

SDって何?

この記事を読むと、アイビスペイントのサイズの意味と解像度について理解が深まります。
この記事にはこんな方におすすめ
- webにアップするためのキャンバス作成について知りたい!
- アイビスペイントのキャンバスサイズの意味について知りたい。
- アイビスペイントのサイズにあるSDって何?
はてな 元漫画アシスタントのiPadブロガーNhashiが イラストやゲームの iPad活用に関して発信しているサイトです。
アイビスペイントのサイズの種類と意味
-

-
【Pixiv投稿はこのサイズでOK!】画像サイズ早見表【初心者向け】
GG(眼鏡)pixivとか、イラストSNSに僕も絵をアップしてみたい! アップする時に、画像サイズとか、決まりはあるのかな? Tiki(帽子)SNSなどのwebページに絵をアップロードする時は、web ...
続きを見る

基本的に上の記事に書いた通りのサイズと解像度で作成すれば、問題なくpixivなどweb上にアップロード出来ます。
この記事では、アイビスペイントを使って具体的にキャンバスサイズを作る方法を書いていきたいと思います。
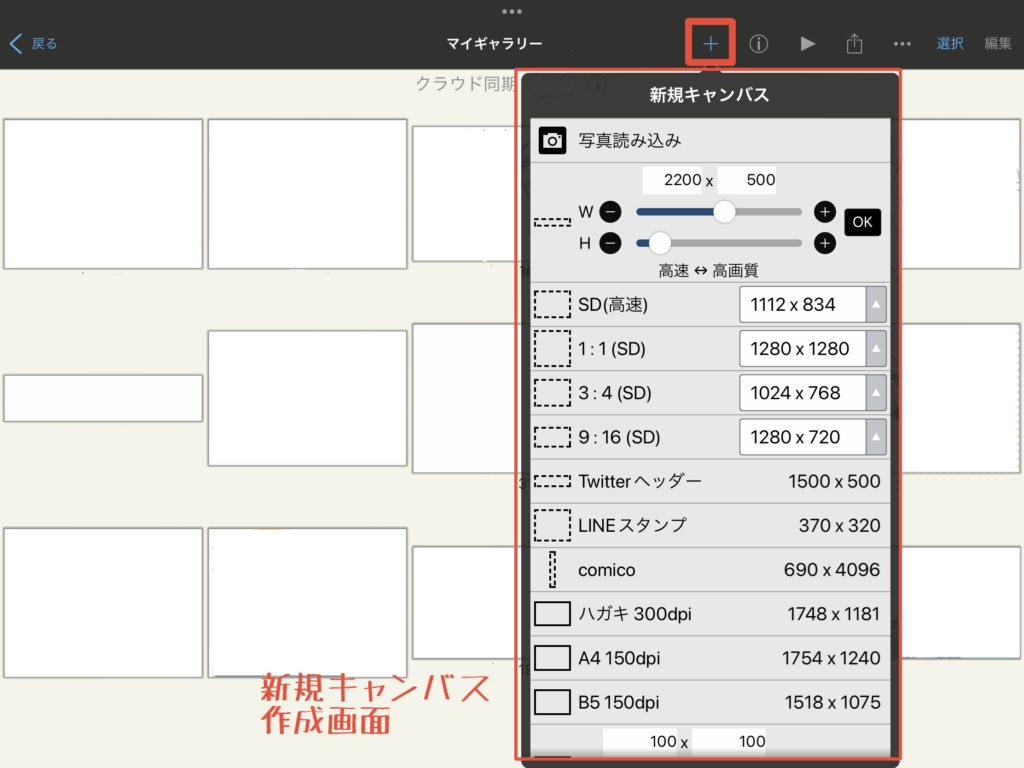
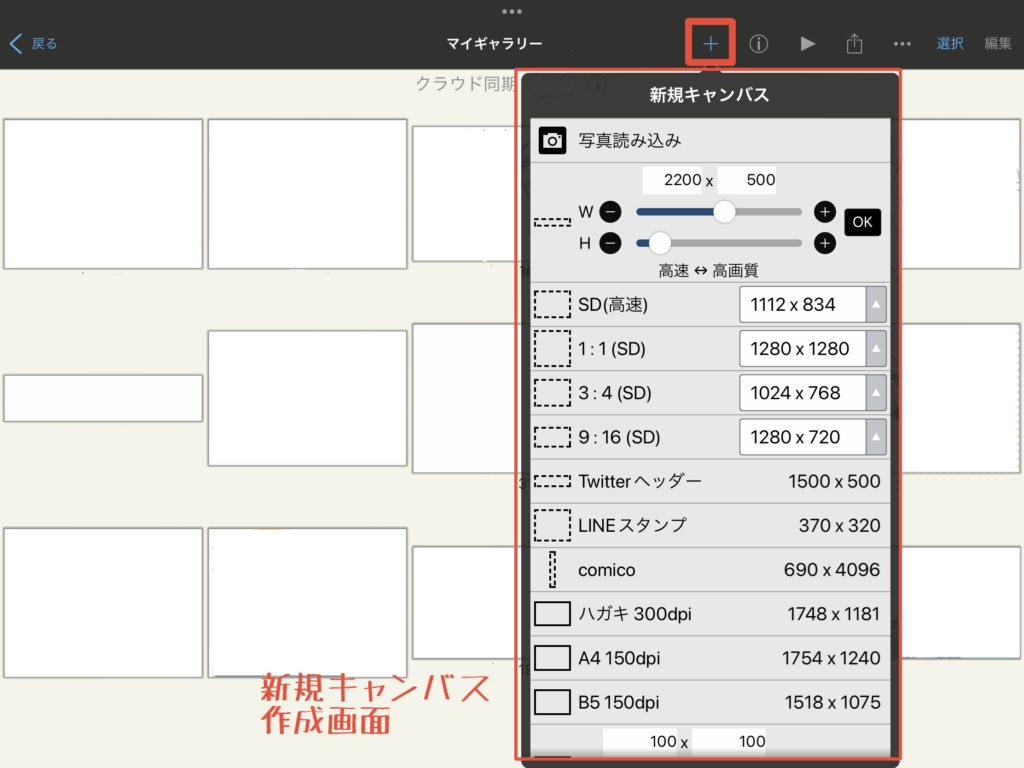
アイビスペイントの「新規キャンバス設定」では、いくつか画像サイズが用意されています。

アイビスペイントに用意された画像サイズで、(SD)と書かれたものがあります。
これは、webアップロードという目的ならどれを選んでも問題ないサイズです。
SD(高速) 1112×834
1:1(SD)1280×1280
3:4(SD)1024×768
9:16(SD)1280×720

SD=ディスプレイにどれくらい精細に移すか?の基準のひとつ
PCやTVディスプレイなどには画像、動画データを映す際、綺麗に表示させるための水準があります。
SDはその中のひとつです。

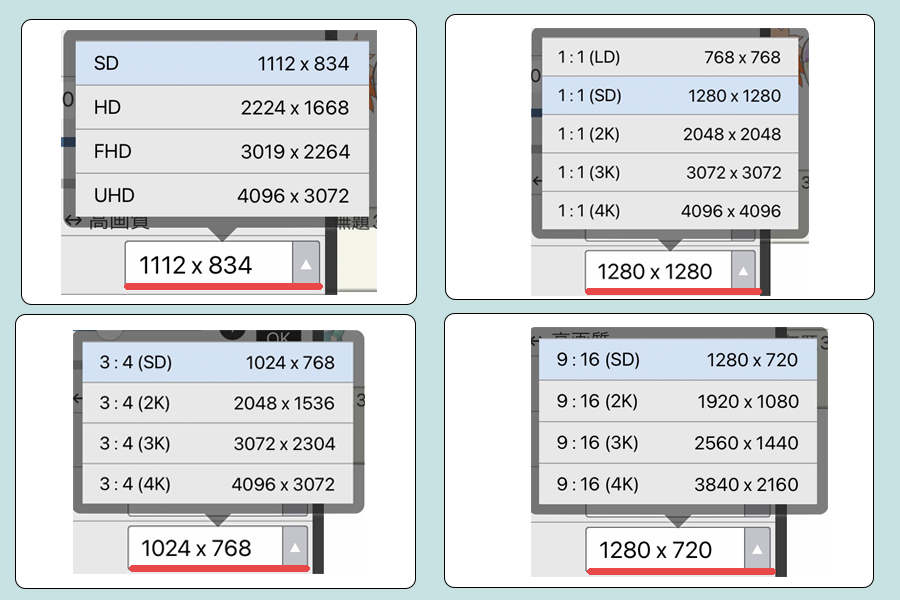
1112×834などの数字の右側にある矢印を押すと、プルダウンが出て、他の数値が出てきます。
それぞれの比率で、解像度が高いものと低いものが用意されています。
ディスプレイごとの画素数/解像度の水準一覧
| 画素数/解像度の水準 | |
| SD=standard difinition | アナログテレビレベルに綺麗に映る
|
| HD=high difinition | アナログテレビより高精細 |
| フルHD=FHD | HDより高精細 |
| 2k | |
| 4k | フルHDを縦横2倍 |
| 8k=UHD(ウルトラHD) | フルHDを縦横4倍 |
おおざっぱに言うと、「SD以上にすると、通常のPCより大きな画面サイズでも綺麗に見えますよ」という意味です。
あくまでディスプレイ表示のためのものなので、印刷するならこれらは荒くなるのでおすすめしません。
4kやHDなど、実はこれらはテレビでよく見る記載です。

それまでは動画を映す=TVしかなかったので、TVが基準になっている表現のようです。
TVの大きさは決まっているので放送局がテレビ番組を作る際には、それに適したサイズ、解像度を選ぶ事が出来ます。
では、PCだとどうなるでしょうか?


AppleのMacでも機種ごとにディスプレイの大きさが違ったりする。
あと、スマホでサイトを開く事もあるよね。

じゃあ、何に合わせてサイズを作ればいいの?
実は、全てのPC/スマホに合わせられる画像サイズというものはありません。
全てに合わせるのは無理。多くのユーザーが快適に表示しやすいサイズで作ろう!
ディスプレイ比率の違うPCがたくさんあるので、どのPCにもピッタリ合わせたサイズで作るのは不可能です。
WEBアップロードサイズを決める時は
「このサイズにしておけば、大体のPCに表示出来るな。」
くらいのスタンスでOK。
解像度が小さいとどう見えるのか?
大きいものとの違いは、記事の後ろのディスプレイ解像度とイラスト解像度の関係性で解説しています。
具体的なおすすめサイズの数値を紹介しているのが下の記事です。
-

-
【Pixiv投稿はこのサイズでOK!】画像サイズ早見表【初心者向け】
GG(眼鏡)pixivとか、イラストSNSに僕も絵をアップしてみたい! アップする時に、画像サイズとか、決まりはあるのかな? Tiki(帽子)SNSなどのwebページに絵をアップロードする時は、web ...
続きを見る
世界全てのデバイスのディスプレイにピッタリ合わせられる画像サイズというものはないので、最近はブラウザである程度丁度良く見えるように合わせてくれます。
自動的に小→大にサイズ変更する事は基本的にないですが、ディスプレイより大きいサイズのものはある程度合わせてくれますよ。

アイビスペイントで紙サイズ/WEBアップロードサイズ両方つくる方法
「大体のPCに合わせたサイズでアップロードすればok」
という事が分かったところで、おすすめの作成方法を紹介します。
イラストを作成する上での注意点が、
解像度を高い→低い
に変更する事は出来ますが、
解像度を低い→高い
には出来ない事です。
なので
①印刷も出来る高い解像度・サイズで作成する
②先ほどのデータを複製。
③複製したデータをwebアップロード用に解像度を下げ、サイズも小さくしたデータを保存
という手順がオススメです。
この方法であれば
・印刷出来る高精細なデータ
・アップロード用の軽いデータ
どちらも用意出来ます。
実際にアイビスペイントでやってみましょう。
印刷サイズでキャンバス作成
印刷用サイズは、今回はA4サイズで印刷出来るものでキャンバス作成していきます。
A4サイズでイラスト作成して、ポストカードサイズに変更は出来ますが、その逆は出来ません。
心配であれば、大きめサイズに作るのがおすすめです。
アイビスペイントを開き、マイギャラリーをタップ。
次の画面、右上にあるプラスマークを押すと、新規キャンバスのサイズを決める画面が出てきます。

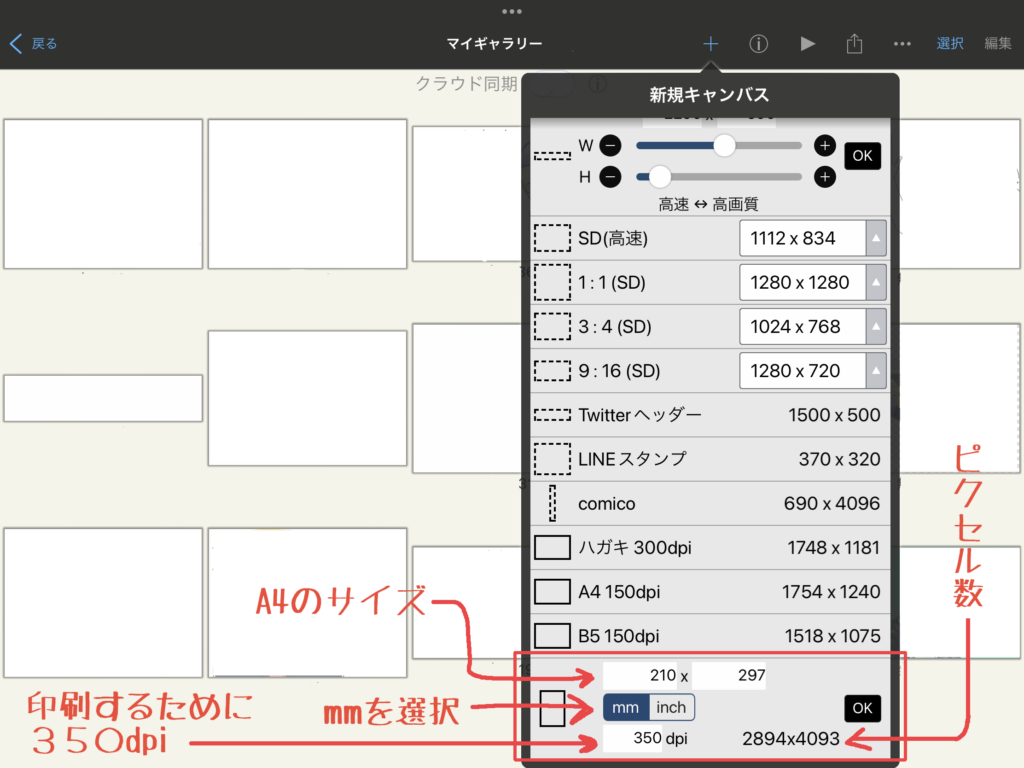
A4の印刷サイズは用意されていないので、カスタムで作成します。

mmになっているのを確認して、297×210と入力して、350dpiに解像度を合わせます。
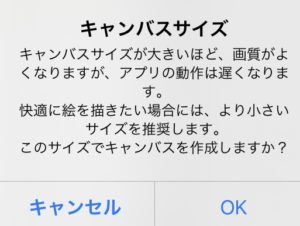
OKを押すと、アイビスペイントから警告が出て来ます。

警告の通り、サイズが大きく解像度も高すぎるものだとアプリが停止する事もあります。
了承のうえ、okで進みます。
絵を描く
通常通り、絵を描きます。

アイビスペイントの使い方や、配布ブラシを使ったりカスタムしたい方はこちらの記事もどうぞ。
-

-
【初心者もカンタン!】アイビスペイントの使い方
GG(眼鏡)アイビスペイントで絵を描いて、イラストSNSに投稿したい。 Tiki(帽子)この記事ではイラストを描く時のアイビスペイントの基本的な操作方法を解説していますよ! この記事はこんな方におすす ...
続きを見る
-

-
【アイビスペイント】厚塗りが出来る様になる手順講座!
GG(眼鏡)厚塗りって、なんか格好良いよね〜。 どうやったらあんな風に描けるようになるんだろう。 Tiki(帽子)ここからは、元漫画アシスタントでほとんど色塗りをやってこなかった管理人が、厚塗りが出来 ...
続きを見る
-

-
【アイビスペイント】人気絵師配布ブラシの使い方! 配布方法も
GG(眼鏡)憧れの絵師さん達が配布してくれてるブラシを使えば、あんな風に描けるのか・・! 今すぐ使いたい! どうすれば使えるんだろう? Tiki(帽子)この記事では、ブラシを配布してくれている人気yo ...
続きを見る
今回の例は線画のモノクロですが、ここからの操作は、カラーイラストでも同じです。
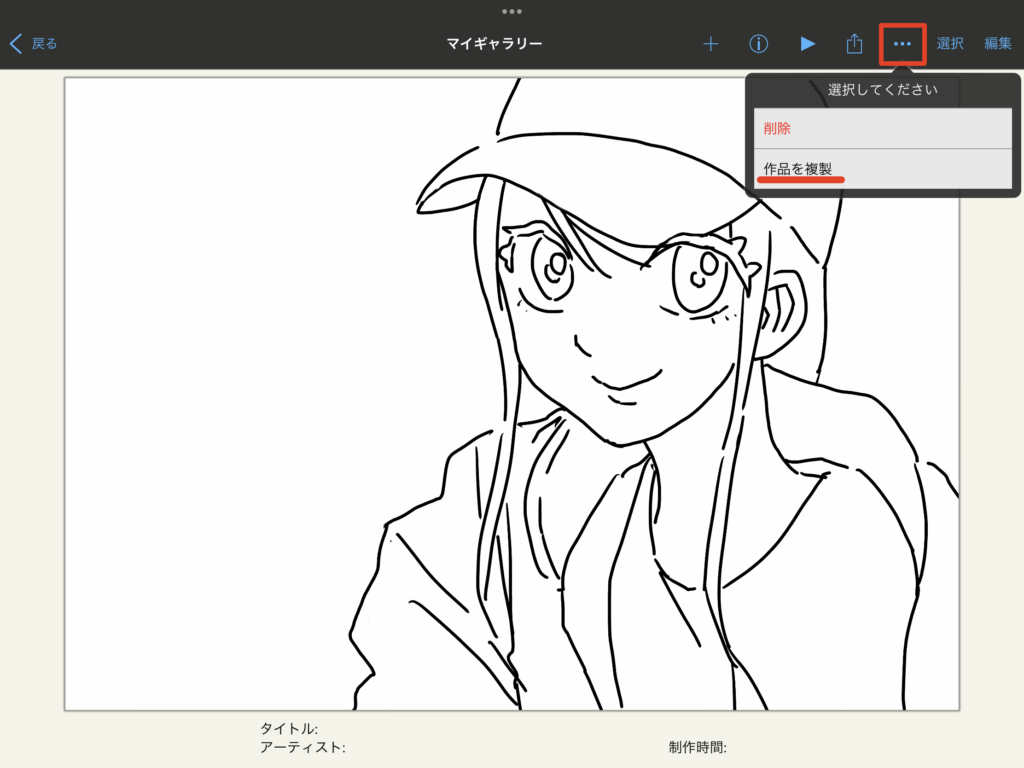
マイギャラリーで複製する
先ほどのイラストは、印刷出来るA4サイズ、350dpiの解像度で作りました。

このデータの複製をつくります。

マイギャラリーで点が3つのマークをタップすると「作品を複製」が出てくるので、こちらをタップ。
データがひとつ増えて、複製出来ました。

WEB用に変更する
複製したイラストを開きます。
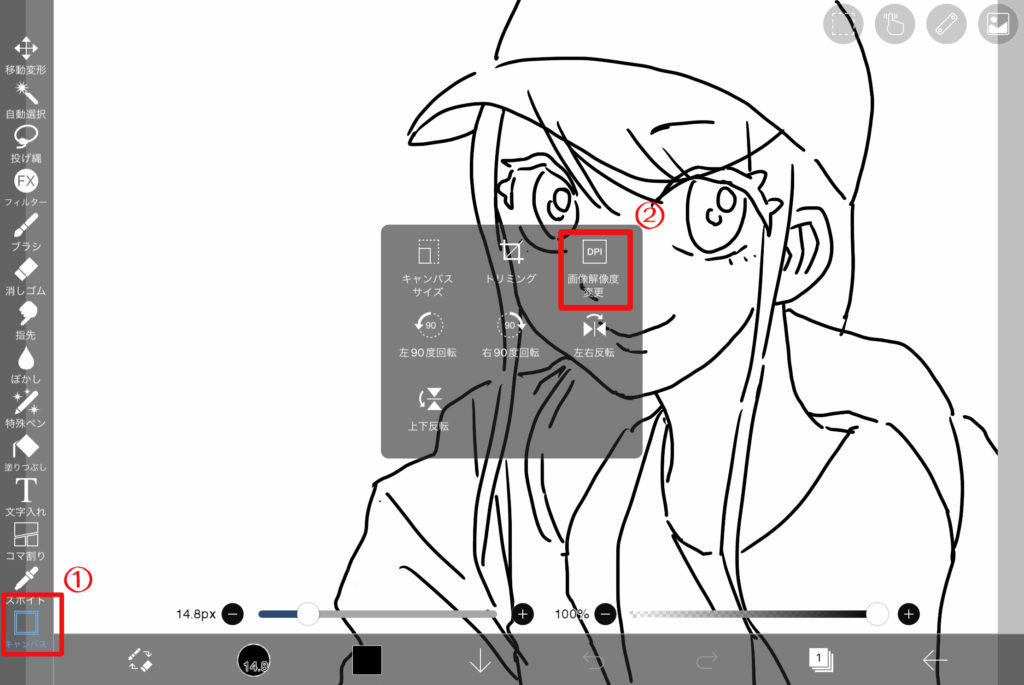
左メニューにある「キャンバス」をタップ

画像解像度変更をタップ

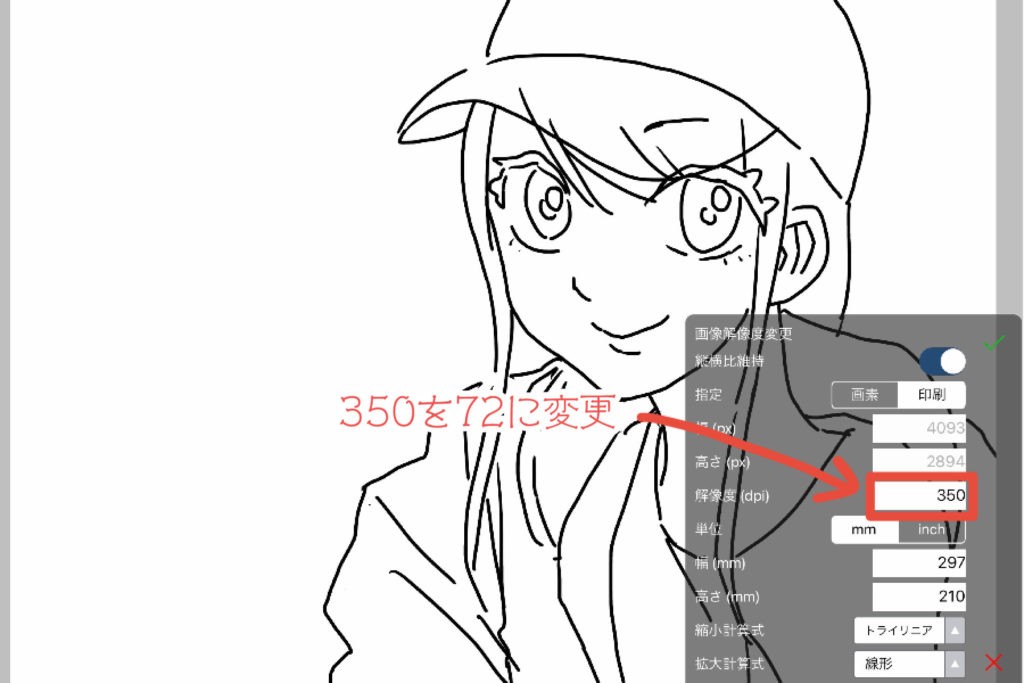
そうするとこのような画面が出ます。
この350dpiを72dpiに変更しましょう。

変更出来たら、緑のチェックマークをタップ。
これで2つのイラストの片方を、WEBアップロード用のサイズに変更出来ました。
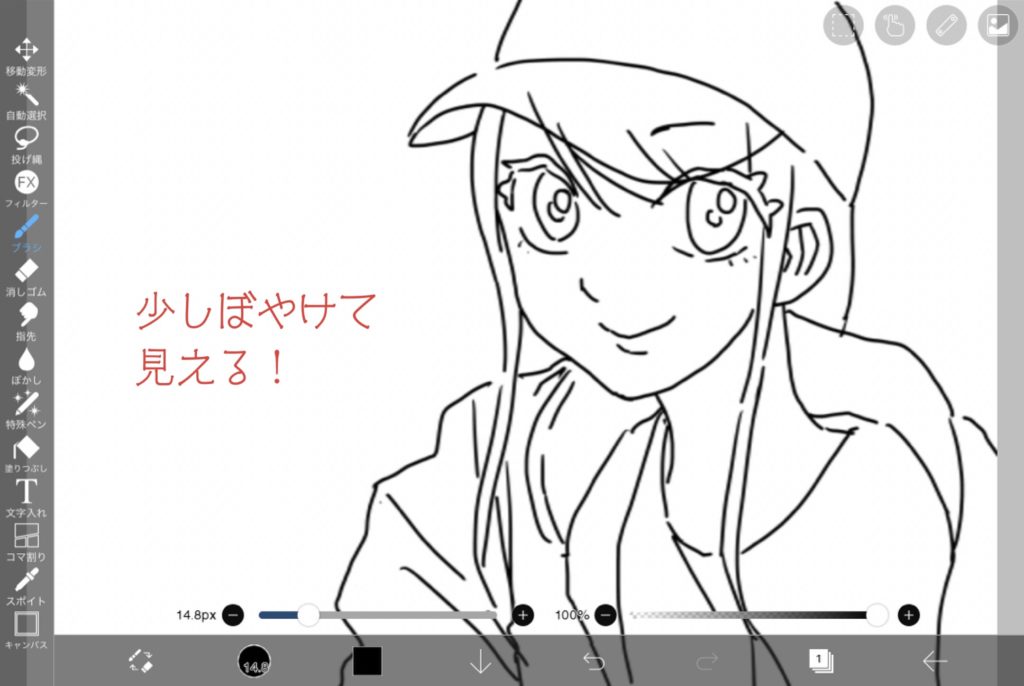
印刷サイズ用と、WEBアップロード用。
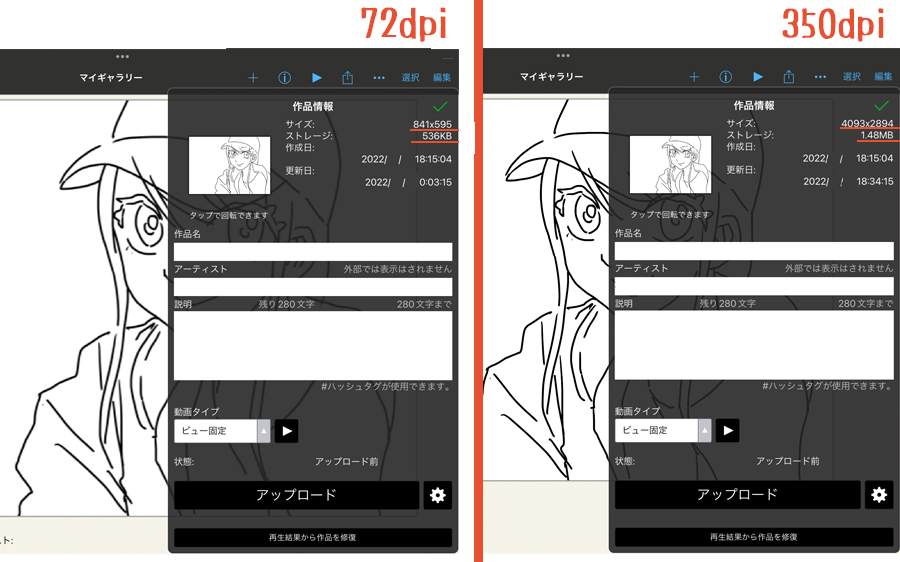
見比べた時に、WEBアップロード用の方が少しぼやけて見えるのに気がつくと思います。
ディスプレイの解像度とイラストの解像度の関係性



ディスプレイの解像度よりイラストの解像度が小さいと荒く見える
では、作成したそれぞれのイラストの解像度を確認してみましょう。
アイビスペイントの解像度確認方法
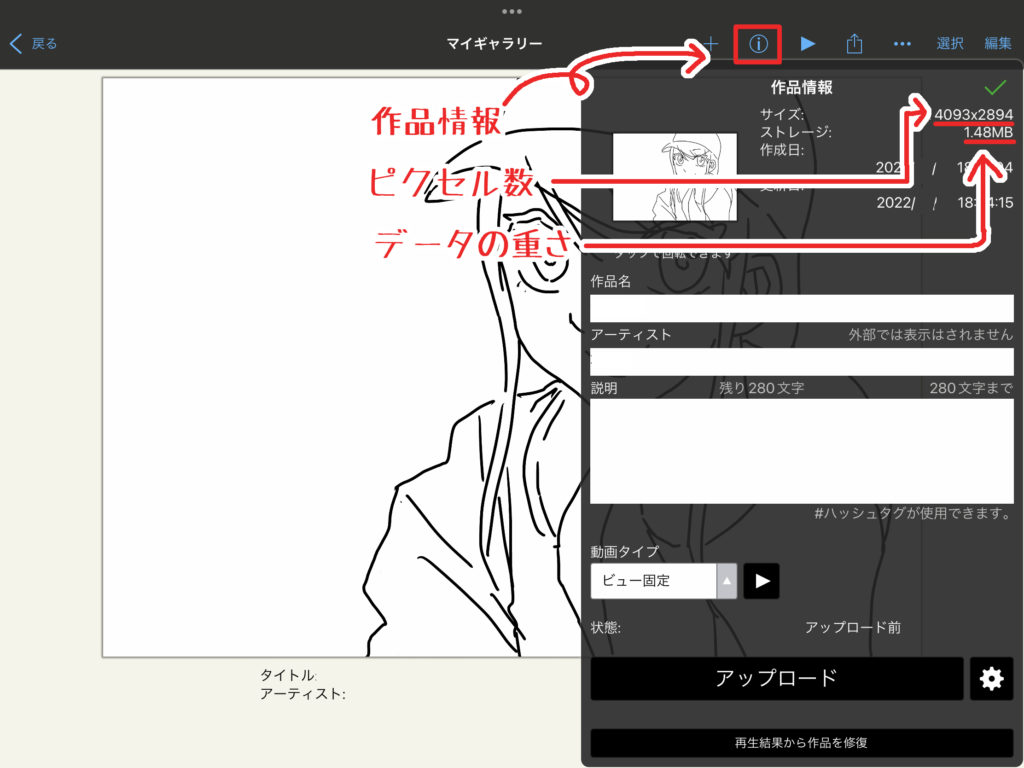
マイギャラリーで確認したいイラストをタップ。
右上の○にiのマークをタップ。
作品情報が確認出来ます。

印刷出来るA4サイズのイラストは、4093×2894pixelです。
webアップロード用に変更したイラストは、先ほどの350dpi→72dpiの変更でイラストサイズが841×595pixelになっています。

私のiPad、iPad pro10.5インチは、解像度が1668×2224pixelです。
iPadの解像度より72dpiのイラストの解像度が小さいですよね。
ディスプレイのサイズより画像データのサイズが小さい場合、少し荒く見えるようになります。

少しでも荒さを感じるのは嫌だ!と感じるかもしれません。
でも、この場合でもスマートフォンで見る分には画面が小さいのでイラストの荒さは見えません。
PCに関しても、ほとんどのサイトで、画面いっぱいにイラストを表示させる事はあまりありません。
pixivやTwitterなどを見る時でも、周りに操作のための空間があり、真ん中にイラストがありますよね。
その場合、大体ディスプレイの3/4くらいの表示。
それを考えると、最大900×1200pixelサイズでアップロードしておけばほとんどのPCとスマートフォンで綺麗に表示出来ますし、データサイズも軽いので表示に時間がかからないという考え方なのです。

解像度を変更=サイズ変更
少し難しい話になりますが、解像度でなくキャンバスのピクセルを小さくするだけでも連動で同じ事になります。
4093×2894pixelを841×595pixelにすると、解像度は自動的に72dpiになります。
解像度のサイズ変更でも、サイズを変更しても適切なサイズに変更出来ます。

画像をアイビスペイントからiPad内に書き出す方法
アイビスペイントの「ギャラリー」にある絵は、ソフト(アイビスペイント)の中にはありますが、iPadにはまだありません。
webアップロードには、一度iPadの中に絵を書き出しする必要があります。
書き出しが出来れば、pixivでもTwitterでも好きなサイトやSNSにアップロードが可能です。

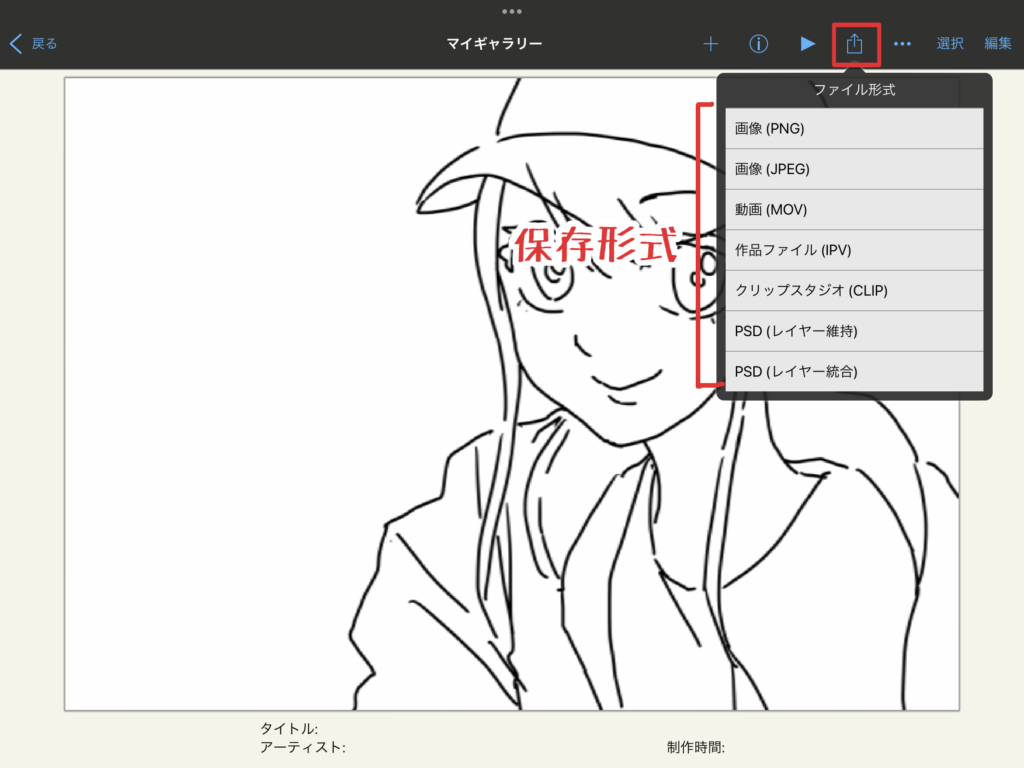
マイギャラリーで、右上の◻︎に↑のマークをタップすると、保存形式が出てきます。
画像(PNG):webアップロード可能。背景透過が出来る
画像(jpeg):webアップロード可能。背景透過不可。1番一般的な保存形式
動画(MOV):動画として保存
作品ファイル(IPV):私は使った事がない保存形式です…。不明
クリップスタジオ(CLIP):クリップスタジオで開くことが出来る保存形式。
PSD(レイヤー維持):photoshopというソフトで開くことが出来る保存形式。レイヤーが複数残したままの保存
PSD(レイヤー統合):photoshopというソフトで開くことが出来る保存形式。複数レイヤーは1枚に統合される
PNGの背景透過というのは、背景を透明な状態で保存する事。
背景透過で保存すると、下のようにキャラの背景を自在に変えられて便利です。


このアニメーションソフトについての記事はこちら
-

-
【FipaClip】初心者向け!手描きアニメーションアプリ使い方
GG(眼鏡)ipadでアニメを作ってみたいけど、やっぱり難しいのかな?何か良いアプリとかってないのかなあ・・ Tiki(帽子)それならflipa clipがオススメだよ。 無料でパラパラ漫画みたいにア ...
続きを見る
保存形式は、webアップロードならPNGかjpeg。
他のソフトでまた開いて手を加えたい場合にclip studioのCLIPや、 photoshopのPSDを選びます。
どれか選ぶと、iPad上の「ファイル」か「写真」に保存がされます。
後はwebアップロードしたい場合は、そのサイトからiPad上のデータをアップロードする事が出来ます。







