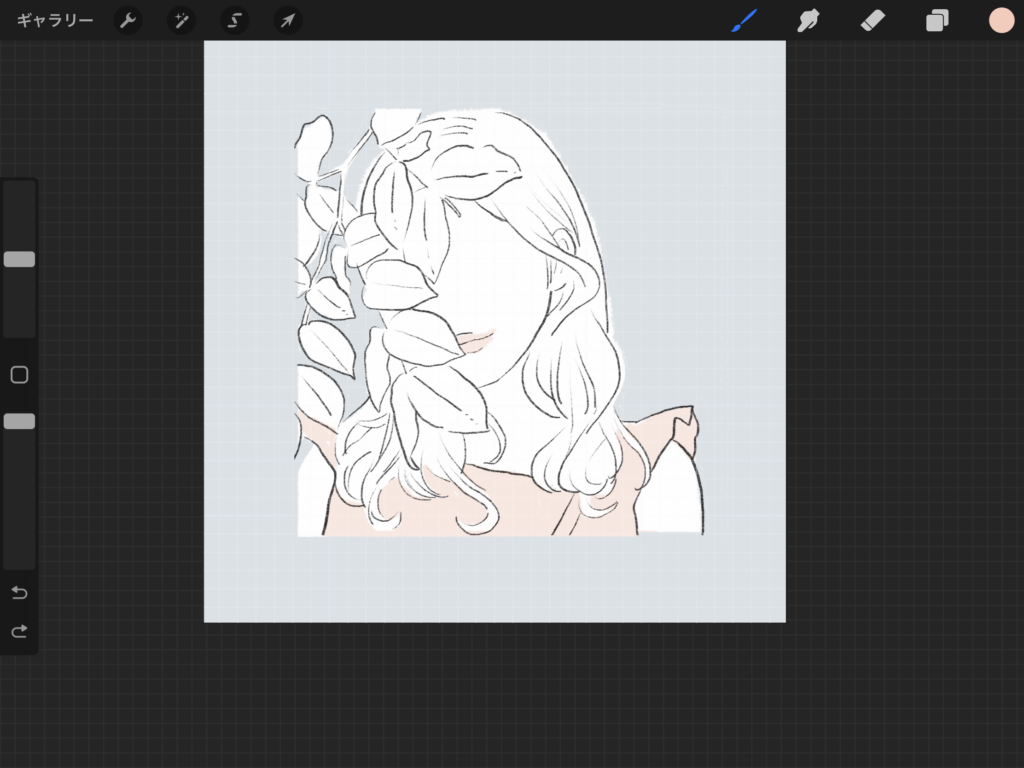
オシャレアイコン完成
後は、お好みでサインなど入れて完成です。

アイコン自体はこれで完成ですが、もうひと作業が必要です。
このアイコンは2048×2048pixelで作成しました。
このままSNSのアイコンとしてアップロードすると、すごく重くなってしまい、下手するとアップロードできません。
アップロード前に適切なサイズに変更しましょう。
サイズ変更
サイズ変更の手順
①データを複製する
②片方を300×300pixelのアップロード用のデータとして変更
③アップロード用のデータをSNSでアップロード、2048pixelは保存用として残す
オリジナルデータをそのまま300pixelに変更も出来ますが、そうするとその後に2048pixelに戻す事は出来なくなります。
なので、オリジナルデータとは別に複製を作成し、そちらを300pixelに変更します。
データ複製

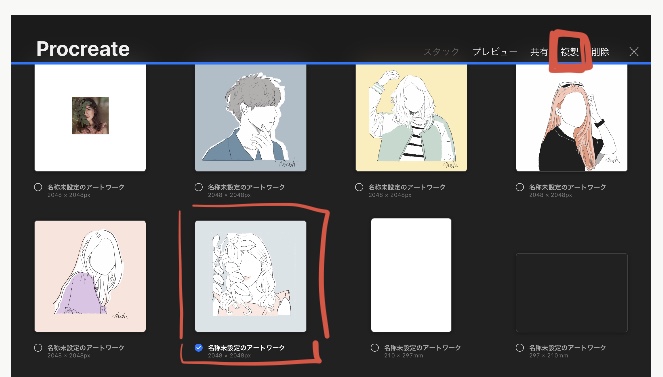
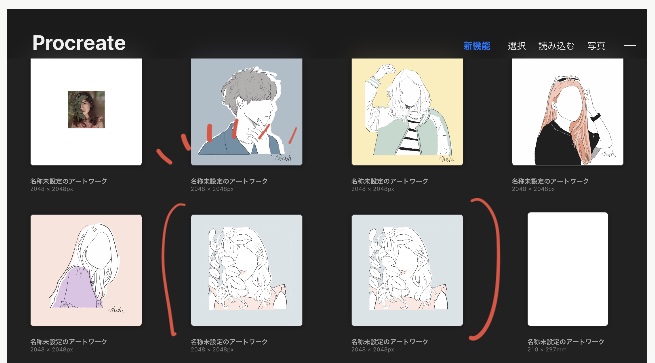
ホーム画面右上の「選択」をタップして、複製したいデータをタップします。

そうすると右上の表示が変わるので、「複製」タップ

複製が完了しました。
サイズ変更
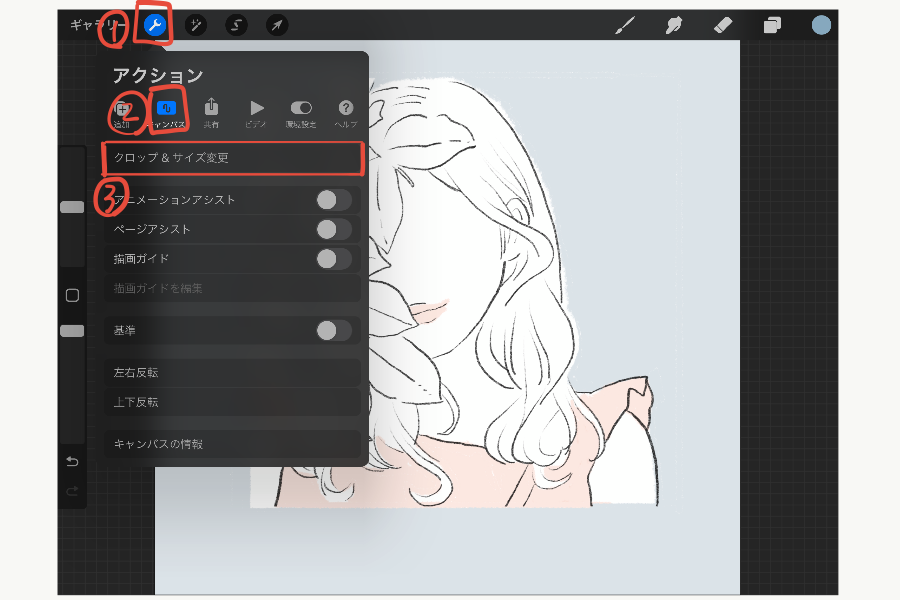
複製した片方のデータを開き、左上の工具のマークからキャンバスをタップ、「クロップ&サイズ変更」タップ

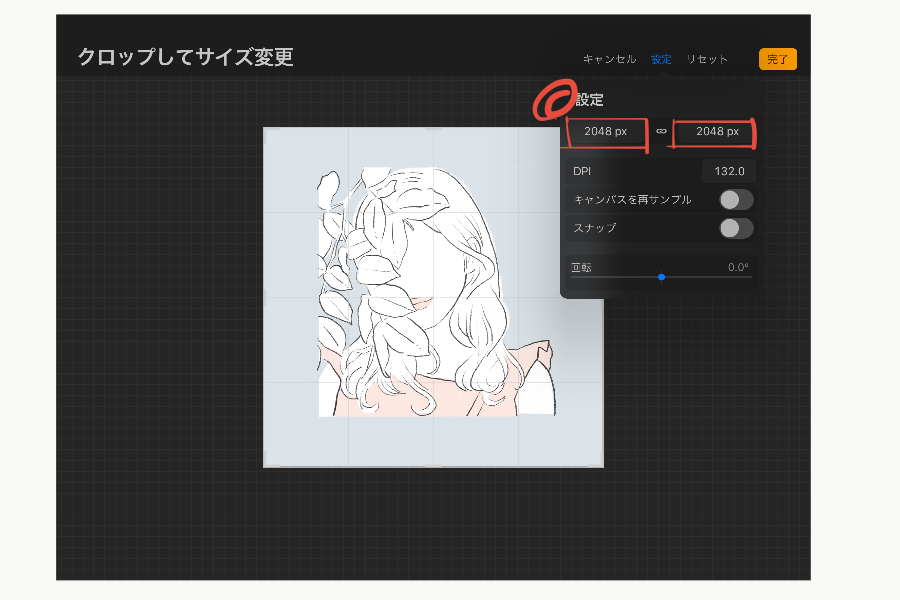
そうすると画面が切り替わります。
2048pixel×2048pixelを
300pixel×300pixelに変更しましょう。

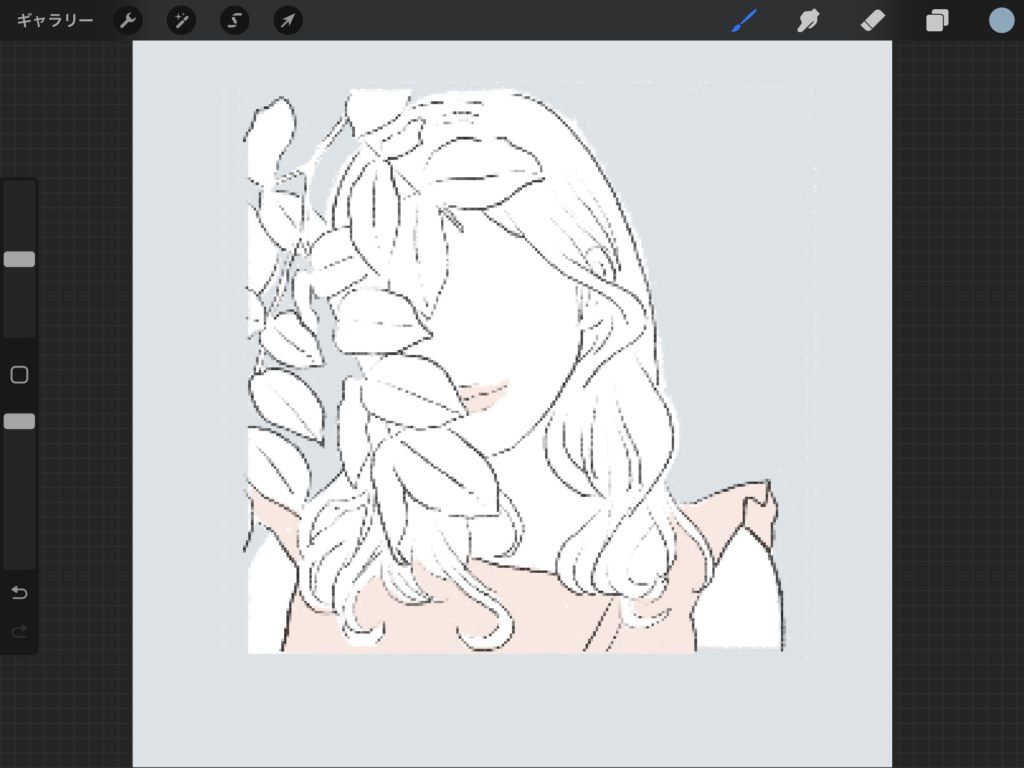
完了したら、これでアップロード用にサイズ変更が出来ました。

300pixelになると、画質が荒くなります。
ipadで見ると汚く感じますが、アイコンとして設定するには丁度いい大きさです。
ipadのフォトライブラリに保存してからSNSアイコンとしてアップロードしましょう。
オリジナルのアイコンが設定出来たはずです!
【エモい】初心者も簡単!オシャレアイコンの描き方講座 まとめ
プロクリエイトを使ったおしゃれアイコンの作成方法でした。
自分のお気に入りの写真さえあれば、オリジナルのオシャレな雰囲気のアイコンが作成出来るので、是非試してみてくださいね!

よろしければ、他の記事も読んでみてくださいね!
-

-
絵を描く人にiPadが最強なわけ!【iPad歴5年が解説】
GG(眼鏡)デジタルで絵を描きたい… iPad、良さそうだけど上手く使えるかな。 Tiki(帽子)この記事では、iPadを利用して5年の管理人が 「買ってよかった」 と満足する理由と、注意点をお伝えし ...
続きを見る
-

-
販売なしの自作のLINEスタンプ作り方を解説!【仲間内で楽しもう】
GG(眼鏡)LINEスタンプって作れるんだよね? 友達とのトークで自作のスタンプを送れたら、ちょっと楽しいだろうなあ…!! 自分だけだから、申請はしないで作れないかな? Tiki(帽子)自分だけでスタ ...
続きを見る








