





この記事はこんな方におすすめ
- flipa clipでカンタンにアニメを作りたい。
- 手軽にキャラクターを動かして遊びたい!
- このアニメーションがどうやって作られたか教えてほしい♪
はてな
元漫画アシスタントのiPadブロガーNhashiが イラストやゲームの iPad活用に関して発信しているサイトです。
カンタンパラパラアニメーション

通常のアニメーションは、何枚も少しずつ動くイラストを描く必要があります。
出来栄えは綺麗ですが、労力が必要なので初心者には作成のハードルが高いですよね・・・。
今回のアニメーションでは、1枚のイラストをコピーして動かす事を繰り返して作成しています。

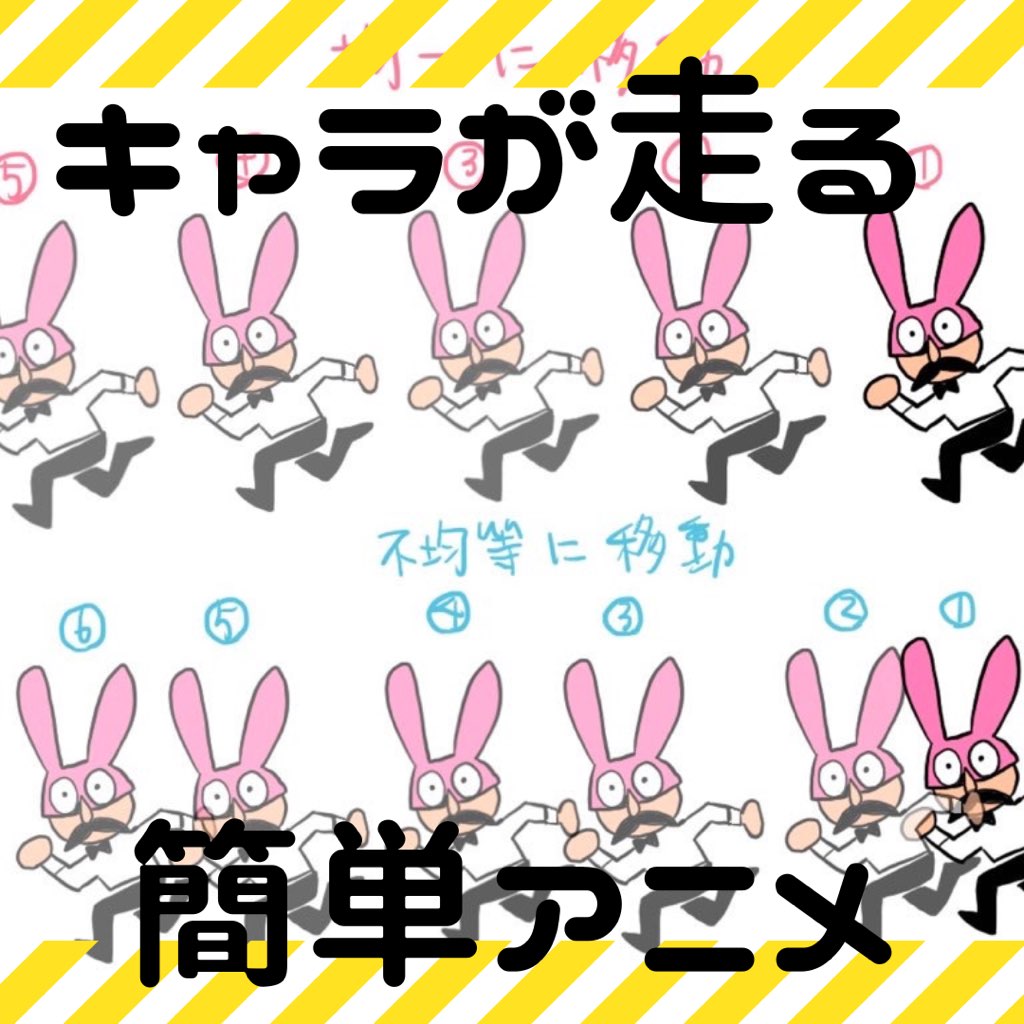
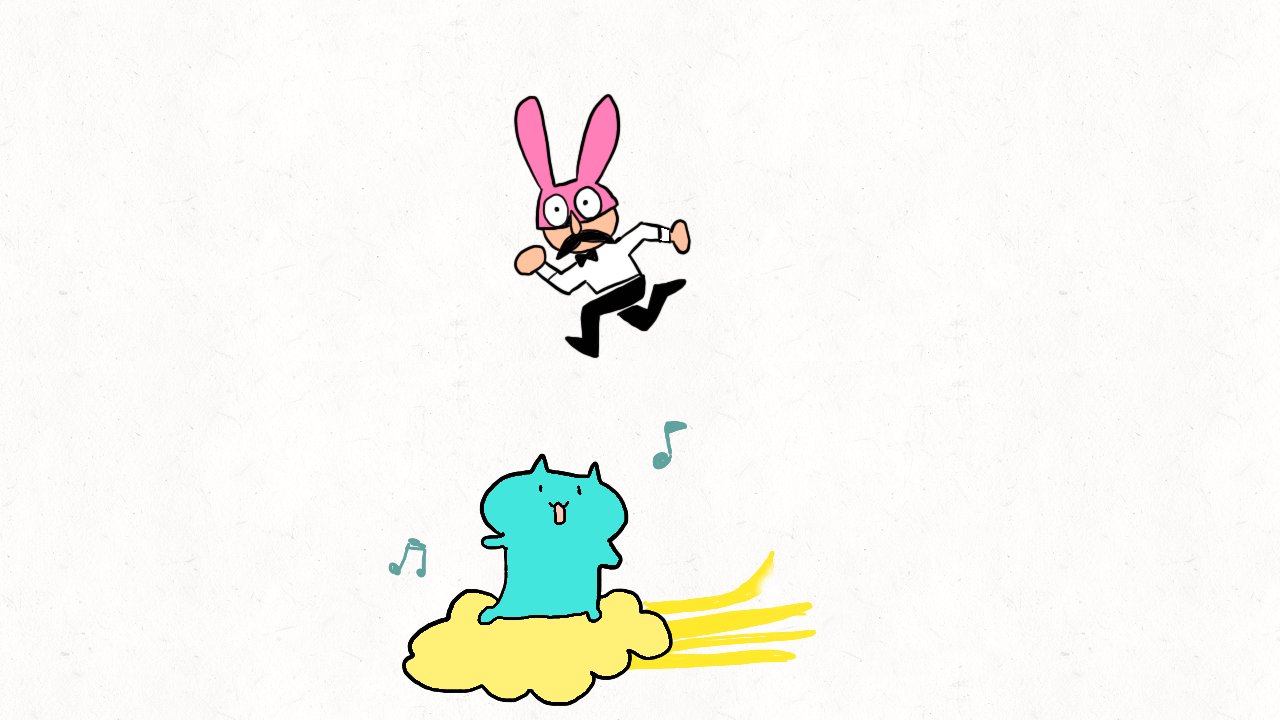
こんな感じに動かしています。
今回紹介する方式のアニメーションであれば、アニメーション初心者の方も、1枚のイラストでカンタンにそれっぽくキャラクターを動かす事が可能ですよ。

これ1枚で出来ます!
コピーして移動するだけの方法ではありますが、
「走ってる」感を出すには動かし方のコツがあります。

【簡単アニメーション作成①】イラストを1枚描く
![]()
今回のアニメーションは、iPadの無料で使えるアニメーションソフト、flipa clipを使っています。
↓flipa clipの使い方はこちらの記事へ。
-

-
【FipaClip】初心者向け!手描きアニメーションアプリ使い方
GG(眼鏡)ipadでアニメを作ってみたいけど、やっぱり難しいのかな?何か良いアプリとかってないのかなあ・・ Tiki(帽子)それならflipa clipがオススメだよ。 無料でパラパラ漫画みたいにア ...
続きを見る

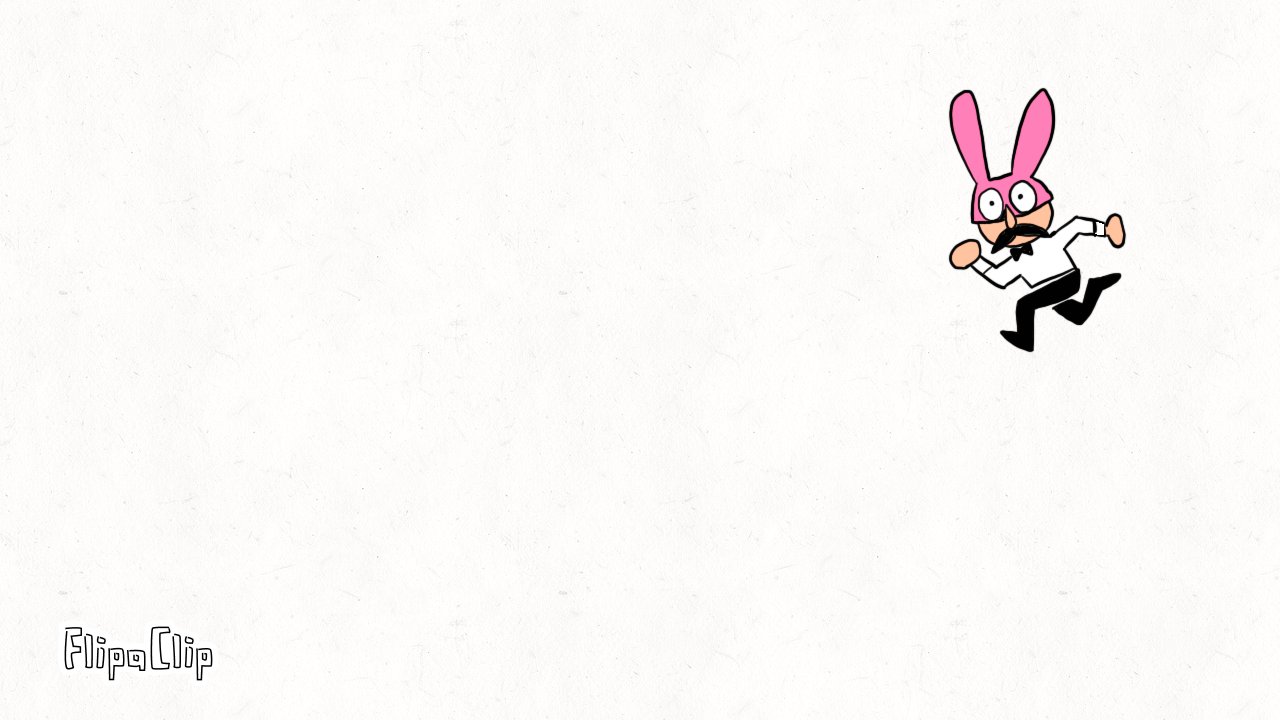
まず最初に、動かしたいキャラクターを 1枚描きます。
ポーズは何でも大丈夫ですが、今回は
「走っているポーズ」
のキャラクターを描きます。

走っている時は、「前に出ている腕」と「反対側の足」が前に出ますよ。
気をつけて描いてみましょう!
1枚描いたら、これをコピーして動かしていきます。
【簡単アニメーション作成②】イラストを複製
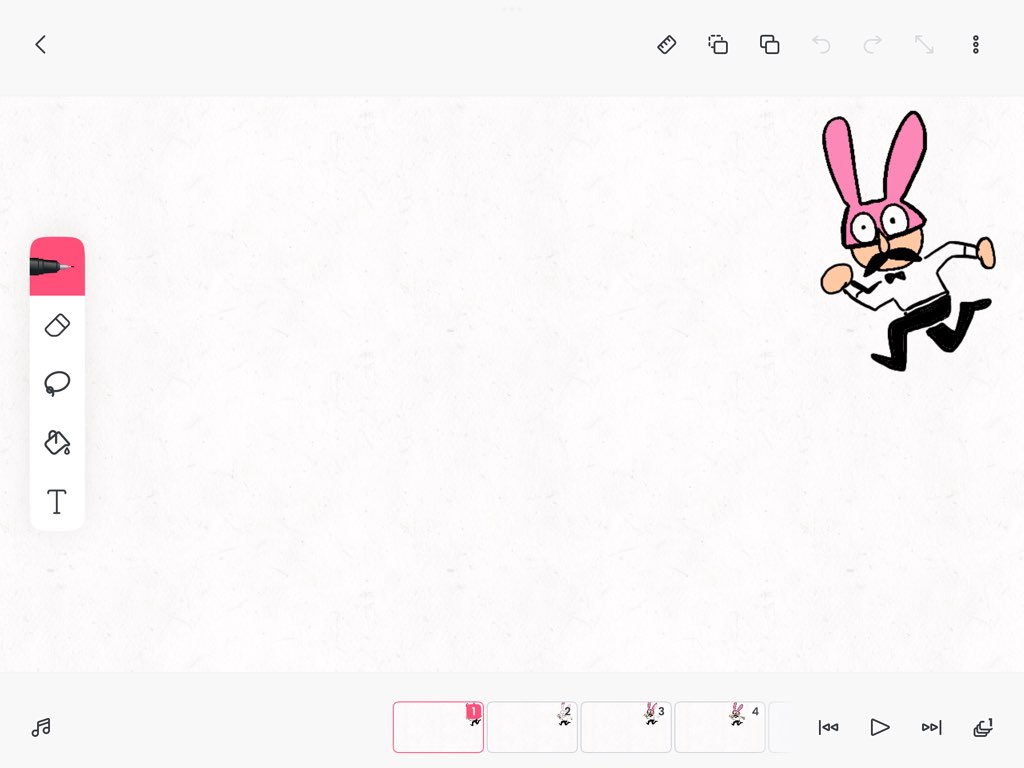
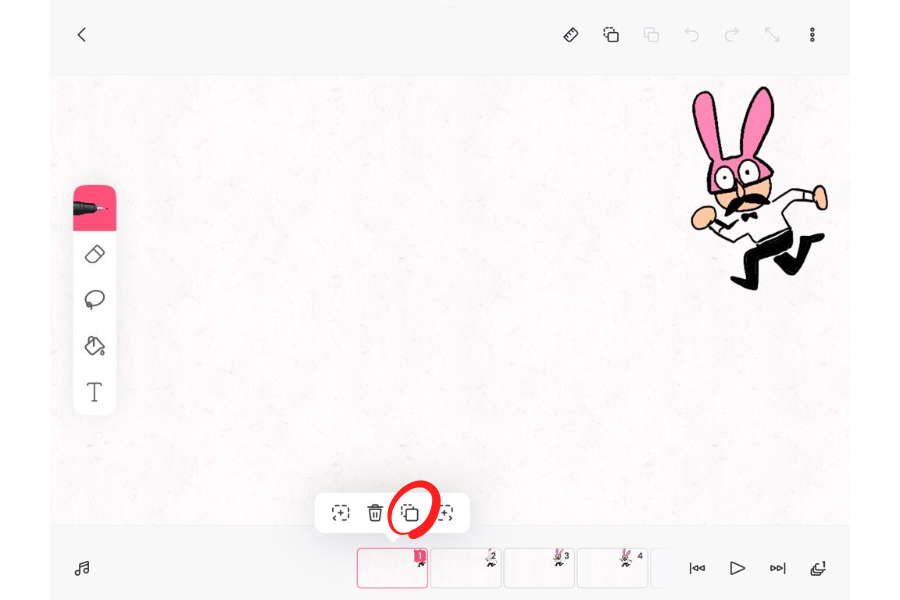
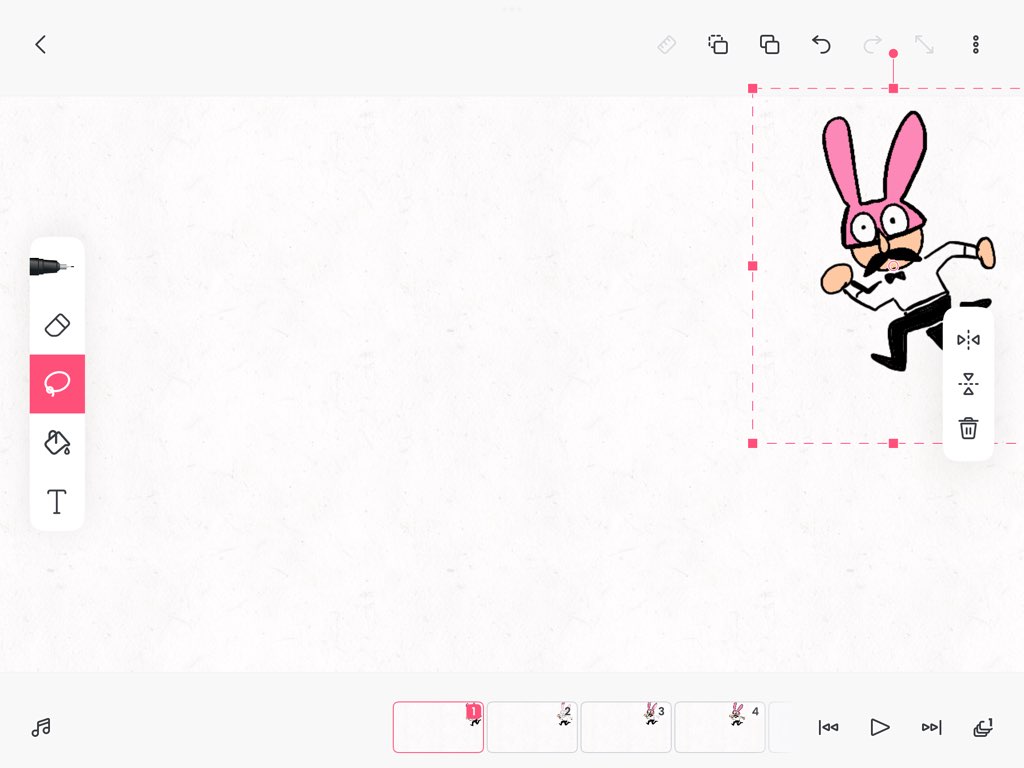
作成したイラストのコマを長押しすると、メニューが出て来ます。

この中のこのマークをタップ。
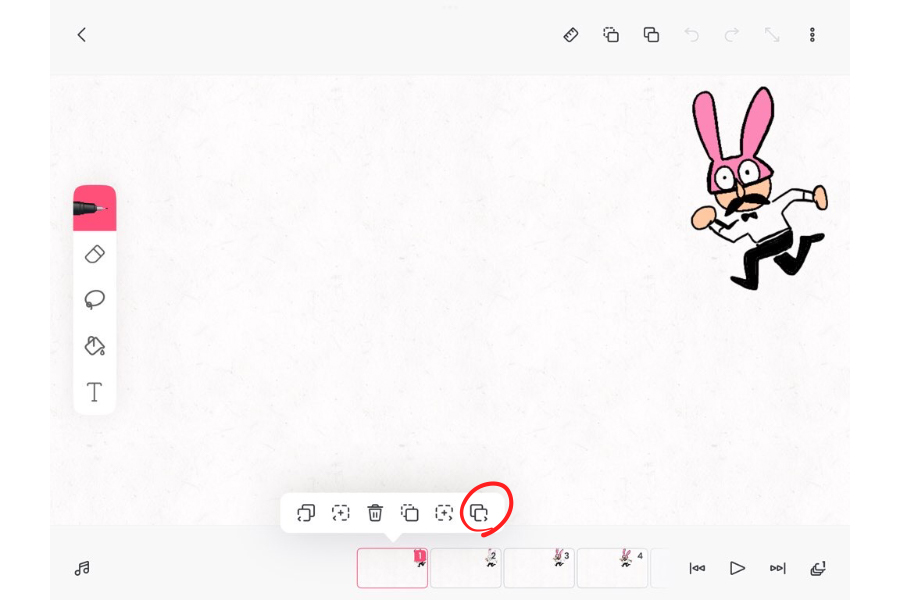
そうすると、マークが増えます。

一番右のこのマークをタップすると、コマが右側に複製されます。
【簡単アニメーション作成③】イラストを動かそう!

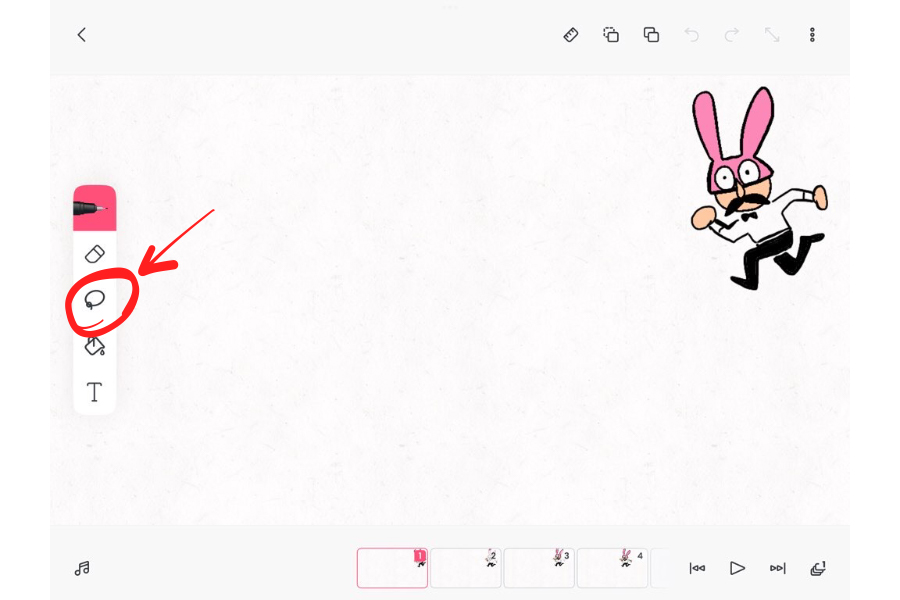
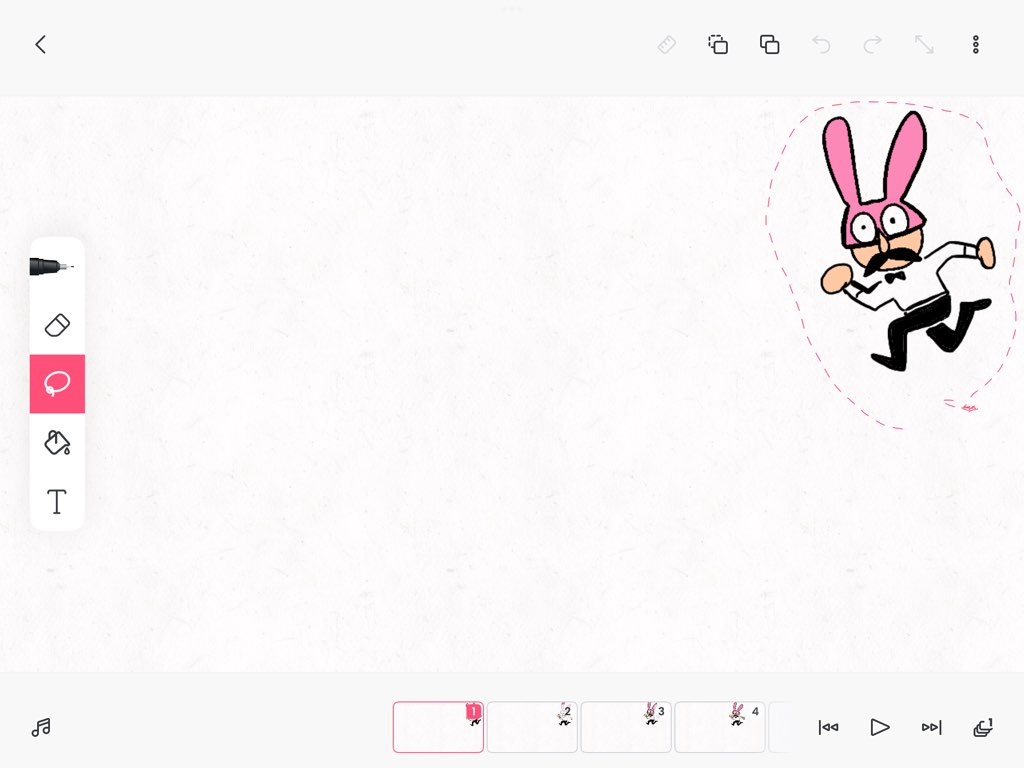
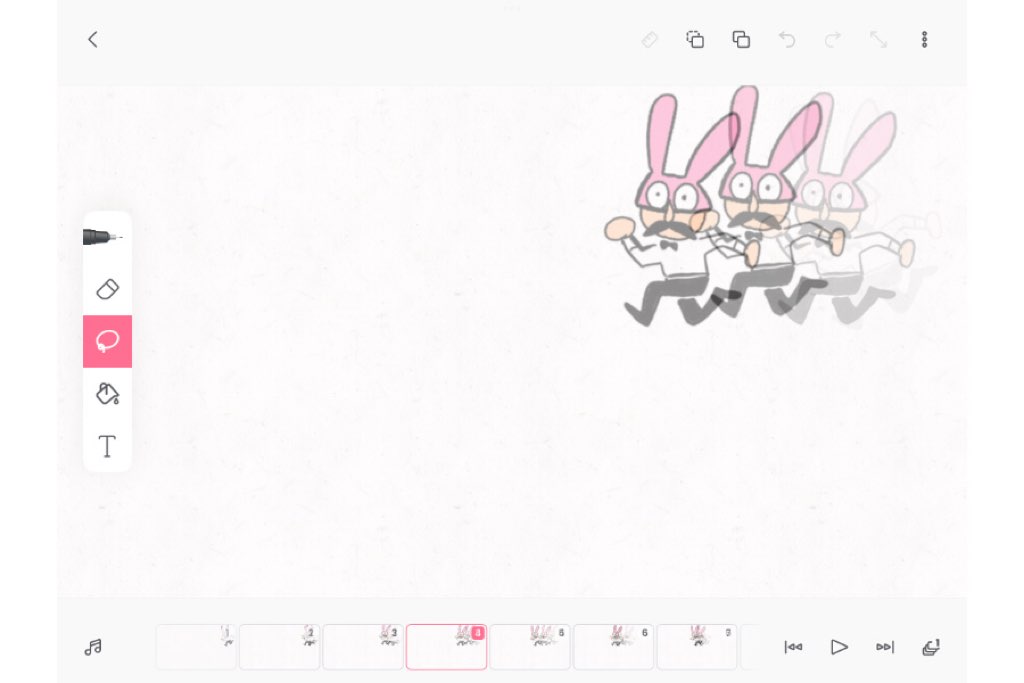
複製されたコマを選択してから、イラストを投げ縄ツールで囲みます。


そうすると、四角い枠がでて、キャラクターの移動が可能になります。
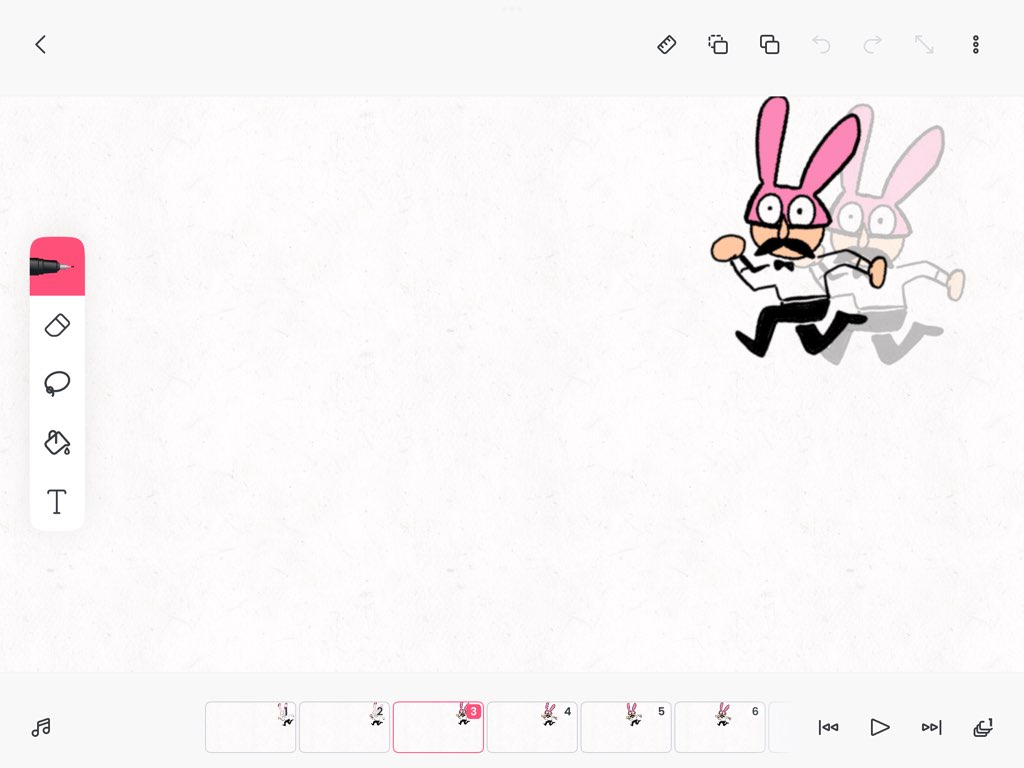
少し動かして、2枚目完成。

これを繰り返していきます。

【簡単アニメーション作成④】不均等がコツ!走っているように見せる

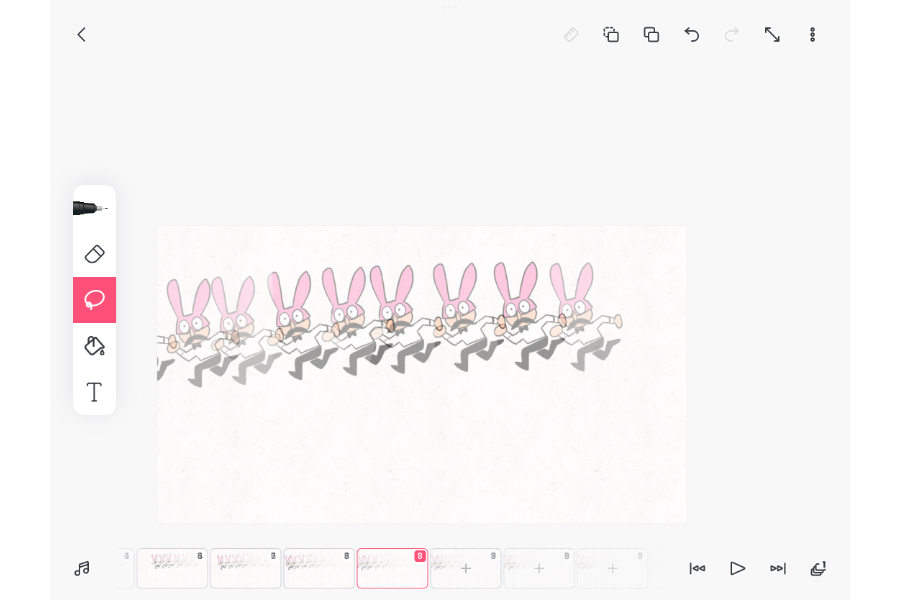
そのまま走ってる方向に動かして作成すると、このようなアニメーションになります。
全コマ表示して並べると、こんな感じ。

これはこれで面白いアニメーションですが、
「走ってる感」はあまり感じられません。

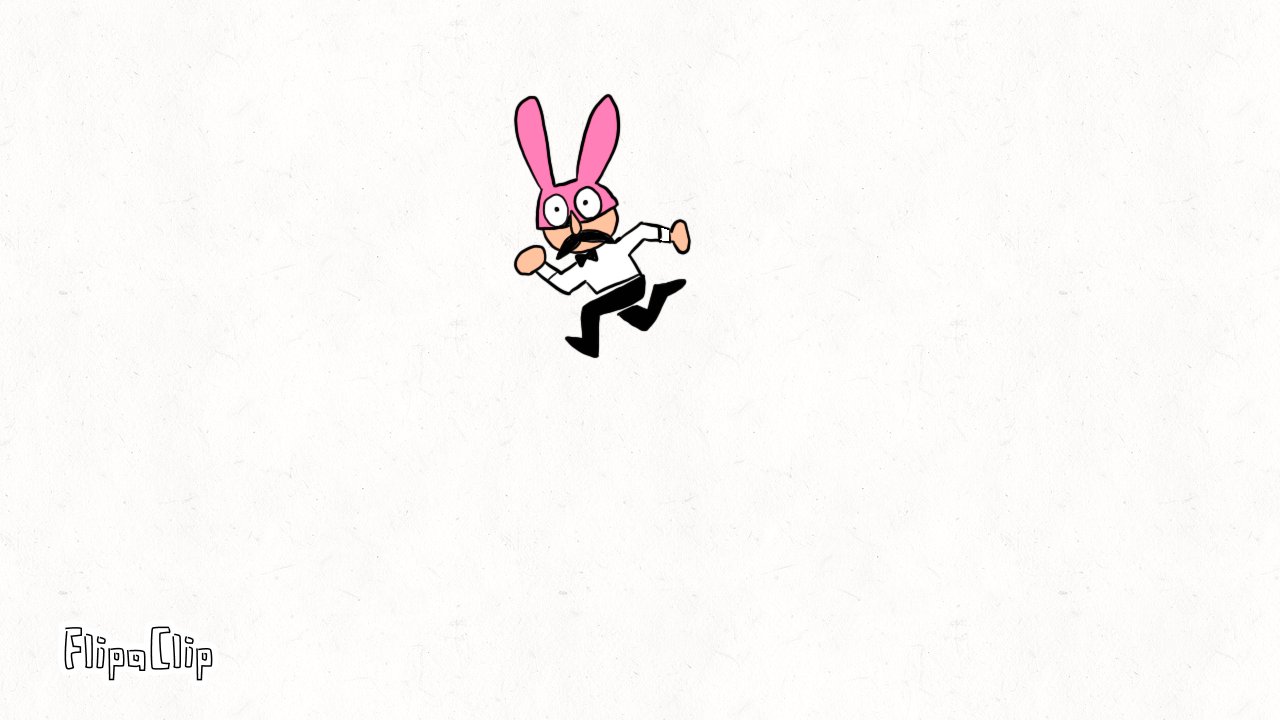
このアニメーションなら、こういうポーズの方がしっくり来るかもしれませんね。

並べると、競争させる事も可能です。

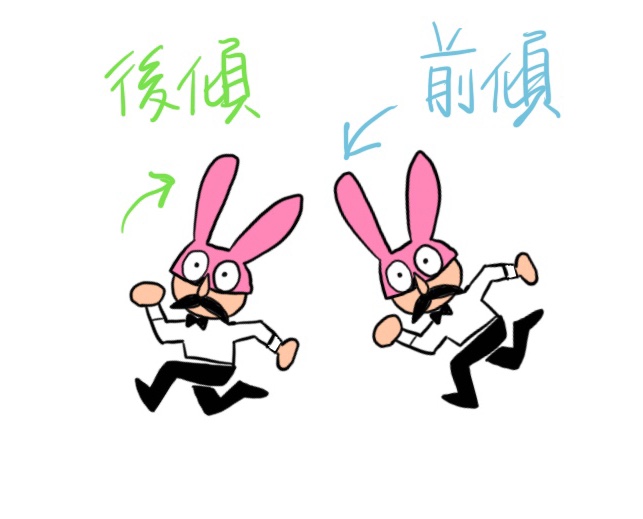
今回のアニメーションは、「走ってる感」を出すために複数の動きを取り入れています。
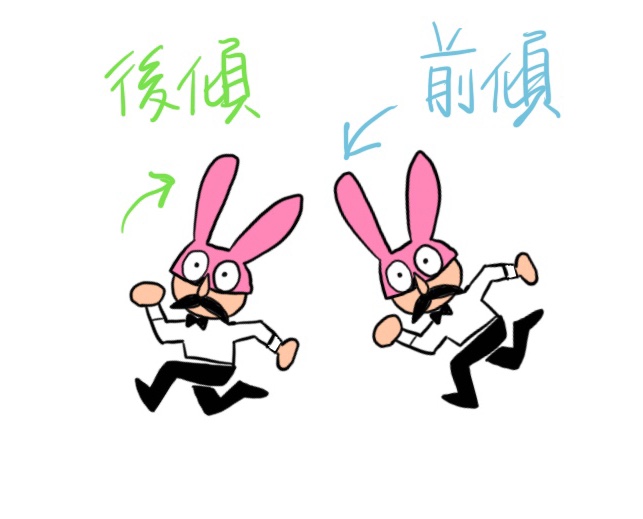
・前傾姿勢、後傾姿勢織り交ぜつつ
・1コマで進む距離は不均等にする
・それをしながら、横に移動
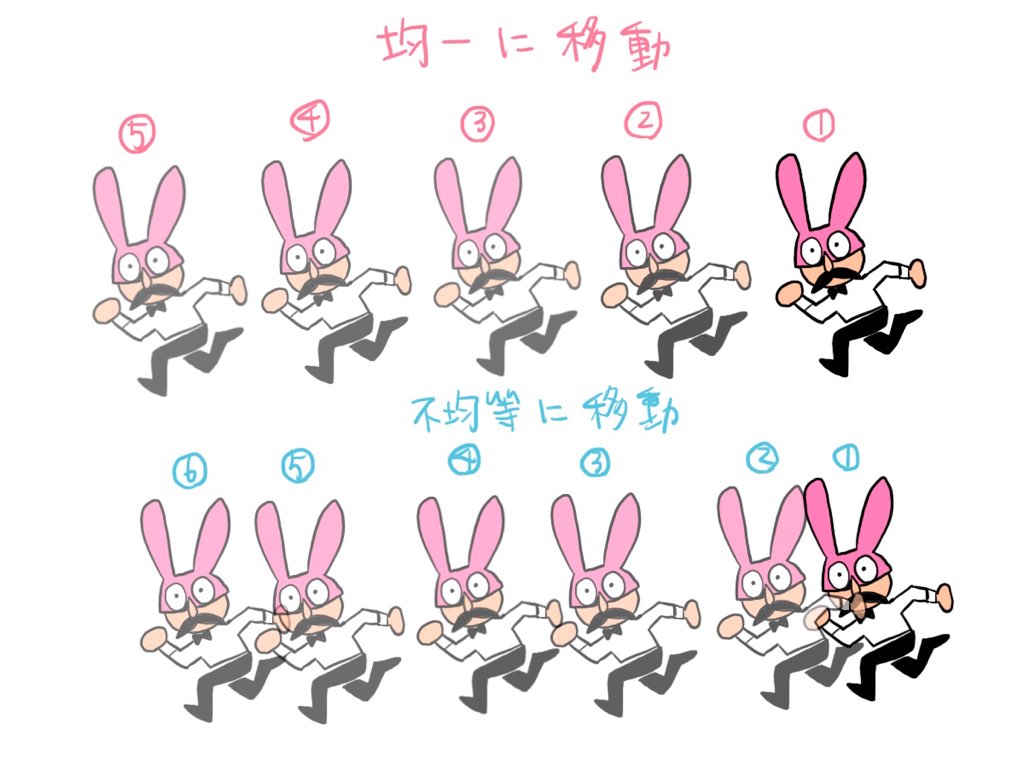
ただ横に進むだけでなく、キャラクターの頭が上下するようにしながら、わざと不均等に進ませています。

均一ではなく、進む距離は不均等

最初の方をピックアップしてみます。

分かりやすく色を塗るとこんな感じ。

全体を並べるとこんな感じです。

実際走る時は、そのまま横移動ではなく、頭が上下に動いたり、ガタガタして見えます。
それを意識した動かし方をするだけで、コピーするだけでも少し「走ってる感」を出す事が出来ますよ。

コツは「不規則、ランダム感」を意識する事です。
【簡単パラパラ漫画】キャラを走らせよう!まとめ
コピーペーストで簡単に出来るキャラクターが走るアニメーションの作り方でした。
シンプルなアニメーションですが、やり方によってはパタパタ動いて見せる事が出来ます♪
簡単に楽しめるので、是非真似して好きなキャラクターを動かしてみてくださいね!
-

-
【初心者向け】ゆるいイラストアイコン!可愛い描き方講座
GG(眼鏡)SNSで、自分で作ったゆるいアイコンを使いたいな。 ゆるいアイコンの描き方のコツってあるのかな? Tiki(帽子)ゆるいアイコン、カワイイですよね♪ この記事では、ゆるいアイコンの書き方に ...
続きを見る










