GG(眼鏡)
ipadのfolio scopeでgif感のあるアニメーションを作りたいな。
使い方を知りたい!

Tiki(帽子)
この記事では、ipadのアニメーション作成アプリ、folio scopeの使い方を初心者にも分かりやすく紹介していますよ♪


Folioscope: 専門家や初心者のためのスタジオ
開発元:1Button SARL
無料
この記事はこんな方におすすめ
- ipadでアニメーションを作成したい!
- folio scopeでgif感のあるパラパラ漫画が作りたい♪
- ipadでfolio scopeを使いこなしたい。
[toc]
【ipadアニメーション制作】folioscopeとは

Folioscope: 専門家や初心者のためのスタジオ
開発元:1Button SARL
無料
folio scopeは、gifアニメ感のあるアニメが作成できる、無料アニメーション作成アプリです。

GG(眼鏡)
広告が入るけど、基本は無料で使えるよ。
250円の課金で広告なしで使用できます。
【ipadアニメーション制作】folioscope ファイル作成

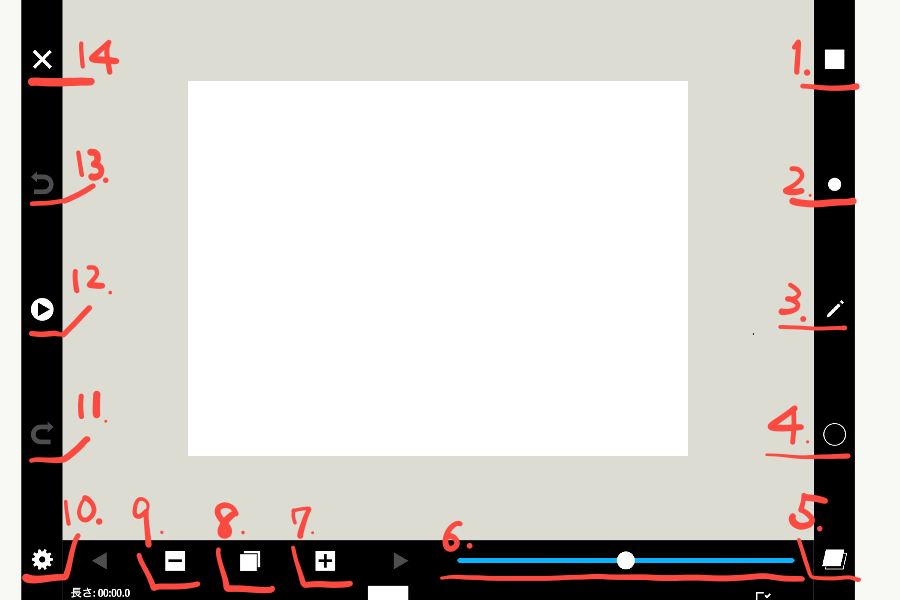
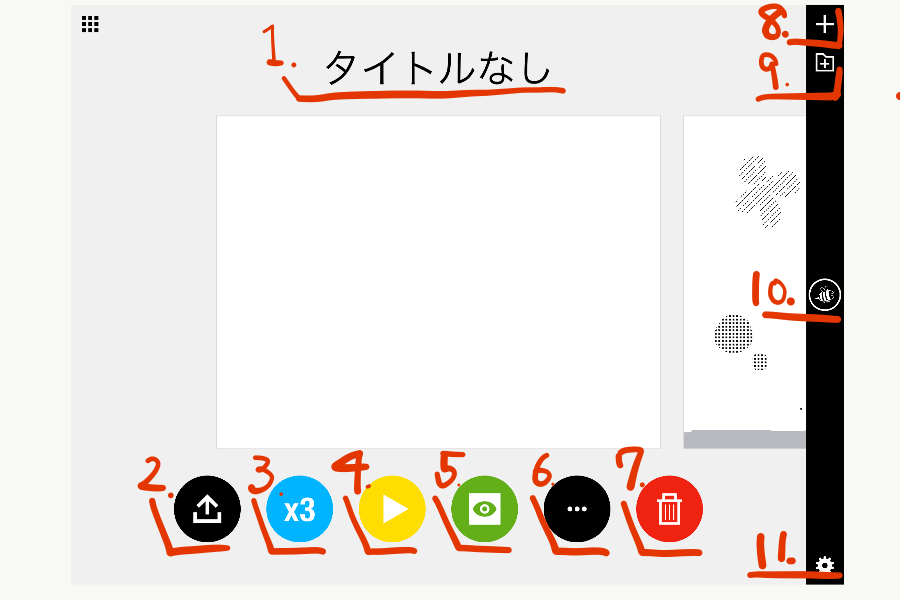
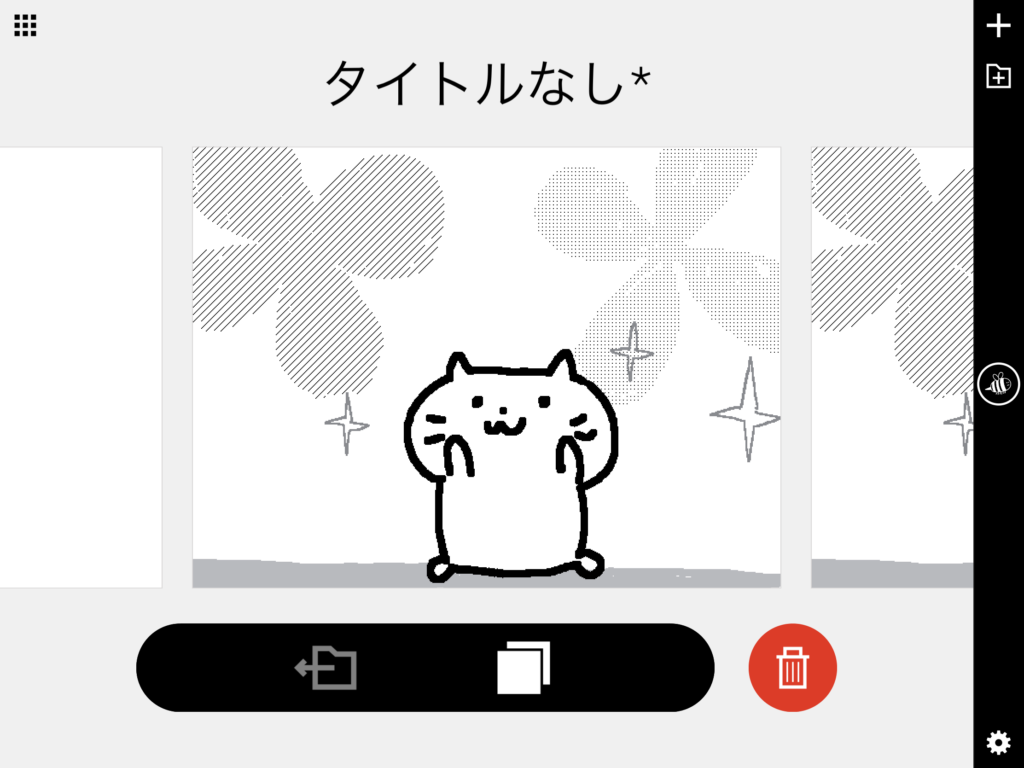
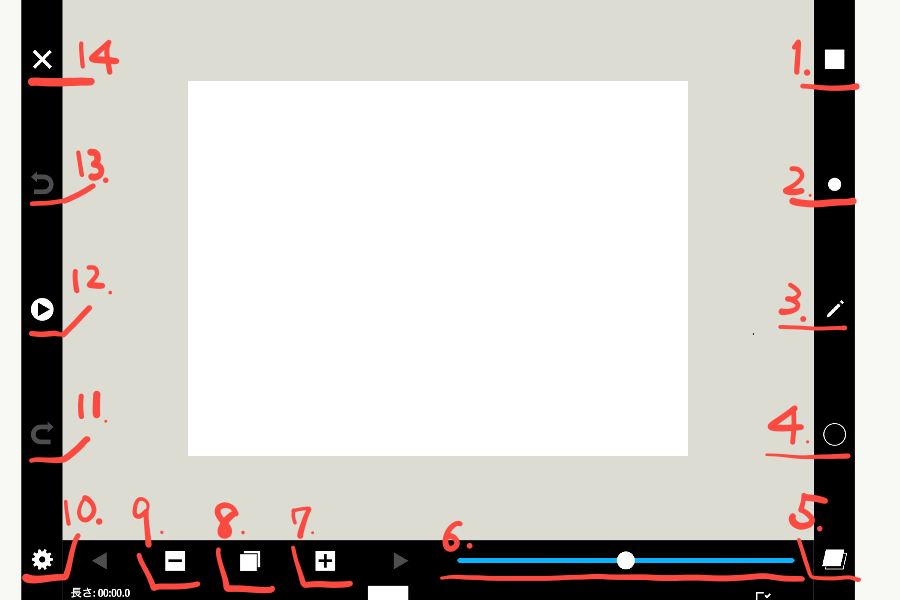
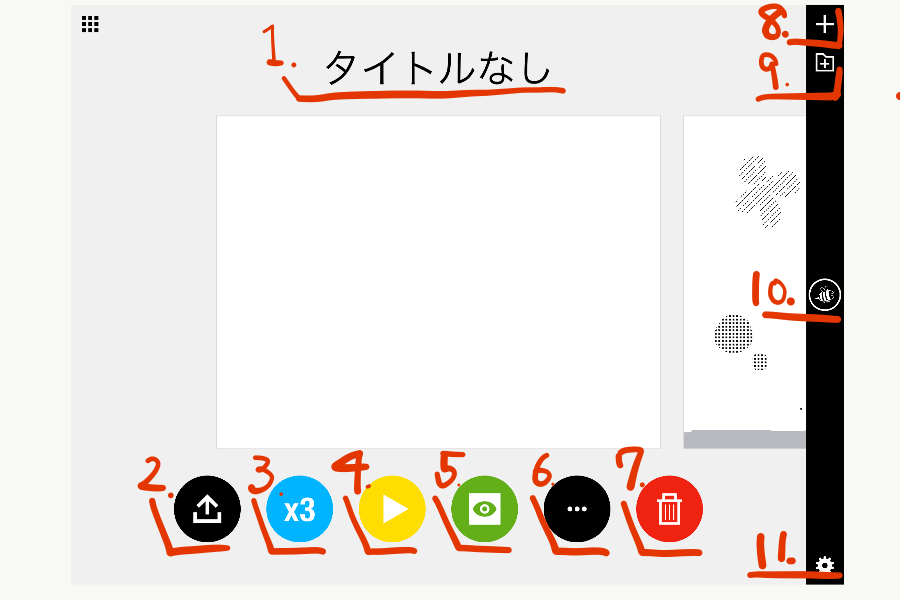
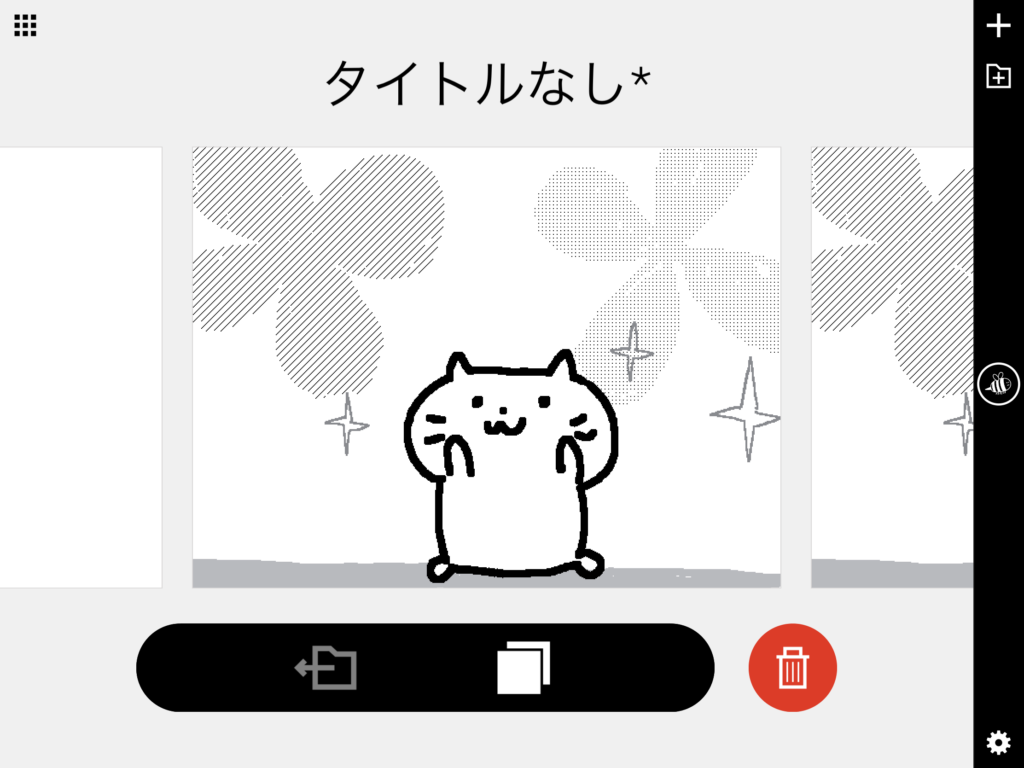
folio scopeを開くと、まずこの画面が開きます。
アイコンの番号順に説明していきます。

GG(眼鏡)
この画面は作成した後の管理のボタンが多いので、
早速アニメーションを作りたい人は真ん中の白い四角か、⑧の新規作成を押しましょう。
使い方は、目次の"folio scopeアニメーション作成画面"から。
①ファイルの名前


Tiki(帽子)
今「タイトルなし」と表示されているところをタップすると、ファイルの名前を作成出来ますよ。
②書き出し


Tiki(帽子)
箱から矢印が出ているマークを押すと、作成したアニメーションをipadに保存出来ます。

GG(眼鏡)
③フレーム数


Tiki(帽子)
×3のところを押すと、
アニメーションのフレーム数を決められます。
×2がゆっくりで、×6だと速くなります。

GG(眼鏡)
動きが滑らかなアニメーションを作りたい場合は×6を選べば良いんだね。

Tiki(帽子)
folio scopeでは、フレーム数はアニメーションを作成した後でも変更できますよ!
④再生ボタン


Tiki(帽子)
再生ボタンで、この画面で作成したアニメーションを再生出来ます!
⑤コマの確認


Tiki(帽子)
このボタンを押すと、アニメーションで作成したコマ毎にイラストを確認出来ます。
⑥ファイルの複製


Tiki(帽子)
・が3つのマークを押すと、四角が2つ重なっているマークが出てきます。
これで作成したアニメーションを複製する事が出来ます!


GG(眼鏡)
もう一つ、書き出しに似ているマークがありますが、押せませんね。
書き出し(作成したアニメーションをこのiPadに保存)は②のボタンからしましょう!
⑦ファイルの削除


Tiki(帽子)
ゴミ箱のマークですね。
こちらで作成したアニメーションを削除出来ます。

GG(眼鏡)
⑧ファイル作成


Tiki(帽子)
アニメーション作成の際は、この+ボタンから始めます。
⑨フォルダ毎にみる


Tiki(帽子)
このボタンで、アニメーションのフォルダを見る事が出来ます!
⑩folio scope交流画面


Tiki(帽子)
蜂のマークから、皆が作成したfolio scopeのアニメーションを見る事が出来ますよ!

GG(眼鏡)
11.folio scope設定


Tiki(帽子)
folio scopeはログインしなくても使えますが、設定からログインや、課金が出来ます。

GG(眼鏡)
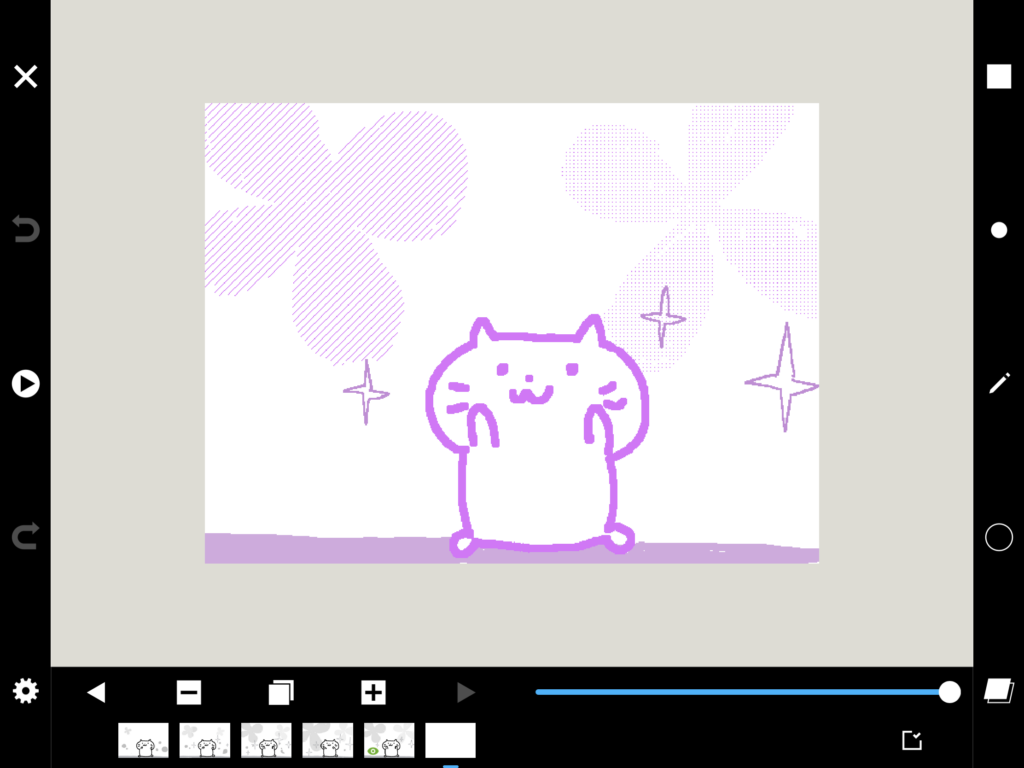
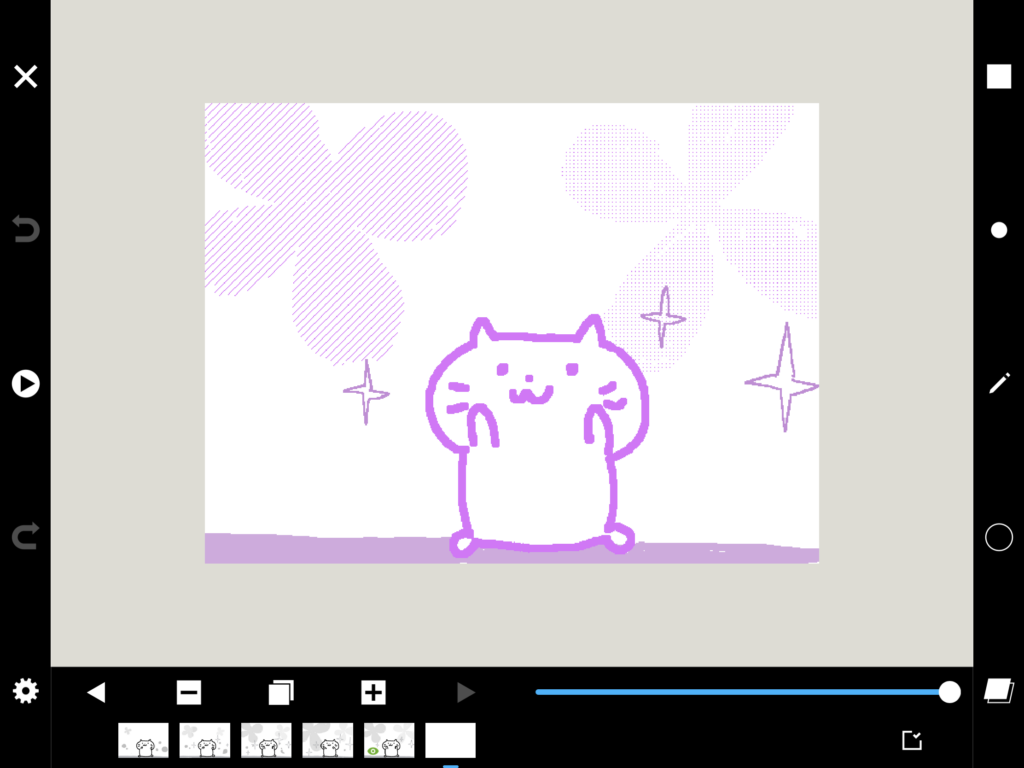
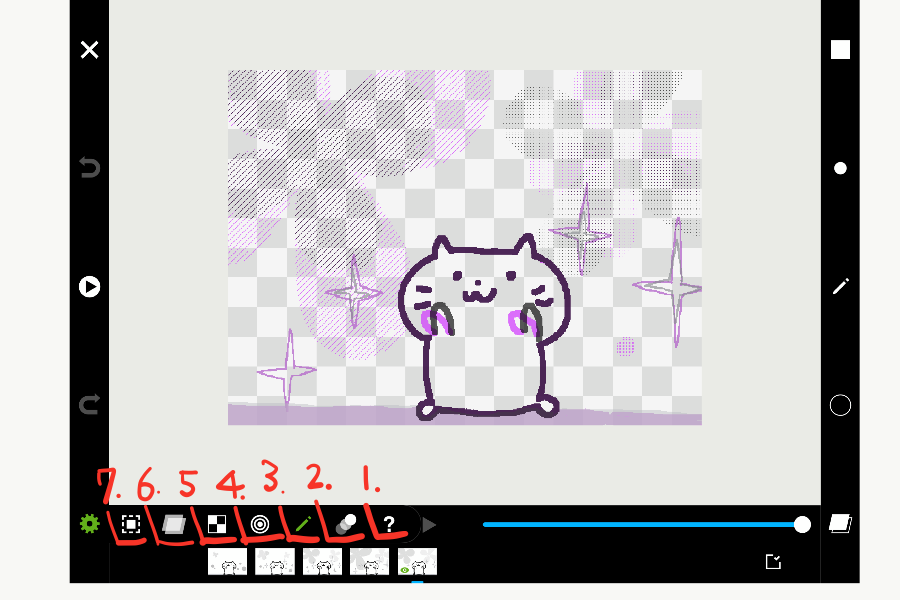
【ipadアニメーション制作】folio scope アニメーション作成画面

Tiki(帽子)
それでは、アニメーション作成画面の説明をしていきますよ。


Tiki(帽子)
いよいよ、アニメーション作成画面だよ。
アニメーション作成は、こちらの記事も参考にどうぞ♪
-

-
【パラパラ漫画】初心者も上手に出来る!カワイイ描き方講座
GG(眼鏡)パラパラ漫画を作りたいけど、何枚もイラストを描くのは大変。 初心者でもそれっぽくパラパラ漫画をつくる事って出来るのかな。 Tiki(帽子)この記事では、初心者も楽しめる、パラパラ漫画の簡単 ...
続きを見る
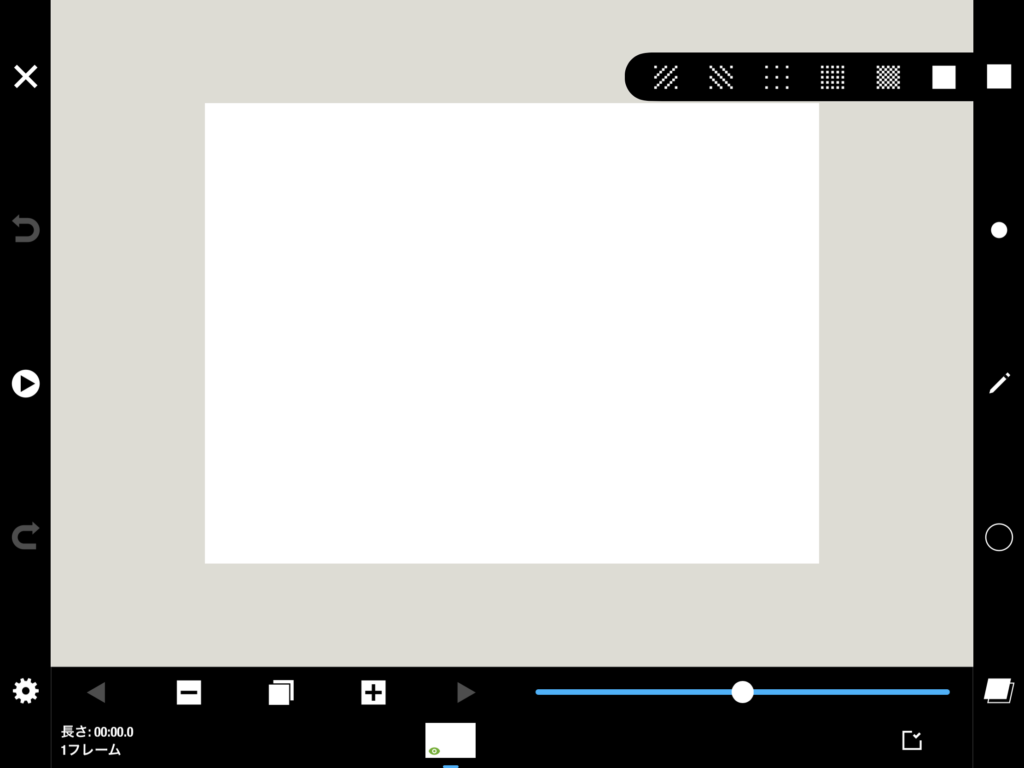
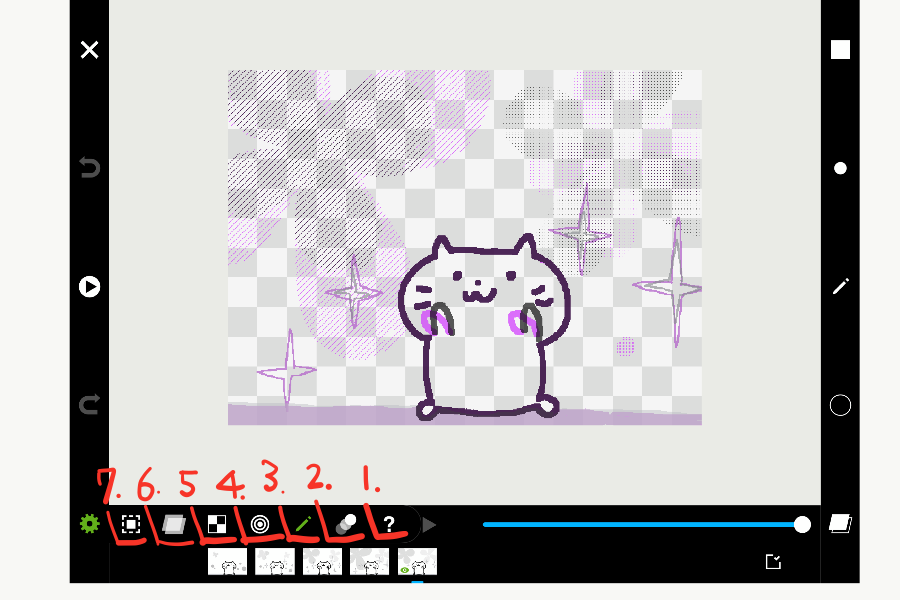
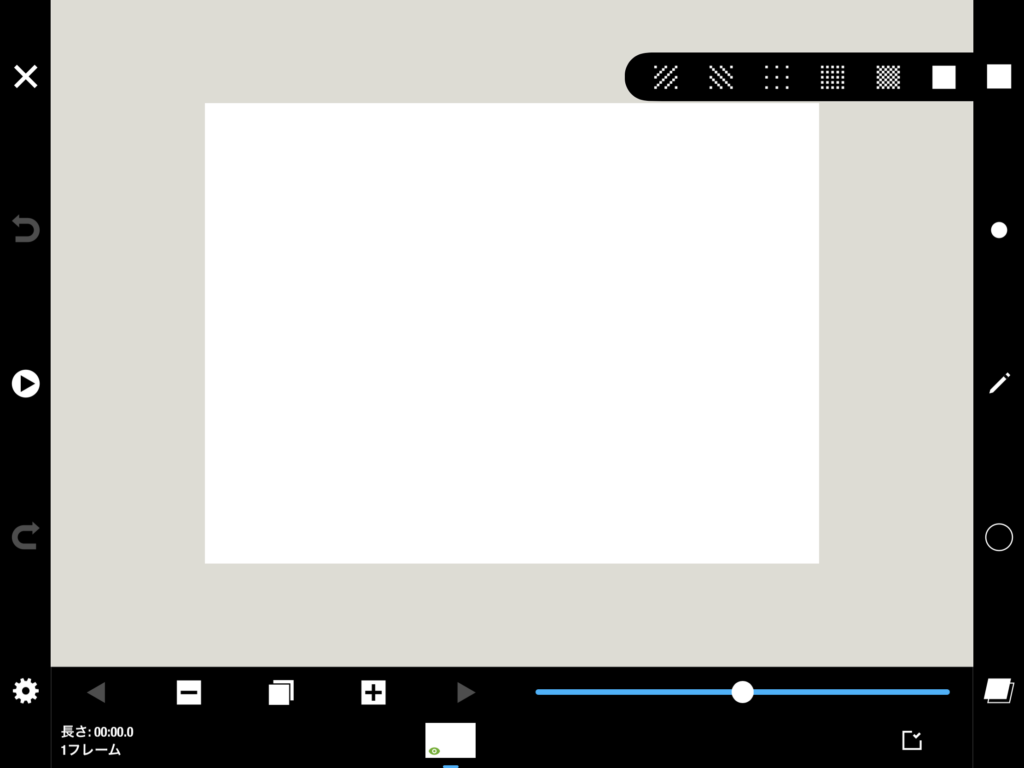
1.ペン先の質感選択


Tiki(帽子)
1 のボタンを押すと、ペン先の質感を選択出来ます。


GG(眼鏡)
このドットのような質感がfolio scopeの持ち味だよね!
デフォルトで何種類か選べるのが面白いなあ。
2.ペン先大きさ選択


Tiki(帽子)


GG(眼鏡)
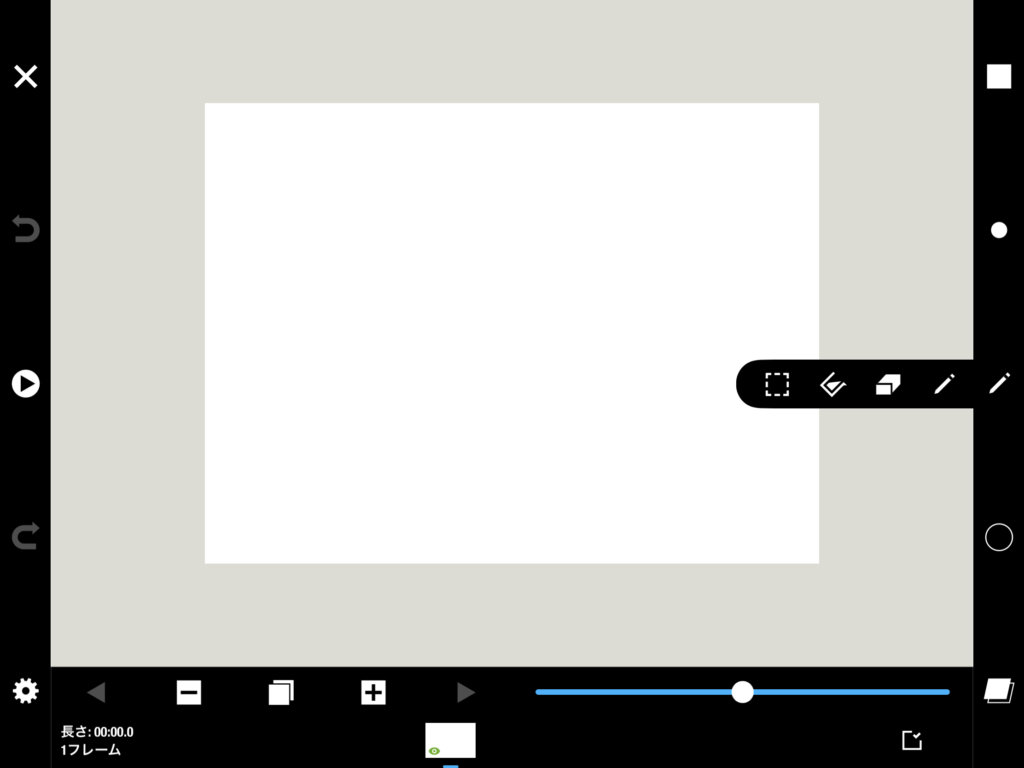
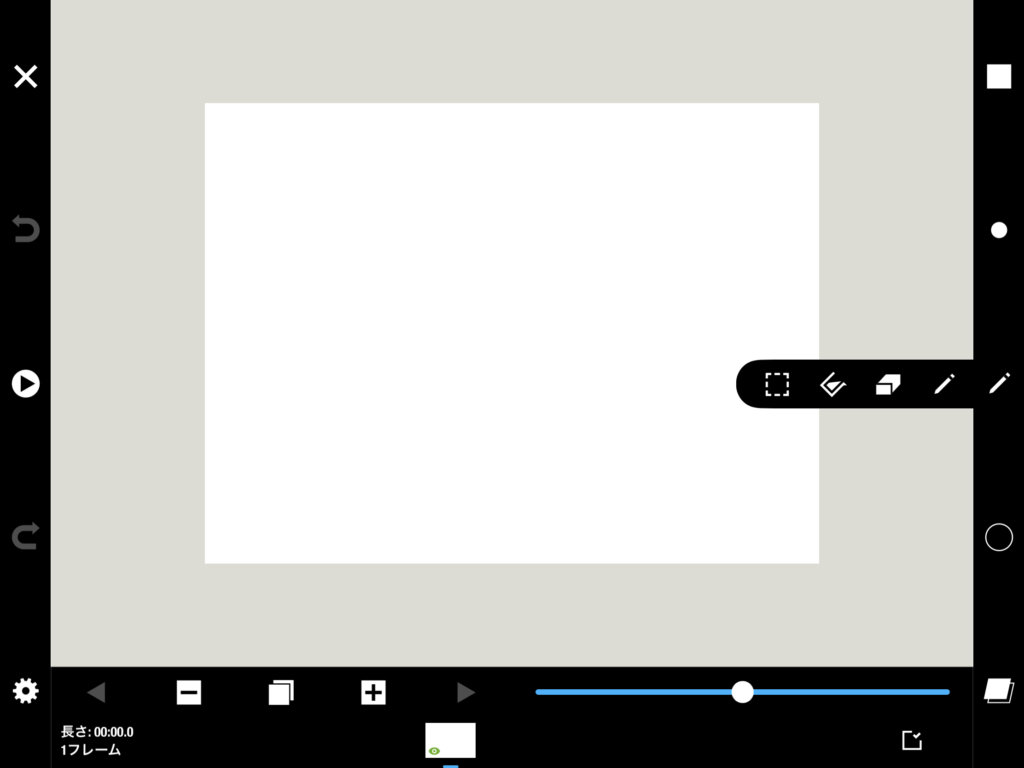
3.描画ツール選択


Tiki(帽子)


GG(眼鏡)
右から
・ペン
・消しゴム
・塗りつぶし
・選択
ツールだね!
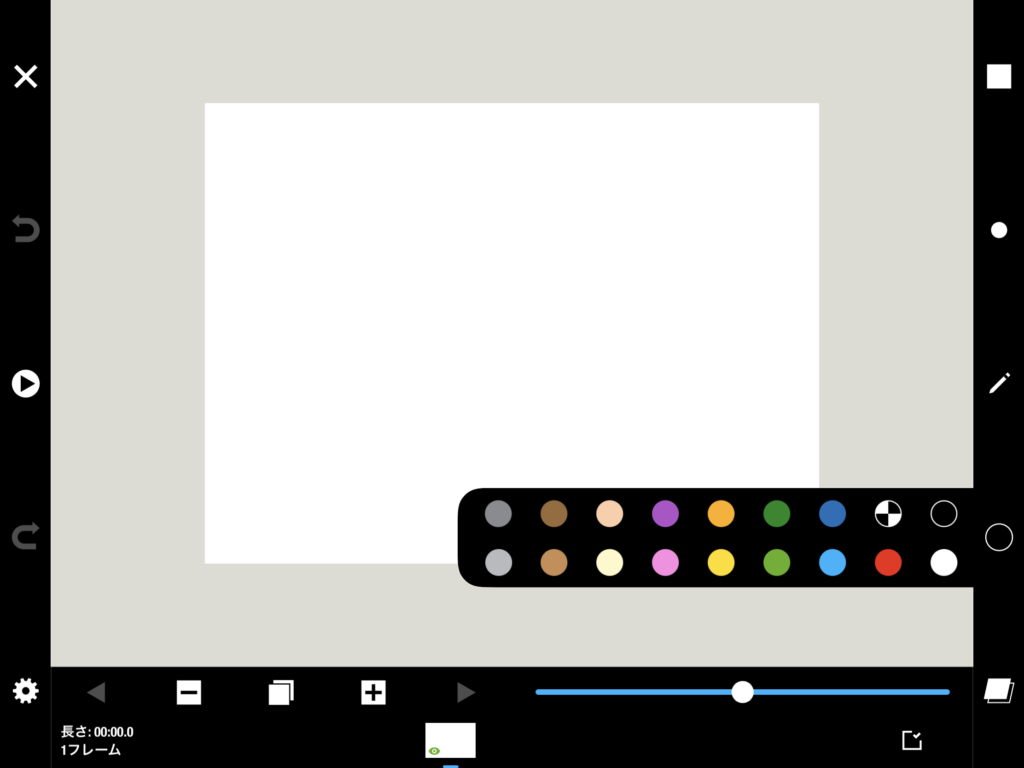
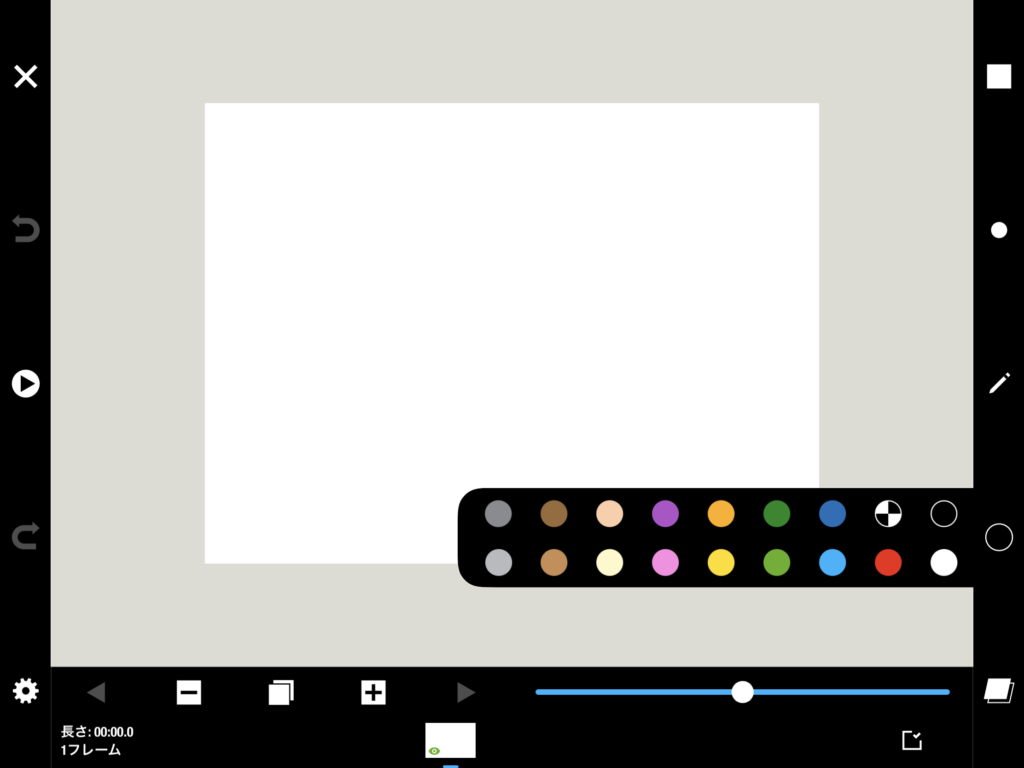
4.色


Tiki(帽子)


GG(眼鏡)
他のソフトに比べるとかなり色数は少ないね。
だからこそのgifアニメ感が出るんだな…
制限を楽しもう!
5.レイヤー


Tiki(帽子)
folio scopeのレイヤー機能では、前面レイヤー、背面レイヤーの2枚まで使えます!

1.レイヤー選択

GG(眼鏡)
5 のボタンを押して出てきたボタンの1 を押すと、描画するレイヤーを変更出来るよ!
2.レイヤー入替

Tiki(帽子)
2 のボタンで、前面レイヤーと背面レイヤーを入れ替えられます。

GG(眼鏡)
上にあるレイヤーを、下側に位置を変更出来るって事だね!
3.レイヤー結合

Tiki(帽子)
3 のボタンで、前面レイヤーと背面レイヤーを1つのレイヤーにまとめられますよ。

GG(眼鏡)
例えば、線のレイヤーと色のレイヤーを分けていたものを1つにして、先ほどと同じように色を塗ろうとすると、線に色が被っちゃうので注意しよう!
6.コマ確認


Tiki(帽子)
スライドボタンを動かすと、アニメーションのコマを確認出来ます。

GG(眼鏡)
タイムラインって事だね。
コマの動きがどうなっているか、動かして確認しましょう!
7.コマの新規作成


Tiki(帽子)

GG(眼鏡)
新しいコマを作成すると、自動的に前のコマが別の色で表示されます。
これを基準に少し線を動かして、アニメーションを作っていこう!


Tiki(帽子)
この、色のついた前のコマは、アニメーション再生時には表示されません。
パラパラ漫画を作る時、前のコマを透かしてみているイメージですよ!

GG(眼鏡)
この機能を
オニオンスキンと言いますよ。
玉ねぎの皮は透かしてものが見えるからこう呼ぶそうです。
8.コマの複製


Tiki(帽子)
8 のボタンで、今カーソルが乗っているコマを複製する事が出来ます。

GG(眼鏡)
同じコマを増やしたい時に使うんだね。
一部だけ動かす時なんかに便利そう!
9.コマの削除


Tiki(帽子)
作ったコマを消したい時は、9 のボタンを使います。

GG(眼鏡)
このボタンを押しただけでは削除になりません。
このボタンあと、出てきた✔︎マークを押すと削除完了です。
10.folio scope設定


Tiki(帽子)

GG(眼鏡)
少し高度な設定なので、最初のうちは触らなくてもアニメーション作成は出来ますよ!

1.folio scopeアイコン一覧

Tiki(帽子)
folio scopeの、この画面のアイコンの意味を一覧で見る事が出来ます。

GG(眼鏡)
便利だけど、正直専門用語が多くてパッと見て分かりづらいかもです。
そういう時は実際に触って確かめましょう!
2.オニオンスキン不透明度

Tiki(帽子)
前面レイヤーのオニオンスキンが紫、背面レイヤーのオニオンスキンがオレンジになっているようです。

GG(眼鏡)
3.描画デバイス選択(Apple pencilなど)

Tiki(帽子)
Apple pencilを有効にしたり、無効にしたり出来るようです。
4.3D touch

Tiki(帽子)

GG(眼鏡)
5.グリッド表示

Tiki(帽子)

GG(眼鏡)
オニオンスキンと同じく、アニメーション再生時に表示されない、画面の基準に使う機能だね。
6.透明レイヤー

Tiki(帽子)
7.マージン

Tiki(帽子)
詳細不明ですが、画面の外側の色を変えてアニメーションの見え方を確認する機能と思われます。
11.進む


Tiki(帽子)
戻るボタンを押した時に、1つ先に進む事が出来ます。

GG(眼鏡)
12.アニメーション再生


Tiki(帽子)
コマを複数作成してアニメーションを描画した後、このボタンで再生が出来ますよ!

GG(眼鏡)
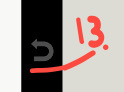
13.戻る


Tiki(帽子)

GG(眼鏡)
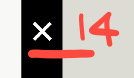
14.終了


Tiki(帽子)
アニメーション作成を終了して、先程の画面に戻ります。

GG(眼鏡)
folio scopeでは、saveや保存は特に必要ないんだね。
【ipadアニメーション制作】初心者向け!folioscope使い方:まとめ

GG(眼鏡)
これでfolio scopeの使い方アイコンは全て分かった!
アニメーションがいつでも作り始められるぞ!

Tiki(帽子)
gifアニメ感ある仕上がりですが、レイヤーや、オニオンスキンなど、高機能です!
是非オリジナルのアニメーションを楽しんで作ってみてくださいね♪

GG(眼鏡)
このサイトでは、漫画やイラストの書き方を色々紹介しています。
気になる方は、他の記事も覗いてみてね!
-

-
ipadでアニメーション!初心者おすすめアプリ5選
GG(眼鏡)ipadでアニメーションを作りたい!でもあまり自信がないんだよね・・ 初心者でも作れるアプリってあるんだろうか? Tiki(帽子)この記事では、初心者でも楽しんでアニメーション制作ができる ...
続きを見る
-

-
【FipaClip】初心者向け!手描きアニメーションアプリ使い方
GG(眼鏡)ipadでアニメを作ってみたいけど、やっぱり難しいのかな?何か良いアプリとかってないのかなあ・・ Tiki(帽子)それならflipa clipがオススメだよ。 無料でパラパラ漫画みたいにア ...
続きを見る





























![]()

![]()