


この記事では、プロクリエイトの保存方法について解説しています。

プロクリエイトで描いたキャラクターをアニメーションにしてみました。
背景透過保存すると、背景を変えたり、アニメーションで動かしたり出来ますよ。
この記事はこんな方におすすめ
- プロクリエイト初心者の方
- イラストを背景透過で保存する方法を知りたい。
- instagram、Twitterなどにアップしたい時のサイズは?

背景透過保存だけ知りたい人は目次から飛んでくださいね!
はてな 元漫画アシスタントのiPadブロガーのタクタリホが イラストやゲームの iPad活用に関して発信しているサイトです。
【背景透過前に】解像度の知識について
プロクリエイトでイラストを描き始める時、最初にするのがイラストのキャンバス作成です。
どんな紙に描くかを決めるのですが、ここでサイズと一緒に解像度を決める必要があります。
解像度は
・WEBアップロード用のイラスト
(72dpi)
・印刷用のイラスト(300〜350dpi)
で選ぶ必要があります。
初めにWEBアップロード用のイラストで描き始めると、印刷は出来ないので、サイズ作成の段階で気をつけましょう!
350dpi→72dpi ◯下げる事は出来る
72dpi→350dpi ×上げる事は出来ない
-

-
【Pixiv投稿はこのサイズでOK!】画像サイズ早見表【初心者向け】
GG(眼鏡)pixivとか、イラストSNSに僕も絵をアップしてみたい! アップする時に、画像サイズとか、決まりはあるのかな? Tiki(帽子)SNSなどのwebページに絵をアップロードする時は、web ...
続きを見る
アップロード先がpixivや、通常のwebサイトであれば上の記事で紹介しているサイズで問題ありません。
SNS投稿サイズ一覧
イラストを作る際には、アップロードする媒体のサイズを理解して作る必要があります。
主要なSNSのサイズを確認しましょう。
| プロフィールアイコンサイズ(推奨) |
400x400pixel |
| ヘッダーサイズ(推奨) |
1500x500pixel |
|
アイコン |
1:1 |
推奨 320×320pixel |
|
正方形 |
1:1 |
1080×1080pixel |
|
横長 |
1.91:1 |
1080×566pixel |
|
縦長 |
4:5 |
1080×1350pixel |
|
ストーリーズ/リール (リールは動画のみ) |
16:9 |
1080×1920pixel 4GB以下 |
推奨されているものはあくまで推奨なので、絶対にそのサイズでないといけない訳ではありません。
多少大きいものでも綺麗に表示してくれる事もあります。
サイズ比率は推奨と同じだと用意された場所に合わせられやすいです。
背景透過での保存形式はPNGを選ぼう

例えば、キャラクターだけ背景がない状態で保存して、いくつかの背景で使いたい事もありますよね。
背景を抜いて保存する事を「背景透過」と言います。
実は、一般的によく使われる画像保存形式の「jpeg」では背景を透過したまま保存が出来ません。
背景がない状態で保存しても、jpegだと自動的に白い背景に変換して保存されてしまいます。
背景透過が出来るのは「PNG」という保存形式です。
jpegかPNGか。
どちらで保存するかは、イラストを書き終わった保存の画面から簡単に選択する事が出来ます。
次項から、プロクリエイトで背景透過で保存する方法を手順に沿って紹介します。
キャラクターを通常通りに描く
まず、描画画面で通常通り絵を描きます。
イラストは、背景の白レイヤーとは別レイヤーで作成しましょう。

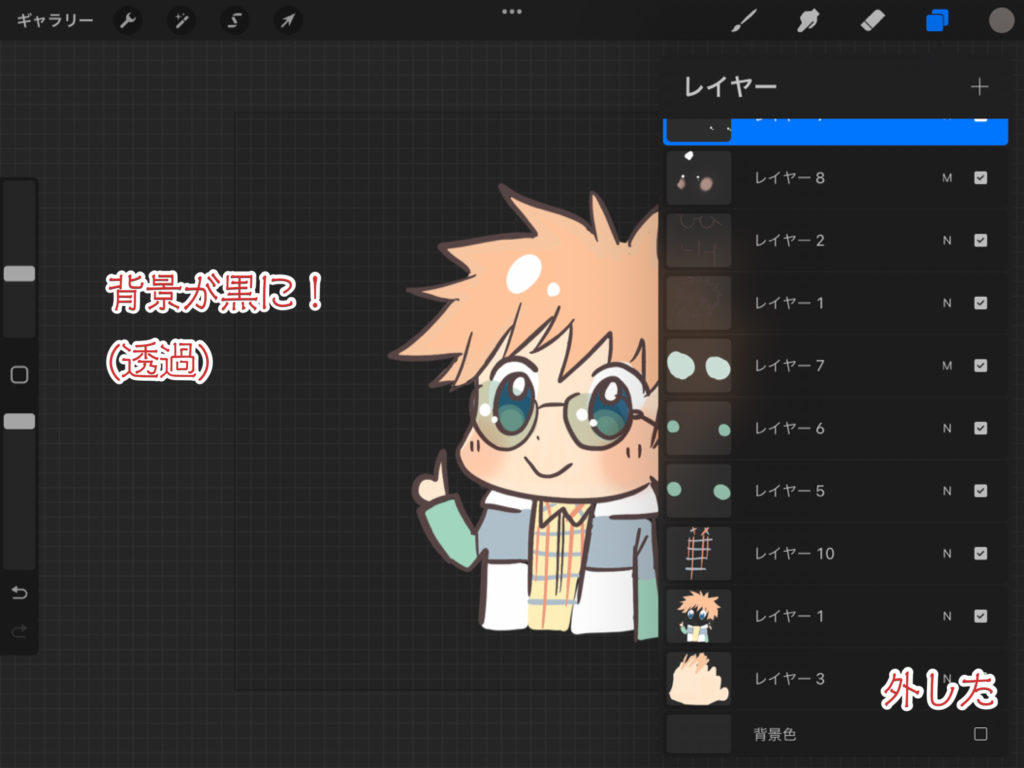
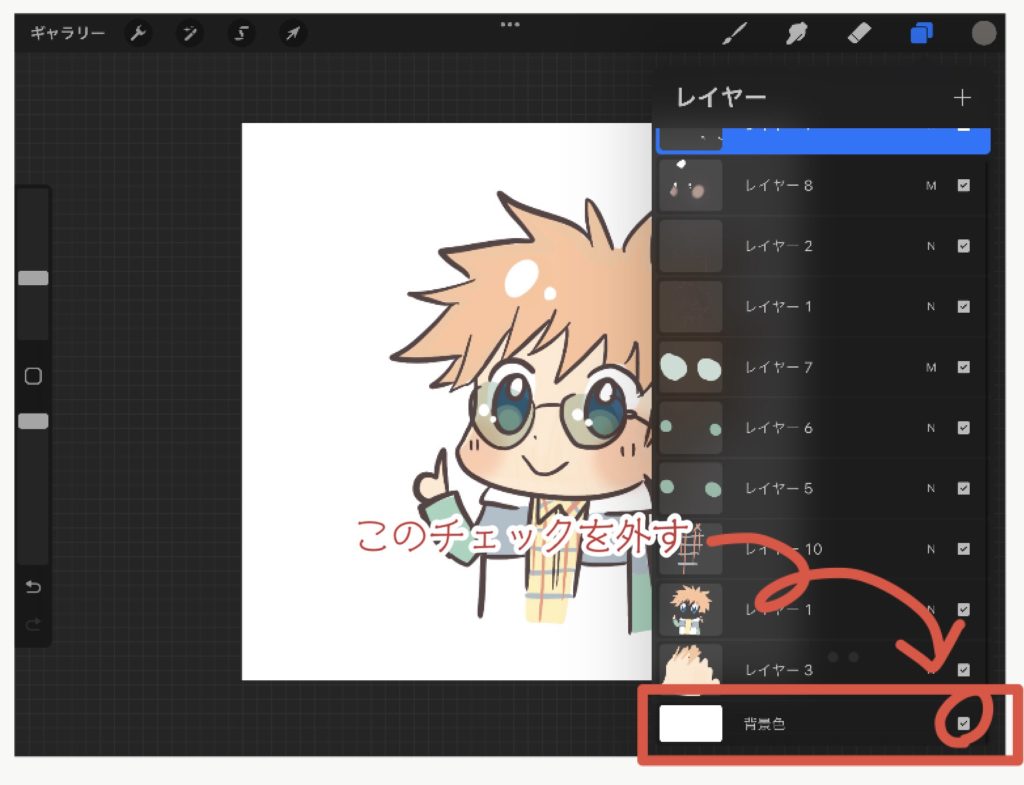
レイヤー背景色のチェックを外す
イラストが完成しました。
キャラクターと分けた白の背景レイヤーのチェックを外します。

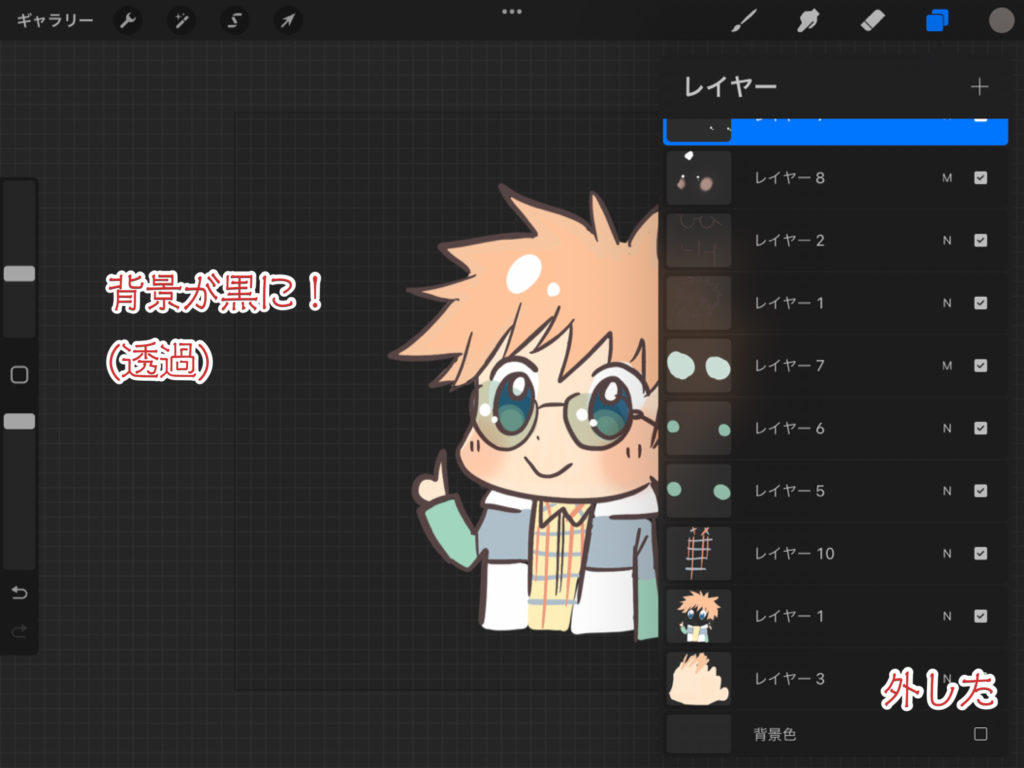
チェックを外すと非表示になり、白背景が消えます。

そうすると、背景がプロクリエイトの黒い背景になります。
これが背景がない状態です。
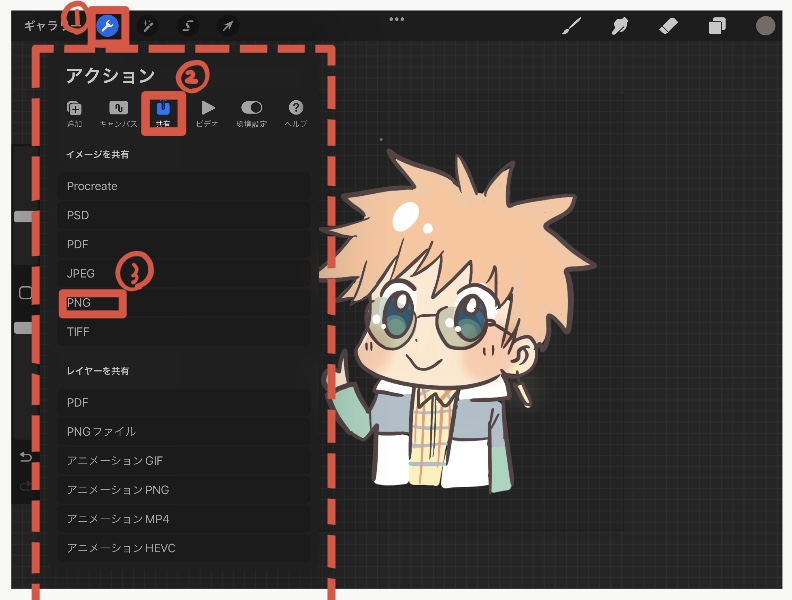
PNGで保存
このまま保存していきます。
左上の設定(工具のマーク)をタップ

「共有」に色がついています。
下に出ている部分が、保存形式の一覧です。
保存形式が、背景透過は「PNG」である必要があります。
PNGをタップ。
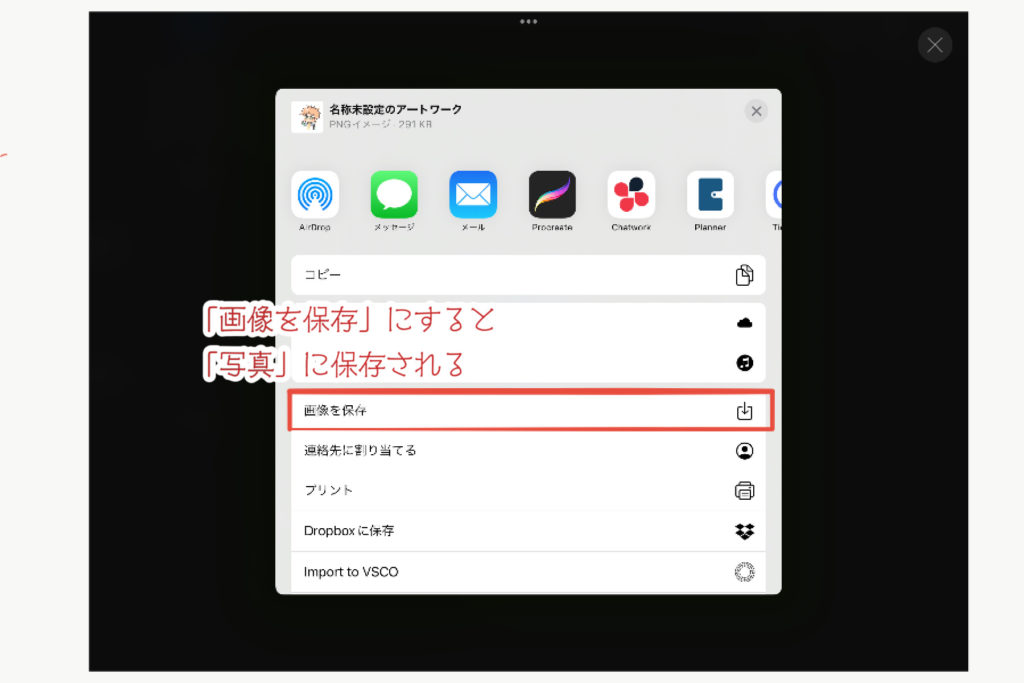
「画像を保存」をタップするとiPadの写真に保存が出来ます。

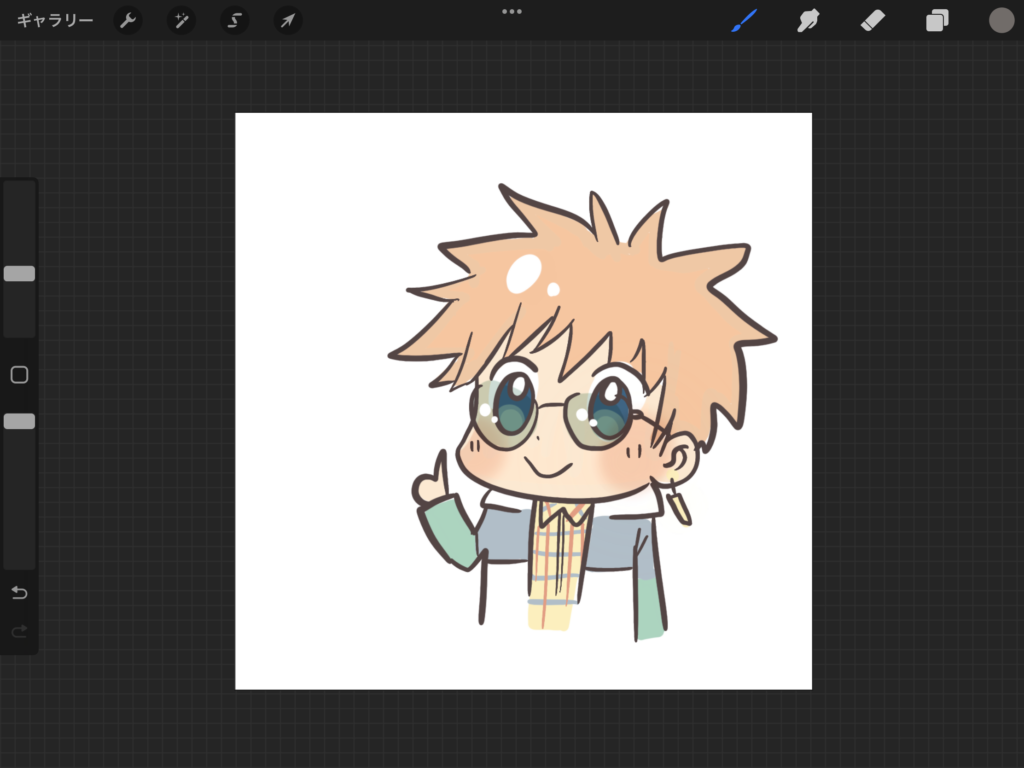
透過出来てないように見えても、大丈夫
写真では、背景が白に表示されて見えますが…これで大丈夫です。

実際はちゃんと背景透過で保存出来ています。
他の背景に乗せてみましょう!
他のソフトで背景の上に乗せてみる→◯
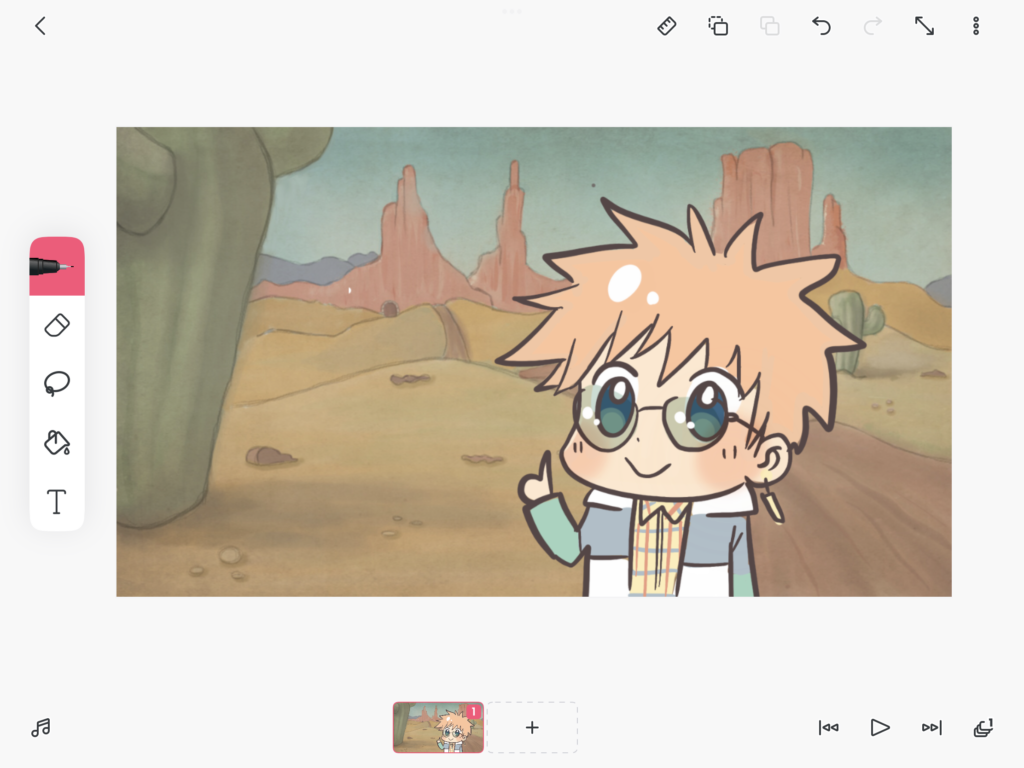
flipaclipというアニメーションアプリで開いて、別背景に乗せることが出来ました。

背景を用意したイラストソフトで、先程準備したPNGデータを「開く」事で背景画像の上に別レイヤーで載せる事が出来ます。
動かしてみた


-

-
【FipaClip】初心者向け!手描きアニメーションアプリ使い方
GG(眼鏡)ipadでアニメを作ってみたいけど、やっぱり難しいのかな?何か良いアプリとかってないのかなあ・・ Tiki(帽子)それならflipa clipがオススメだよ。 無料でパラパラ漫画みたいにア ...
続きを見る
プロクリエイト サイズ/解像度確認方法
自分が描いたイラストのサイズや解像度が何だったか、分からなくなる事もあるかもしれません。
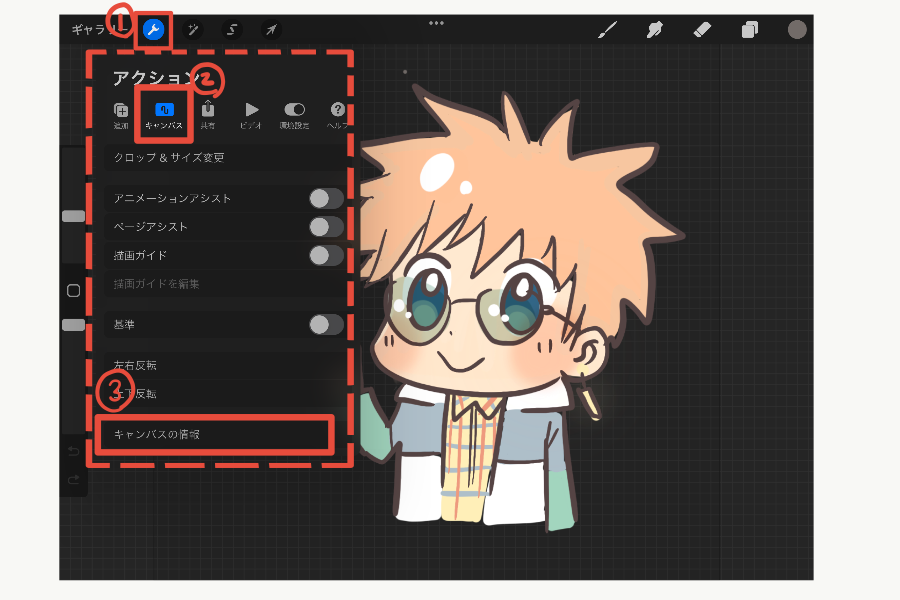
プロクリエイトで描いたイラストのサイズや解像度が確認したい時は、描画画面で左上の工具マークをタップ。

出てきたメニューの「キャンバス」をタップして、「キャンバスの管理」をタップします。
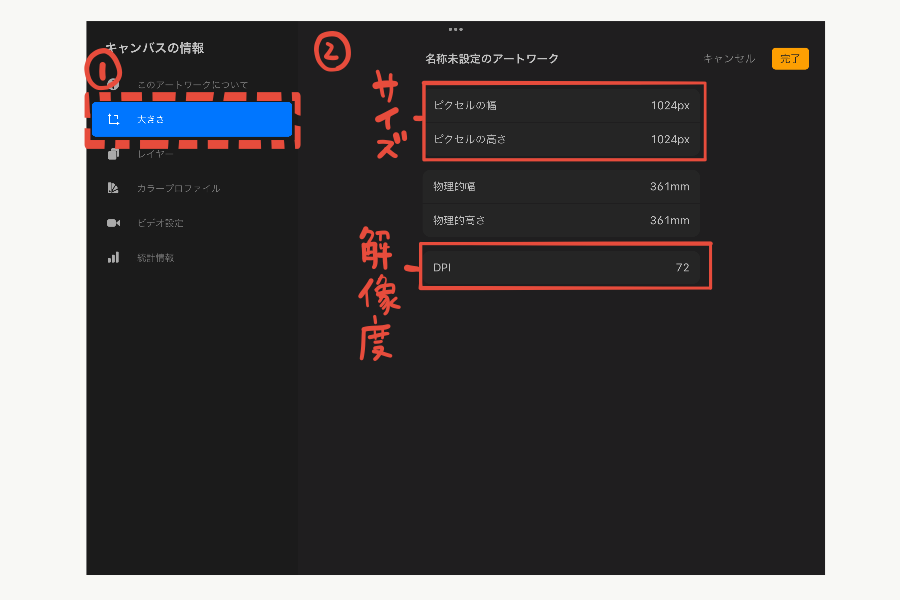
画面が切り替わるので、左側メニューの「大きさ」をタップ。

右側画面の
・ピクセルの幅
・ピクセルの高さ
この2つが画像サイズです。
DPI は解像度の単位です。
画像のDPIの値は72なので、この場合72dpiだという事が分かります。
ここでサイズと解像度の変更も出来るので、印刷用のサイズで描いた後にアップロード用に作り変える事も可能です。
【背景透過も】プロクリエイト保存方法 まとめ

色々な背景に乗せ変えて使っちゃおう〜

-

-
多彩なブラシが魅力! Procreateの使い方を解説【初心者向け】
GG(眼鏡)iPadを手に入れたし、ペイントツールのPro Createを使いたいな! 初心者だから、ちょっと不安だ。 Tiki(帽子)この記事では、初心者にも分かりやすいように、ProCreateで ...
続きを見る
-

-
【エモい】初心者も簡単!オシャレアイコンの描き方講座
GG(眼鏡)SNSで使うオシャレなアイコンを作りたいな! 自分だけのアイコンが欲しい。 Tiki(帽子)この記事では、自分のオシャレ写真を元にして、なぞって作れるオシャレアイコンの作り方を紹介していま ...
続きを見る
-

-
【パラパラ漫画】初心者も上手に出来る!カワイイ描き方講座
GG(眼鏡)パラパラ漫画を作りたいけど、何枚もイラストを描くのは大変。 初心者でもそれっぽくパラパラ漫画をつくる事って出来るのかな。 Tiki(帽子)この記事では、初心者も楽しめる、パラパラ漫画の簡単 ...
続きを見る







